わざわざ自分のサイトを1から作ったのであれば、読者からのお問い合わせフォームぐらい作りたいですよね。
特に自分のコンテンツを持ったサイトを作る方であれば必須でしょう。
あなたがダイエット商品を売るにしても、コンサルティングを売るにしても、連絡方法剃らないようなサイトからの購入はありえないと思います。
実際にお問い合わせフォームからお問い合わせしてくれた方は購入率が高いというデータも出ているのです。
しかし自分でお問い合わせフォームを作るのはかなり敷居が高い!
phpを自分で書かないといけないのはもちろん、場合によってはメールサーバーの設定も必要になってきます。
そこで今回紹介する【Contact Form 7】というプラグインの出番です。
こいつを入れれば簡単にお問い合わせフォームを作ることができるのです。
Contact Form 7の使い方
まずはプラグインの新規追加から【Contact Form 7】をインストールして有効化してください。

有効化が終わるとサイドバーに【お問い合わせ】の表示が出ます。

既に一つフォームがサンプルで作られているので、今回はそちらを使いましょう。
【コンタクトフォーム1】をクリックします。

左側に出ているのが、デフォルトの入力フォームです。
どんな感じかというと、

こんな感じです。
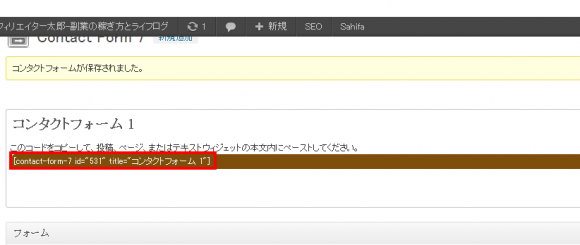
ページに追加するためには、

【Contact Form 7】の編集画面上記にある、コードをコピーして
本当に基本的なことはこれだけでOK!
お問い合わせがあると、wordpressに設定しているアドレスにお問い合わせ内容が送信されます。
注意点①
お問い合わせ者のメールアドレスが、メールの受け取りメールアドレスと同じだとエラー表示されます。
テストの場合は携帯のアドレスを入力してみるか、サブメールアドレスを使用しましょう。
注意点②
エフィシエントテンプレートを使用している方は、ページのURLをmail.htmlに変更してください。
ページURLの変更方法はこちら
入力項目の追加

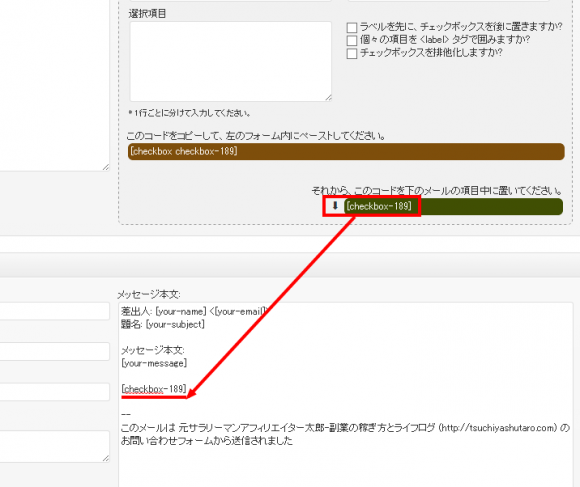
入力項目を追加したい場合は、右側にあるタグの作成から好きな項目を選んでください。
追加する内容によってフォームの入力事項が増えます。

保存するだけで、お問い合わせ画面にその項目が追加されます。

その際には、表示されるコードをメッセージ本文に追加しなければメールに質問内容が届かないので気をつけましょう。
以上、
簡単にお問い合わせフォームを作れる、プラグイン【Contact Form 7】でした。






















コメントを残す