あなたのワードプレス、大丈夫ですか?100%安全と言えますか?
ウェブサイトを運営していると、どうしても避けられないのがハッキング行為です。
もちろん、そう簡単にサイトが乗っ取られたり、削除されたりということはありませんが、万が一のこともあります。用心するに越したことはありません。
ワードプレスの場合はサーバーを準備するところから始まるので、少なからず身銭は切っているわけで、それが乗っ取られるというのは窃盗行為と同義です。
何より、それまで時間と労力を割いて大事に作ってきたサイトを、乗っ取るなんて許せない行為ですよね。

自分サイトがこんな表示になってしまったら・・・
サイトをハッキング行為から守る方法はいくつかあります。初心者の方でも、すぐにできる方法もあるので今すぐ実践しておきましょう。
>>簡単にできるワードプレスのセキュリティ対策
さて、皆さんはこんな感じの画面を見たことがあるでしょうか?

どこかのウェブサービスを利用するときなど出てきますよね。たまにパネルが複数表示され、「この中から自動車を選んでください」みたいなことを言われることもあります。「reCAPTCHA」というサービスです。
これも実はセキュリティ対策の一つで、ワードプレスに導入することができます。しかも、結構簡単!
今回は、ワードプレス製サイトにreCAPTCHAを導入する方法を解説します。
reCAPTCHAを利用できるようにする
reCAPTCHAには、グニャグニャした文字を判別して入力するタイプなど様々なものがありますが、今回はGoogleが提供しているものを利用します。
GoogleのreCAPTCHAを利用するためには、Googleアカウントが必要です。ウェブサイトを運営しているなら、アクセス解析をするためにGoogleアナリティクスも便利なので、アカウントを持ってない人はこの機会に作っておきましょう。
>>Googleアカウントの取得方法
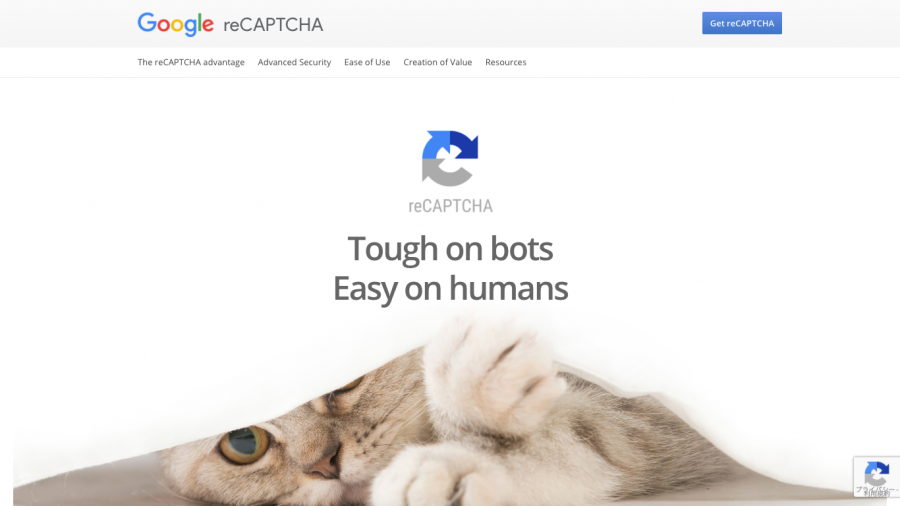
Googleアカウントが準備できたら、Google reCAPTCHAのサイトにアクセスします。

猫がカワイイ
英語です。今のところ、日本語には対応していません・・・。
しかし、実際にいじる部分はそんなに多くなく、操作も簡単なんで安心してください。
まず、右上の「Get reCAPTCHA」をクリックします。

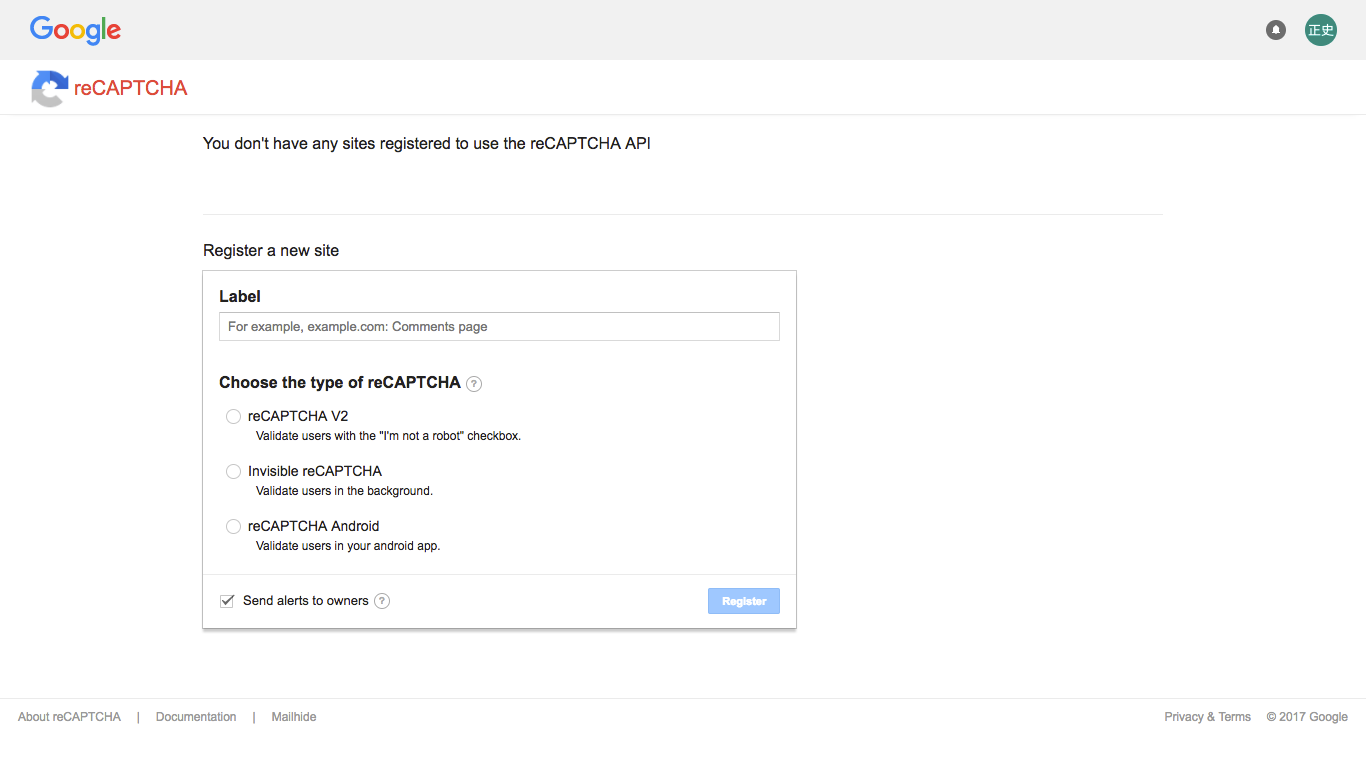
Googleアカウントにログインをしてない場合、ログインを促されるんでログインしてください。ログインすると、次のような画面が表示されます。

「Register a new site」という項目で、実際にreCAPTCHAを利用するための設定を行います。
まず「Label」、これはreCAPTCHAの設定に付ける名前のようなものです。適当で大丈夫なんで、自分がわかりやすいように付けてください。全角日本語でもOKです。
続いて「Choose the type of reCAPTCHA」で、reCAPTCHAの種類を選択します。
「reCAPTCHA V2」というのは、「私はロボットではありません」というチェックを入れさせるタイプです。
「Invisible reCAPTCHA」は、アクセスしてきたユーザーに対して何か操作を要求することはありません。自動的に人間かロボットかを判別するようですが、Googleは具体的な仕組みを発表していないのでよくわからないです。
「reCAPTCHA Android」は、その名の通りAndroid端末向けですね。
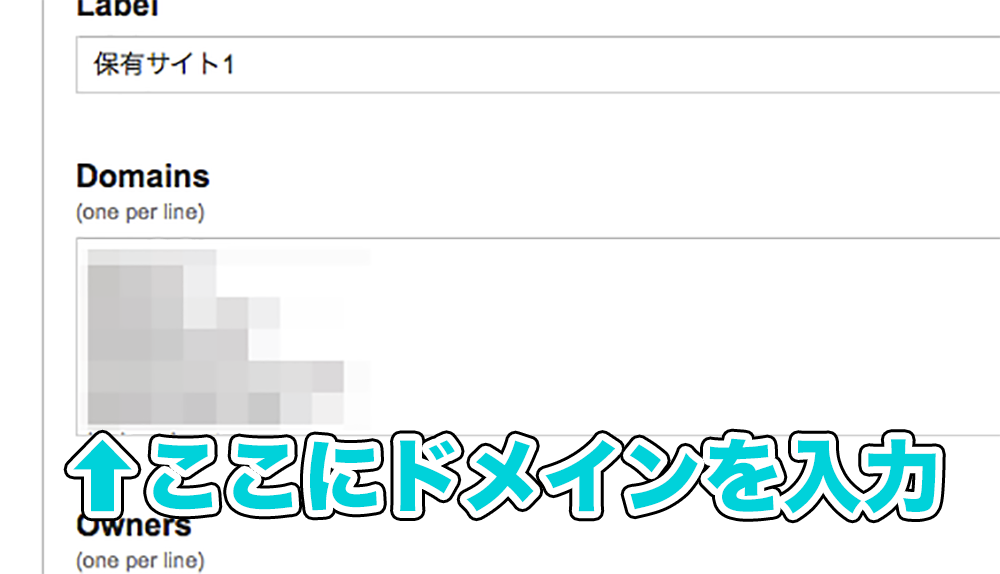
今回は、1番基本的な「reCAPTCHA V2」を選択してください。選択すると、「Domains」という入力欄が新たに出現します。

ここには、reCAPTCHAを導入したいサイトのドメイン名を入力してください。1個の設定につき、最大50個まで登録できます。
ブラックハットSEOに取り組んでいる場合、衛星サイトを複数所持していると思うんで全部登録しておきましょう。reCAPTCHAの設定は複数作ることができるので、50個以上サイトを持っていても、50個ごとに新しく設定を作ればOKです。
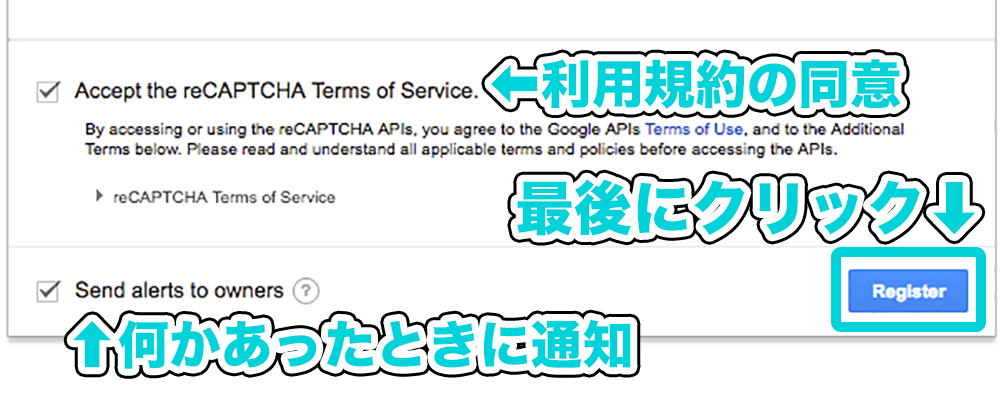
最後に「Accept the reCAPTCHA Terms of Service」と「Send alerts to owners」にチェックを入れて、「Register」をクリックして準備完了です。

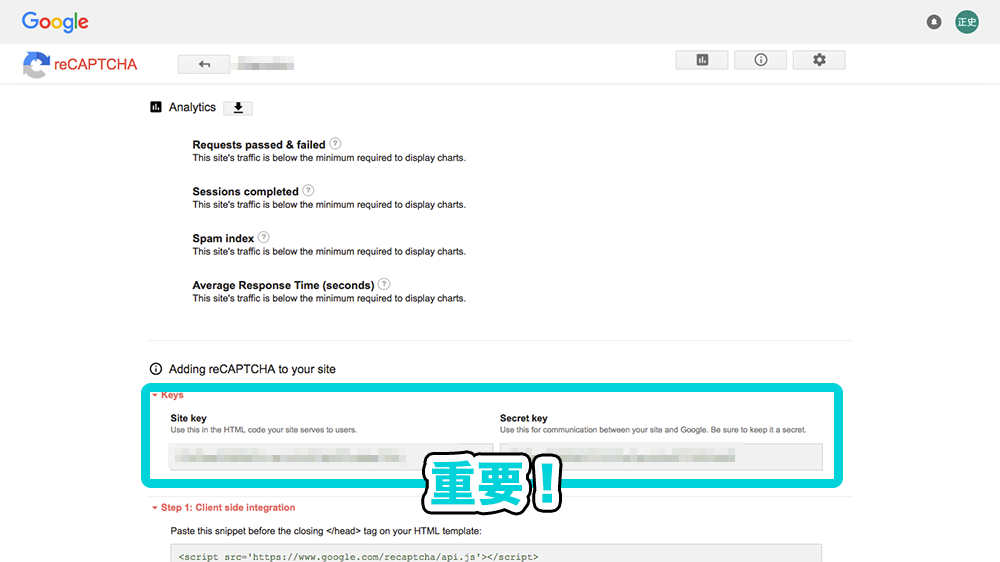
設定が完了すると下のような画面が表示されます。この中の「Site key」と「Secret key」がこの後に使用するコードなので大事にコピーしておいてください。それ以外の部分は、今回とくに使用しません。

プラグインで実装する
これでGoogle reCAPTCHAの利用登録が完了しました。あとは、サイトに実装するだけです。
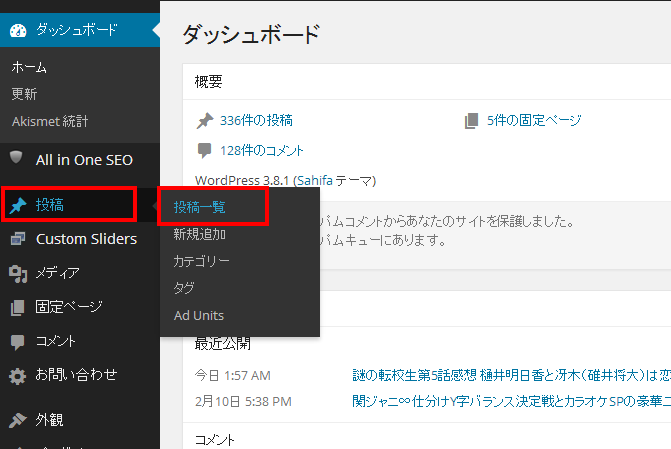
サイトへの実装は、「Google Captcha (reCAPTCHA) by BestWebSoft」というプラグインを利用します。管理画面からインストールしておきましょう。
>>ワードプレスのプラグインインストール方法
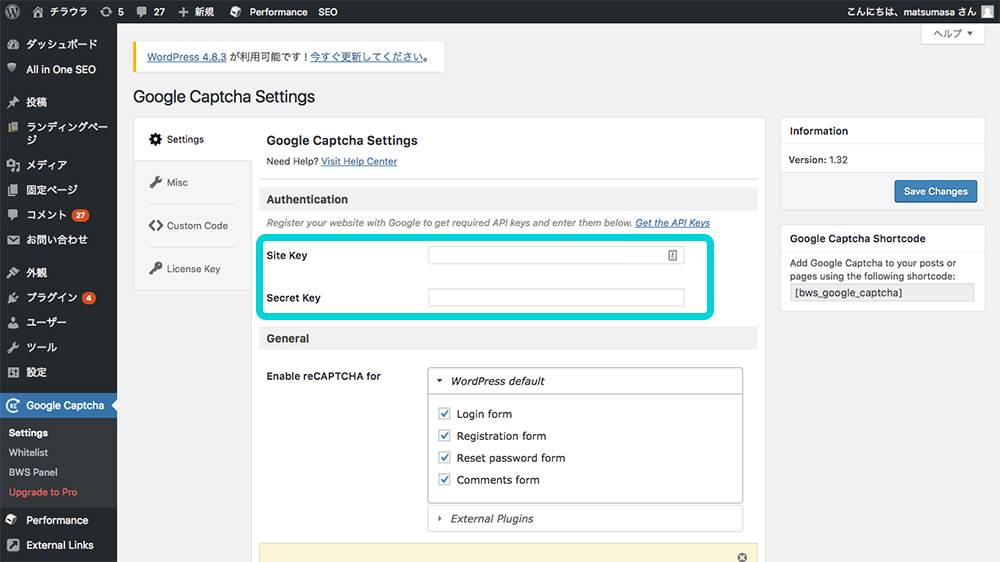
インストールできたら、管理画面の「設定」→「Google Captcha」をクリックして設定画面を開きます。実装自体はかなり簡単です。

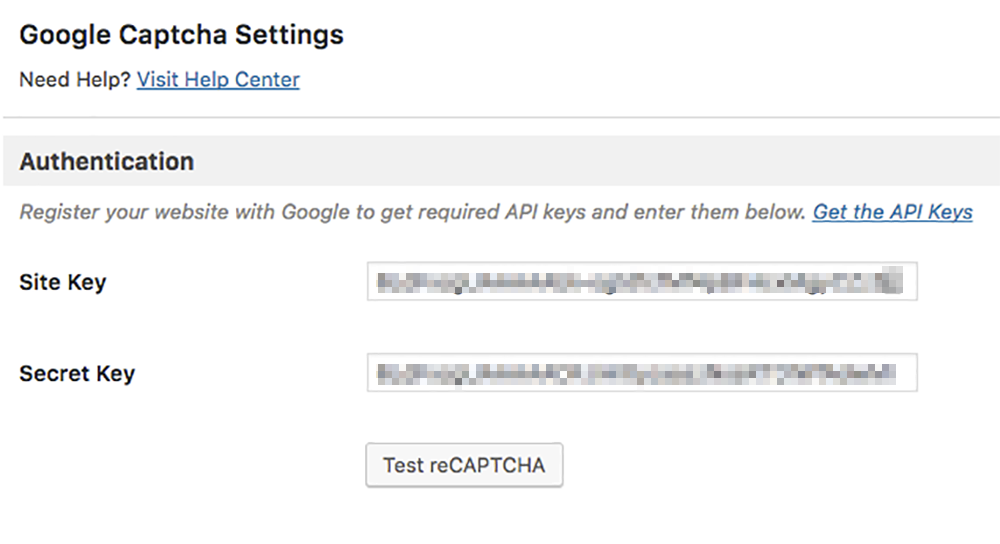
設定画面に「Site key」と「Secret key」の蘭があるので、さっきコピーした2つのコードを貼り付けします。一字一句間違いなく入力できたら、右の「Save Changes」をクリックして設定を保存してください。
保存が完了すると、reCAPTCHAのテストができます。「Test reCAPTCHA」をクリックしてください。

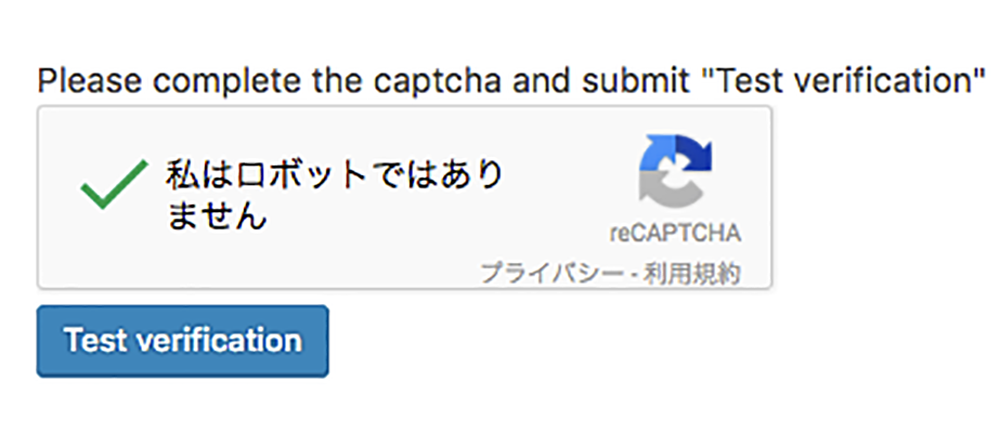
実際にreCAPTCHAが表示されるので、「私はロボットではありません」にチェックを入れて「Test verification」をクリックしてしっかり認証されるか確認しましょう。

万が一、設定に誤りがあると、ログアウトしたら最後、管理画面に一切ログインできなくなります。そうならないためにここでテストを必ずしておきましょう。
テストが問題なく成功したら、無事導入完了です!
もし、ログインできなくなったら
設定に誤りがあると、reCAPTCHAが正常に認証できなくなり管理画面にログインできなくなります。
万が一そうなった場合は、FTPクライアントソフトやエックスサーバーであればファイルマネージャ機能で、Google Captchaのプラグインを削除することでreCAPTCHAを外すこともできます。
ただ、正規のプラグインのアンインストール方法では無いので、不具合が起こる可能性もあるので注意してください。
プラグインの削除方法は、FTPクライアントソフトでログインした後、「public_html」→「wp-content」→「plugins」の順でクリックします。
この中に「google-captcha」というフォルダがあり、これがGoogle Captchaのファイルが入っているのでフォルダごと削除、これでreCAPTCHAを外すことが可能です。