サイトマップというのは、サイト内ページの一覧のことです。
一応Google先生のために表示させておいたほうがサイトの評価が高くなるそうなのでサイトマップは表示させておきたいのですが、ページを作るためにいちいち表示させるというのはめんどくさいことこの上ありません。
そこで『PS Auto Sitemap』です。
こいつを使えば設定した表示形式でサイト内ページを一覧表示してくれます。もちろん今後のページも自動で追加表示されていきます。
使い方
まず、固定ページの新規追加から、サイトマップを表示させるページを作ります。
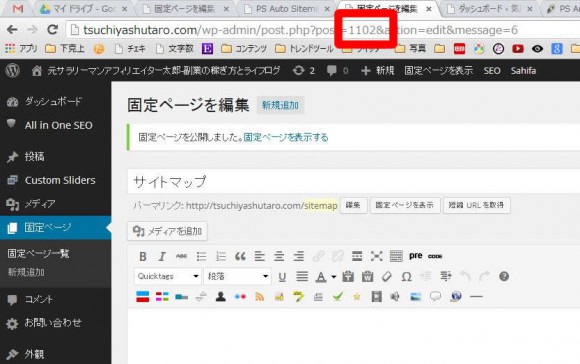
その際に、ページIDを覚えておいてください。ページIDというのはデータベースに保管する際につくワードプレス特有のものです。

画像や投稿ページにもIDは付与されております。ページIDは、ページの編集画面からURLを確認する際に表示されています。上記画像で場所を確認してください。
今回であれば【1102】がこのページのIDということですね。
次に、【設定】→【PS Auto Sitemap】をクリックし、設定画面に飛びます。

先ほどコピーしたページIDを【サイトマップを表示する記事】に貼り付けます。そして、製作者リンクの表示にチェックを付けます。
あとはデフォルトの設定でOKです。

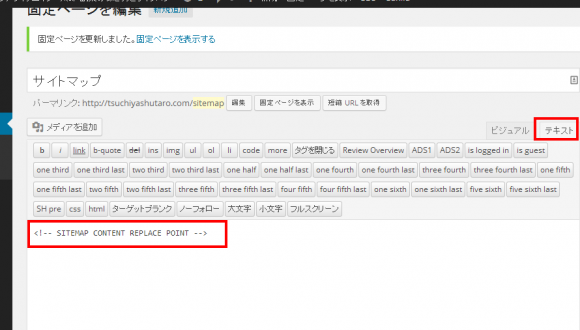
先ほど作ったページに戻り、テキストエディタで本文に
[html]<!– SITEMAP CONTENT REPLACE POINT –>[/html]
を貼り付けます。
すると、

上記の画像のように今まで作ってきたサイトが一覧で表示されました。
以上で『PS Auto Sitemap』の設定は完了です。
ちなみに、、、
今回の場合は『PS Auto Sitemap』の設定画面で【スタイルの変更】から『ビジネス』を選んでいます。
他にも色々なデザインがあるので、見てみるのもいいかもしれませんね。




















[…] 尚、この度のプラグインの導入にあたりましてはしゅうたろうさんの「たろろぐ」を参考とさせて頂きました♪ […]
[…] 尚、この度のプラグインの導入にあたりましてはしゅうたろうさんの「たろろぐ」を参考とさせて頂きました♪ […]
[…] 尚、この度のプラグインの導入にあたりましてはしゅうたろうさんの「たろろぐ」を参考とさせて頂きました♪ […]
[…] PS Auto Sitemap […]