まだアナリティクスの登録をしていない方はこちらから
登録が終わったらWordpressでアナリティクスが使えるように設定をしていきます。
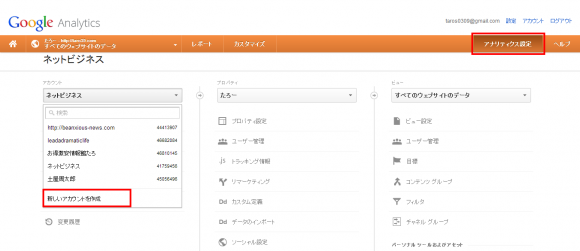
まずは管理画面へ

右上の【アナリティクス設定】→アカウントをクリックして【新しいアカウントを作成】をクリックします。

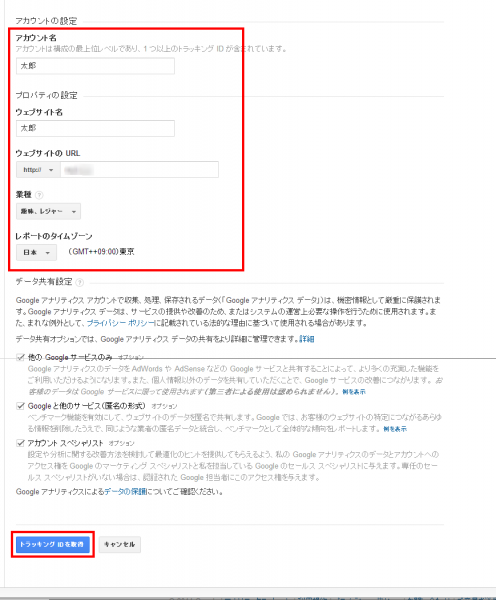
新規アナリティクスの設定画面に飛びます。チェックはこのまま【アニバーサルアナリティクス】でいいでしょう。

その下の部分にアカウント名などを設定していきます。
何でもいいですが、一覧画面に表示されてもどのサイトのことかわかるような名前にしておいてください。
ウェブサイトのURLは自分のサイトのURLを入力してください。

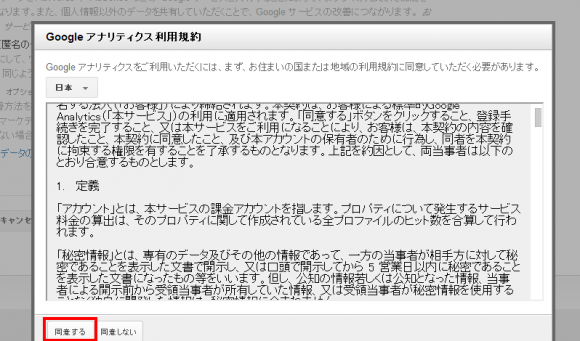
アナリティクス規約に同意して先に進みます。

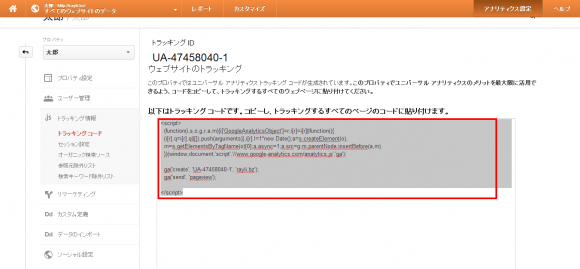
画面が進みトラッキングコードが表示されるので、これをコピーしておきましょう。

一旦、自分のサイトに戻り
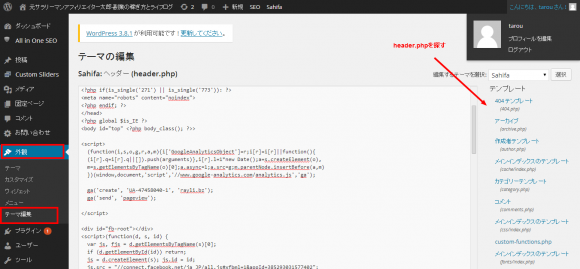
左サイドバーの【外観】→【テーマ編集】をクリック
そうすると右側に~~テンプレートというのが一覧で表示されるので、そちらから【ヘッダー】というファイルを選択してクリックしてください。

クリックしてファイルを開いたら
control+F で【/head】と入力して下さい。
そうすると〈/head〉タグが見つかりますので、
その下に先ほどcopyしたコードを張ります。
変更したファイルを保存したら設定は完了です。
サイトへのアクセス計測や分析を細かくすることができます。
アナリティクスが動いているか確認
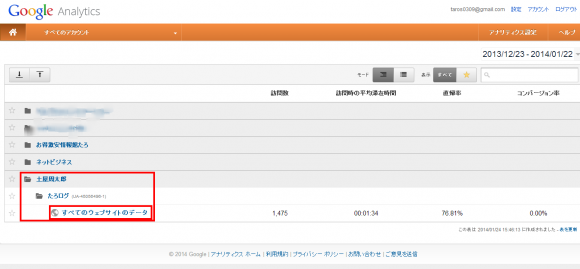
管理画面から先ほど設定した名前のものをクリック

更に詳細が開くのでその中の【すべてのウェブサイトデータ】をクリックします。
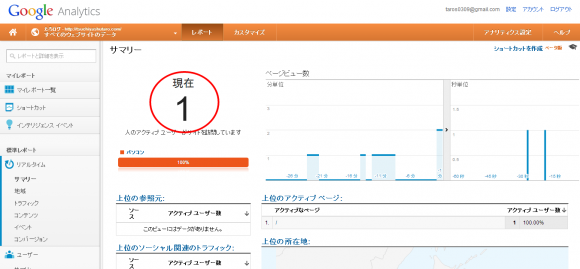
自分でサイトを実際に表示してみてください。管理画面ではなく、実際にユーザーに見てもらうページです。

サイドバーの【リアルタイム】を開いてみて、その時に赤丸の部分に1以上が表示されるか、グラフが上のように上下に変動があれば正常に設定されています。










[…] アナリティクスの導入方法 […]
[…] アナリティクスの設定方法 http://tsuchiyashutaro.com/archives/1000 […]
[…] これがないと何もできません。入れていない人はWordPressにアナリティクスを設定するをご覧ください。 […]