W3 Total Cacheは、ブラウザ・ページ・オブジェクト・データベースなどのキャッシングを簡単に設定でき、次のような利点があります。
- WordPressサイト表示の高速化
- Googleや他の検索エンジンのランキングの改善
- 共有ホスティングのサーバーを利用している場合は、サーバーのリソース消費の軽減
W3 Total Cacheは、AT&Tを始めとしたたくさんの企業で使われており、アメリカでは色々なウェブホストでも推奨されています。
W3 Total Cacheのインストール・有効化の仕方
※こちらのプラグインは、WordPressサイト全体に大きな影響を及ぼし、場合によってはうまく動作しなくなる可能性もあります。それを避けるために、プラグインをインストールする前にWordPressサイト全体のバックアップを必ず取っておいてください。
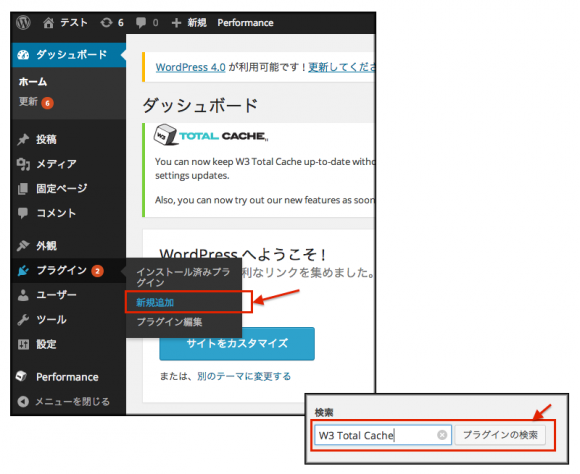
WordPressの管理画面にアクセスし、左サイドメニューの「プラグイン」>「新規追加」をクリックした後、「W3 Total Cache」と入力して「プラグインの検索」をクリックしましょう。

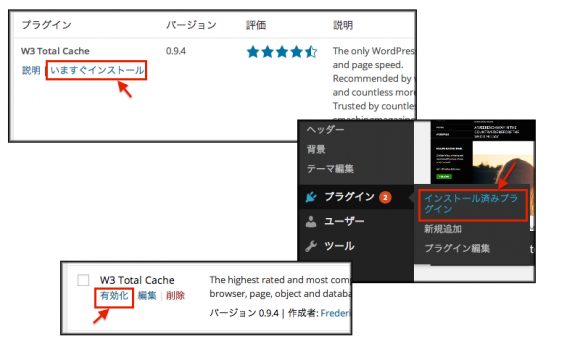
この後、「いますぐインストール」をクリックすると、自動的にインストールが始まります。インストールが終わったら、左サイドメニューの「プラグイン」>「インストール済みプラグイン」をクリックして、W3 Total Cacheの下にある「有効化」をクリックしましょう。

あるいは、プラグインをダウンロードした後、FTPを使って、wp_content/pluginsにアップロードすることも可能です。
※以前、別のキャッシング用プラグイン(WP Super Cacheなど)をインストール・有効化したことがあれば、そのプラグインの下の「停止」をクリックして、無効化しておくことをお勧めします。2つの似たような機能を持つプラグインがコンフリクトして、予期しないことが起こる可能性があるからです。
W3 Total Cacheの設定方法
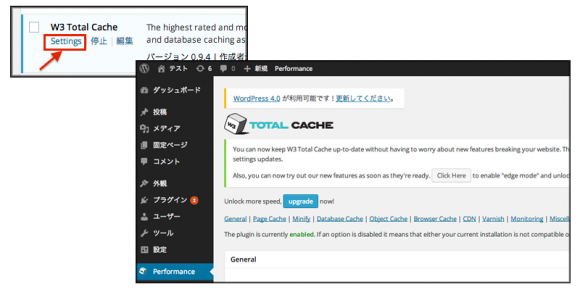
WordPressの管理画面にアクセスし、左サイドメニューの「プラグイン」>「インストール済みプラグイン」をクリックして、W3 Total Cacheの下にある「Settings」をクリックしましょう。ここから詳細な設定を行います。
あるいは、左サイドメニューの「Performance」>「General Settings」を選んでも同じ設定画面が表示されます。

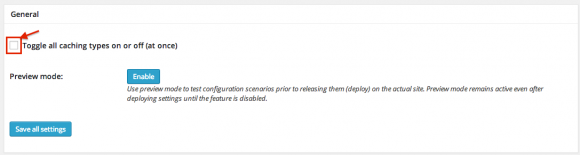
General Settings(一般設定)
ここには「Toggle all caching types on or off (at once)」(すべてのキャッシングを一度にオン・オフする)という項目がありますが、このチェックははずしてオフにしておいた方がよいです。必要のないものまで自動設定することで、逆にウェブサイトを遅くしてしまうことがあるからです。
もし設定を変えたら、忘れずに青色の「Save all settings」ボタンをクリックして、設定を保存しておきましょう。

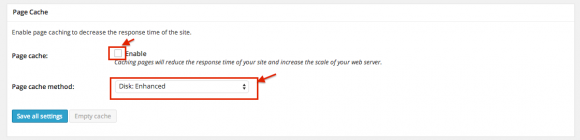
*Page Cache(ページ・キャッシュ)
General Settings(一般設定)の下にあるのが、Page Cache(ページ・キャッシュ)の設定です。こちらを設定することで、サイトの表示が早くなります。
まず、「Enable」(有効にする)をクリックしてから、「Page cache method:」(ページ・キャッシング方法)の選択肢を選びましょう。

どの設定を使うのがよいかは、お使いのホスティング環境によります。共有ホストを利用している場合は「Disk: Enhanced」が最適です。もし、専用サーバや仮想サーバで、APCや他のオペコードキャッシュを使っている場合には、「Opcode : Alternative PHP Cache (APC)」か他のOpcodeと書いてある選択肢から適切なものを選んでください。
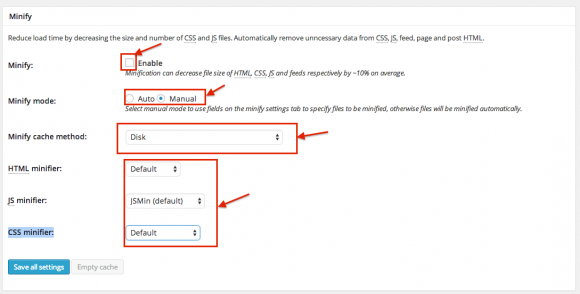
Minify(縮小)
Page Cache(ページ・キャッシュ)の下が、Minify(縮小)の設定です。
こちらを設定すると、テーマで使われているCSSとJavaScriptなどのファイルを、中の不必要なコード(コメントや空白)を削除するなどして小さくするので、画面の読み込み時間が短くなります。
まず「Enable」(有効にする)をクリックした後、「Minify mode:」(縮小モード)をManual (手動)にしましょう。Auto(自動)にすると、関連するファイルが自動的に縮小されるため、避けた方が無難です。

「Minify cache method:」(縮小キャッシング方法)、「HTML minifier:」(HTML縮小)、「JS minifier:」(JS縮小)、「CSS minifier:」(CSS縮小)は、共有ホストを利用している場合はデフォルトのままにしておいて構いません。専用サーバや仮想サーバをお使いの場合は、適切な選択肢を選んでください。
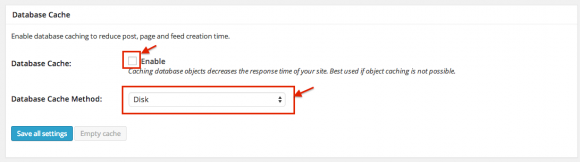
Database Cache(データベース・キャッシュ)
Minify(縮小)の下が、Database Cache(データベース・キャッシュ)の設定です。
こちらを設定すると、データベースをキャッシングするので、新規投稿やページ、フィードの作成時間が少なくなります。
まず「Enable」(有効にする)をクリックした後、Page Cache(ページ・キャッシュ)などと同じ要領で「Database Cache Method:」(データベース・キャッシュ方法)の選択肢を選んでください。

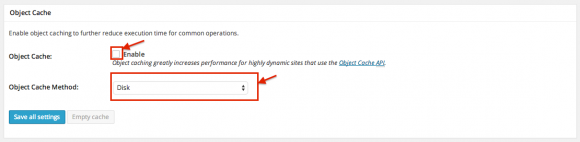
Object Cache(オブジェクト・キャッシュ)
Database Cache(データベース・キャッシュ)の下が、Object Cache(オブジェクト・キャッシュ)の設定です。
こちらを設定すると、オブジェクトをキャッシングするので、よく行う操作の実行時間が短くなります。
まず「Enable」(有効にする)をクリックした後、Page Cache(ページ・キャッシュ)などと同じ要領で「Object Cache Method:」(オブジェクト・キャッシュ方法)の選択肢を選んでください。

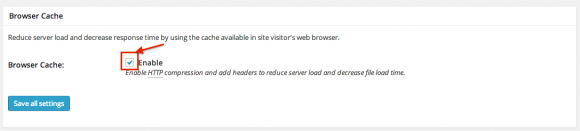
Browser Cache(ブラウザ・キャッシュ)
Object Cache(オブジェクト・キャッシュ)の下が、Browser Cache(ブラウザ・キャッシュ)の設定です。
こちらを設定すると、サイトを訪れた人のブラウザで使用できるキャッシュを利用するので、サーバーの負荷が少なくなり応答時間が短くなります。
ここは「Enable」(有効にする)をクリックするだけでOKです。

その他の設定
Browser Cache(ブラウザ・キャッシュ)の設定の下にもたくさん設定がありますが、まずはここまでの設定で十分です。
ここまで設定したら一度、青色の「Save all settings」ボタンをクリックして、設定を保存しておきましょう。これで「W3 Total Cache」が使えるようになりました。
さらに「Performance」>「Page Cache」などを選ぶことにより、それぞれの詳細設定ができます。「W3 Total Cache」に慣れてきたら、詳細設定も細かく設定していくと、さらにパフォーマンスがあがったり、使い勝手のよいサイトの設定となります。
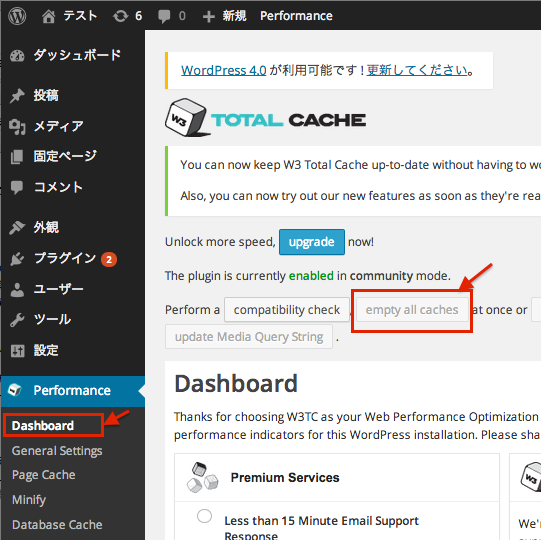
キャッシュのリセット
WordPressのテーマを変えたり、デザインに手を加えたり、新しいプラグインやプログラムを追加した場合には、キャッシュをリセットする必要があります。
全キャッシュを一度にリセットするには、「Performance」>「Dashboard」をクリックし、「empty all caches」(全てのキャッシュをリセットする)をクリックしましょう。

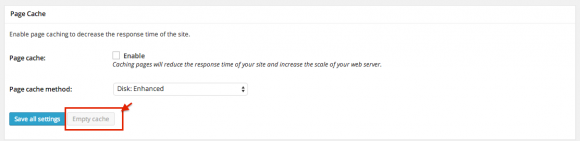
また、それぞれのキャッシュを別々にリセットすることもできます。
「Performance」>「General Settings」をクリックし、それぞれの項目の下にある「Empty cache」をクリックしましょう。

以上で設定は完了です!














コメントを残す