みなさん、ワードプレスのインストールはできましたか?
ワードプレスの準備が完了したら、いよいよブログ運営開始です。まだの方は、以下の記事をご覧ください。
※サーバーの契約方法
※ワードプレスのインストール方法
ただ、高ぶる気持ちを今一度ここで治めて、一旦考えて欲しいのです。
無料ブログではなく、あえてワードプレスを選んだのなら何か理由がありますよね。独自ドメインだったり、テーマの豊富さだったり、利用しているユーザーの多さに惹かれたり理由は様々でしょう。
中でも、ワードプレスの1番のおすすめポイントといえば?
そうですね。プラグインです。
プラグインが無くても、最低限のブログを作るのであれば事足ります。ただそれなら、無料ブログでも良いはずです。わざわざサーバーを借りてまでやる必要はありません。
やっぱり、ワードプレスをやるからにはプラグインも使っていきたいですね。
ただ、プラグインもいっぱいあってどれをインストールしたら良いかわからない、という方も多いと思います。
そこで今回は、ワードプレスをインストールしてからブログを始める前に、最低限インストールするべきプラグインを紹介します。
All In One SEO Packs
SEOとは、簡単に説明すると検索エンジン(Googleなど)の検索結果ページで上位に表示させることでアクセス数を伸ばそう、という施策のことです。
※SEOについてはこちら
通常SEOはトップや記事を1ページずつ対策を施す必要があるのですが、このプラグインはブログ内のすべてのページに対して一括でSEO対策を施してくれる優れものです。
最近では、検索エンジンが発達したおかげでSEOの内容も変化しています。All In One SEO Packsの機能も一部、あまり効果が見込めないと言われるようになりました。
しかし、それでも効果があるプラグインです。まずは、これをインストールしましょう。
一つ注意しなければならないのは、検索エンジンが日々進化をしている関係上SEOも変化し続けていること、それに伴ってこのプラグインの利用方法も変わる可能性があるということを知っておかなければならないという点です。
機能が多い分、設定は一苦労することが多いと思います。詳しくは、以下の記事で解説しています。
PS Auto Sitemap
このプラグインは、自動でサイトマップを生成することができます。
サイトマップは、訪問してくれたユーザーがサイト内のコンテンツにアクセスしやすくなるというメリットがあります。SEO対策の1つとして、サイトの使い勝手(ユーザビリティ)を良くするのが有効です。
それ以外にも、サイト内の他のコンテンツにリンクを張る(これを内部リンクといいます)という行為自体、SEOの効果があります。
簡単にまとめると、サイトマップはSEO的に非常に有効だから用意しておいたほうが良いし、作るならちまちま自分で作るよりも自動で生成したほうが効率良いでしょ、ということです。
Contact Form 7
アドセンス審査の記事でも少し触れていますが、アドセンスの審査ではお問い合わせフォームを設置した方がベターです。
個人でブログをやる場合何をお問い合わせするの?って話ですが、アドセンスのためにも作っておきましょう。サーバーやドメインの利用料金くらい、アドセンスでまかなえたら多少はブログ運営も楽になります。
このプラグインは、導入したらお問い合わせ用の空ページを準備してコードを貼り付けるだけで簡単にフォーム作成が可能です。
AddQuicktag
こちらは、いちいち入力するのが面倒臭い文字列を、クリック2回で素早く打ち込めるプラグインです。
ワードプレスを利用していると、プラグインやテーマの拡張機能でショートコード※と呼ばれる文字列を利用する機会が増えます。
指定された文字列を打ち込むことで、特定の機能を呼び出すもの。
例:
[kanren postid="〇〇"]と打ち込むことでブログカードが挿入できる(一部テーマのみ)
こういったものをいちいち手入力していたら作業の効率が悪いし、覚えるのも一苦労ですよね。ということで、プラグインに助けてもらうわけです。
最初の設定で元の文字列を打ち込まなければならないのですが、それくらいコピペでなんとかなるので問題ありません。
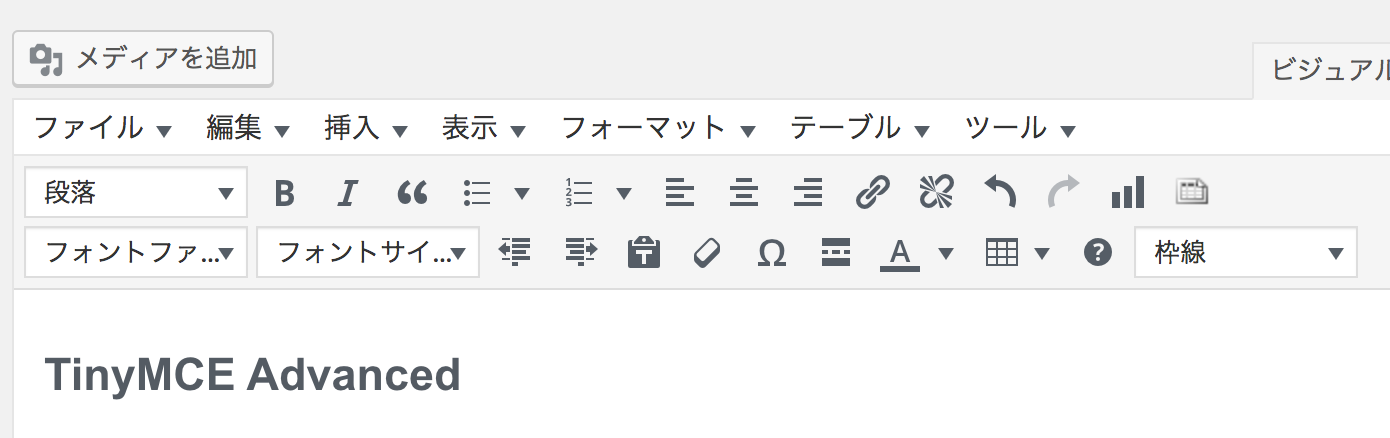
TinyMCE Advanced
前項と一緒で、このプラグインも記事編集の効率をアップさせるためのプラグインです。
ワードプレスのデフォルトの編集画面って、実は割と痒いところに手が届かないんですよね。特に文字の装飾をするのに凄い手間がかかります。
文字サイズとか文字色を変えるには、テキストエディタモードに切り替えてHTMLタグを打ち込まないといけない・・・面倒だしそもそもわからないという方も多いですよね。
AddQuicktagで出せば良いんじゃないの?と思った方、鋭いですね。鋭いんですけど、文字装飾くらいだったらチャチャっとこっちのプラグインをインストールした方が早いです。

ボタンがいっぱい増えます。
Youtubeの動画の埋め込みもできたり、文字の右上にちっちゃい文字出したり(1002↖︎こういうのです。)、表の挿入とかもできます。
インストールした後は、使うボタンを設定できたりするんですが、基本インストールしたまんまで普通に使いやすいです。つまり、入れるだけで劇的に編集画面が使いやすくなります。
まとめ
とりあえず、最初はこのくらいで良いでしょう。
ブログを続けていくと、他のプラグインも必要になったり欲しくなったりするものですが、あまりスタートにもたついてもしょうがないです。みなさん、すぐにでも記事書きたくてうずうずしてますよね?
ということで、上記のプラグインの準備ができたら、いざ記事を書いてみましょう!