フェイスブックで拡散をさせるとき、何も試作をしていないと、

という感じになってしまうのですが、『Open Graph Pro』を入れていれば

というように表示されます。
いかがでしょうか?こっちのほうがかっこいいですよね?
うん、格好良い!
実際にこのように表示させると人によっては拡散が倍になるということもあるそうです。
というわけで今回はfacebookでの拡散効果を高めるプラグイン『Open Graph Pro』の紹介です。
設定
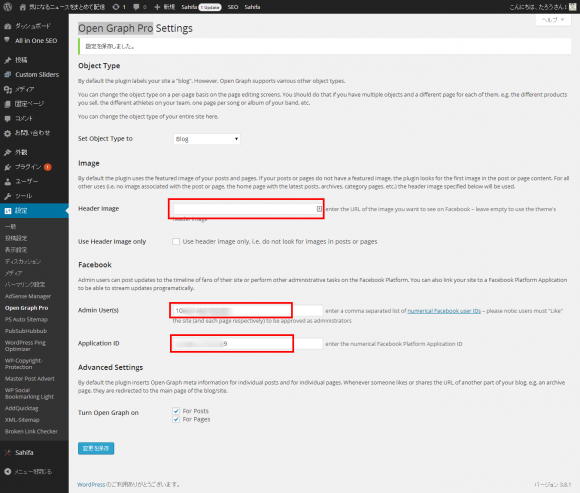
Open Graph Proをインストールしたら【設定】→【Open Graph Pro】に進みます。

こんな感じの画面になるのですが、設定しないと行けない点は3つ。
【Header Image】はサイトのヘッダー画像のurlを入力 なくてもOKです。
問題は、【Admin User(s)】【Application ID】この2つです。ぶっちゃけめっちゃめんどくさいです。(笑)まあ一度設定すればそのあとは設定する必要がなくなるので、頑張りましょう。
Admin User(s)
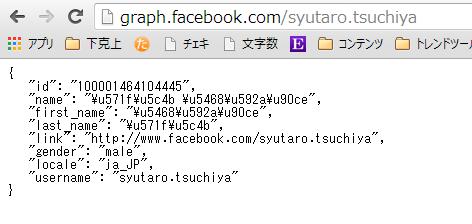
まずは個人で使っているfacebookアカウントを確認してください。そしてhttp://graph.facebook.com/Facebookのユーザー名で検索してみてください。
僕の場合はhttps://www.facebook.com/syutaro.tsuchiyaですね。なので、【http://graph.facebook.com/syutaro.tsuchiya】で検索ということですね。
もちろんfacebookをやっていなければできませんよー。

僕であればこんな感じでした。ここに出てくるIDが自分のAdmin User(s)です。
※これが何かは聞かないでください。知りません(迫真)
Application ID
さあ、ここから更に難易度は上がります。
まずはこちらにアクセスしてください。

するとこんな画面になるので、【アプリ】をクリックして新しいアプリを作成します。
App Nameにはサイト名・App Namespaceには適当な英数字を入れておきましょう。

すると画像認証がありますので、この画像を読みっとって送信します。

次は細かい管理画面に飛びます。
サイドバーの設定をクリックして上記画面に進みましょう。その後【Add Platform】をクリック。

【ウェブサイト】をクリックしてまた進みます。

サイトURLを入れます。その下のモバイルサイトURLも同じもので問題はありません。
そして変更を保存。

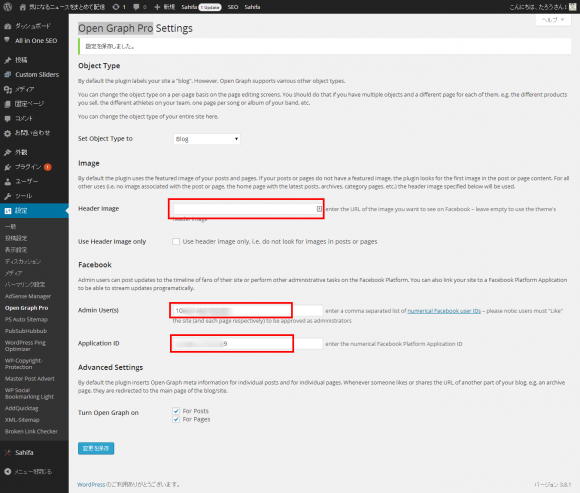
同じページの上部にアプリケーションIDとあるのでそれがApplication IDです。
これらを

ワードプレスの管理画面から入力すれば完了です。\(^o^)/
念のため確認
念のため適用されているか確認しましょう。こちらからログインして、URLを入力後エラーが出てなければOKです。

まあ実際に投稿してみるのもありかもしれませんね。
というわけで、facebookの拡散を強力にしてくれるプラグイン『Open Graph Pro』でした!





















[…] Open Graph Pro […]