今回はTwitterのつぶやきをワードプレスの投稿に埋め込む方法です。
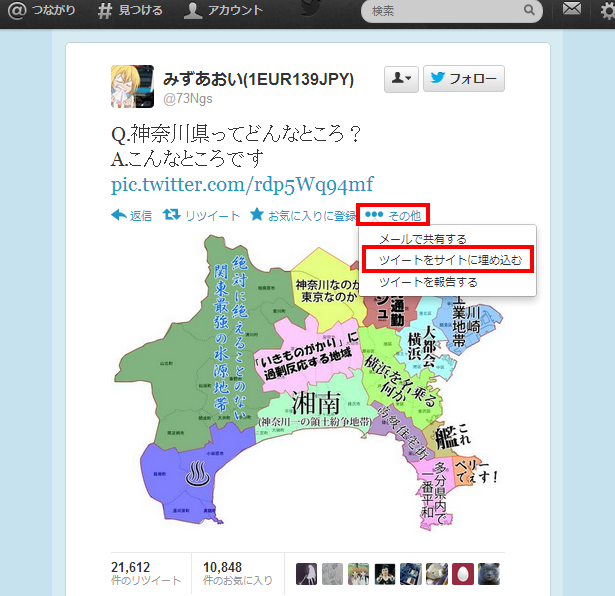
まずは埋め込みたいつぶやきのところに行きましょう。

【その他】→【ツイートをサイトに埋め込む】をクリックします。

そうしますと上記のように、ソースコードが表示されますのでこれをコピーしてください。

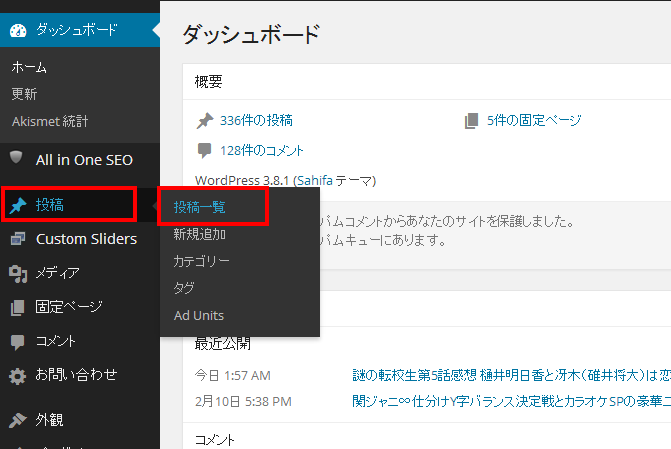
実際のワードプレスの投稿画面から【テキストエディタ】をクリックして貼り付けます。
※ビジュアルエディタでは表示されません。

あとは更新すればOK。
こんな感じで表示されますよ。
注意点
再編集をしようと、ビジュアルエディタに切り替えると先ほどのコードのjs(プログラミング)部分が消えてしまいます。これが消えると画像が表示されなくなってしまうので更新・編集は常にテキストエディタで行いましょう。
スマホサイトだと画像が小さくなってしまう件について
スマホで表示すると、画像の表示が切れてしまう場合があります。
その場合は画像は別でアップして、その下に投稿文章だけを貼り付けましょう。

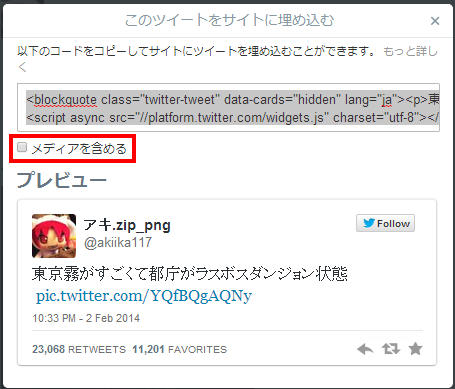
その他からサイトに埋め込むへ行った後、

上記のメディアを含めるのチェックボタンをはずしてください。そうすると画像は表示されなくなります。
その後は画像を別で貼り付ければOKです。






















[…] Twitterの投稿を埋め込む方法 […]
Twitterを埋め込みした場合にseo効果としては、埋め込みしたものもキーワードとして効果がありますか?