サイドバーにはユーザビリティーを高める利点があります。サイドバーからサイト内の様々なページにリンクさせることで、サイトの回遊率が上がるのでサイドバーにはこだわりたいですね。
※回遊率とは、一人のユーザーが同じウェブサイト内で他のページにアクセスした割合のこと
タロログのサイドバーには、サイト内の検索ボックス、メンバー紹介、お問い合わせ、また訪問者にぜひ読んでほしいページとしてアフィリエイトについてのページへのリンクも表示しています。
運営しているサイトによって、サイドバーに表示するべき情報は異なってくるはずです。サイドバーを初期状態のままにしておくのは、非常にもったいないと言えます。
ワードプレスでは、「ウィジェット」という機能を使用してサイドバーを表示することが可能です。
ということで、今回はウィジェットの設定方法を解説します。
ワードプレスのウィジェット項目
ウィジェットの設定は使用しているテーマによって細かい部分が違いますが、まずは基本的な設定方法を解説します。
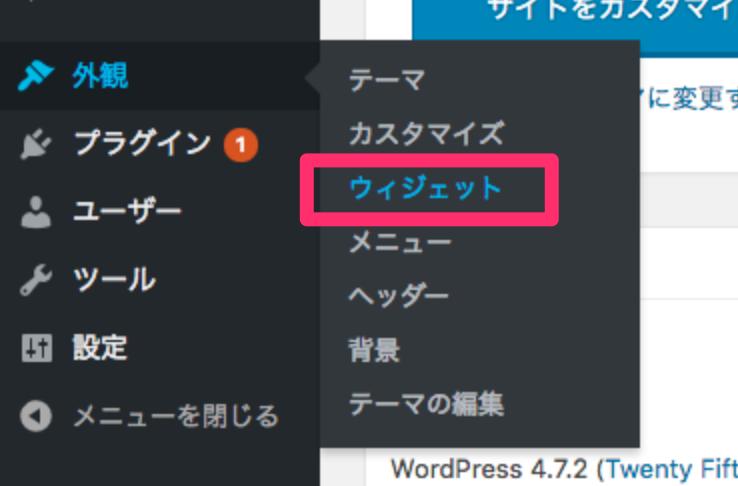
サイドバーを変更するにはまず、管理画面左メニューから「外観」→「ウィジェット」をクリックしてください。テーマは「Twenty Fifteen」を例に解説します。

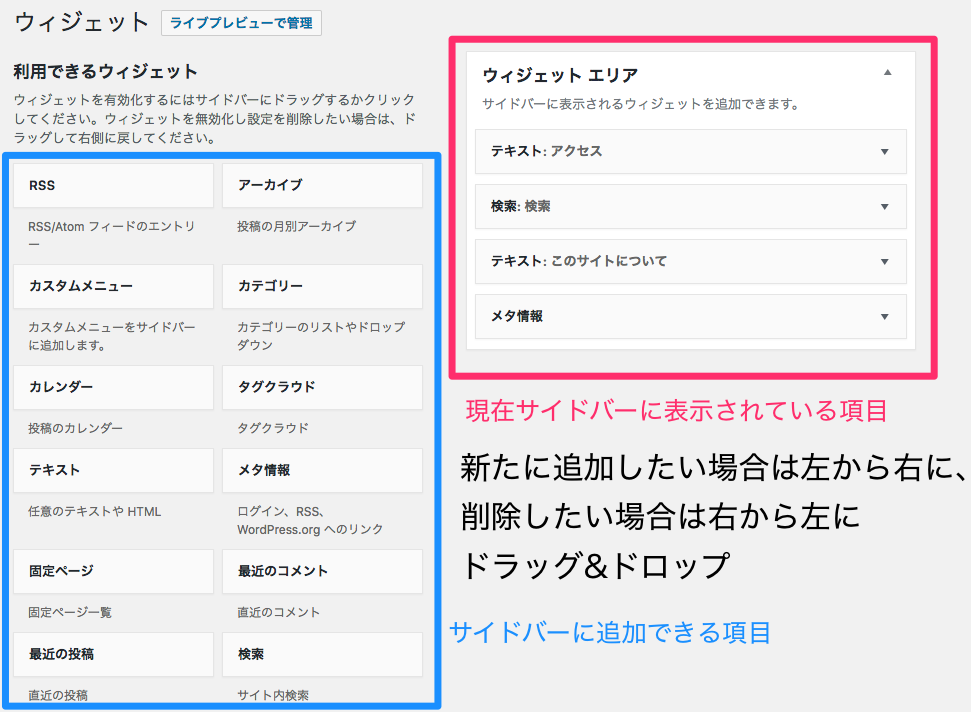
ウィジェットの設定画面は以下のようになっています。

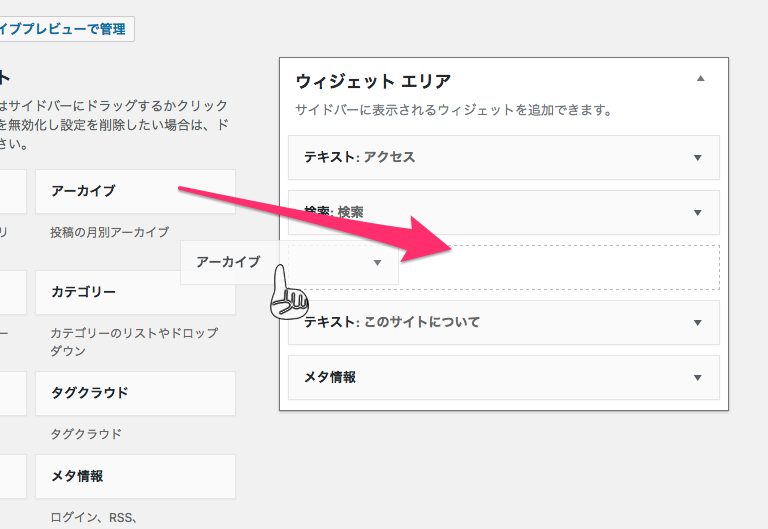
右側が現在サイドバーに表示されている項目、左側がついができる項目となっていて、新たに追加したい場合は左から右に追加したい項目をドラッグ&ドロップしてください。逆に現在の項目から削除したい場合は、右から左にドラッグ&ドロップします。

これで完了です。
複数のサイドバーを設定する
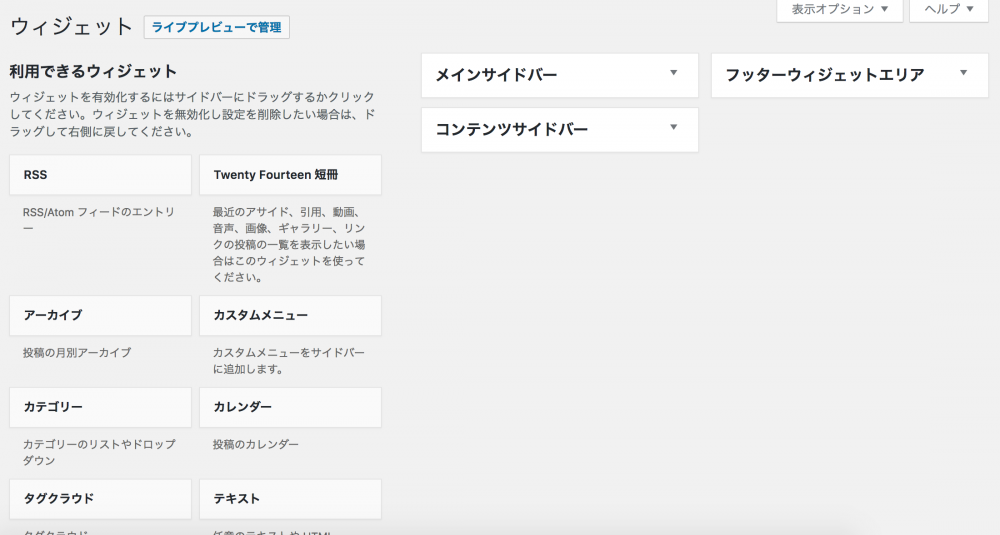
使用しているテーマによっては、左右に1つずつサイドバーを表示できる3カラム表示することも可能です。ワードプレスのデフォルトテーマの一つ「Twenty Fourteen」を例に解説します。

上画面の「メインサイドバー」が左側サイドバーの設定で、「コンテンツサイドバー」が右側サイドバーの設定です。
この項目に先ほどと同様、ドラッグ&ドロップで項目を増やしていきます。項目を無くすことでサイドバーを非表示にすることも可能です。
使用しているテーマにもよりますが、ウィジェットではフッターの設定も可能です。こちらも同様に、ドラッグ&ドロップで行います。
プレビューを見ながらウィジェットを設定する
実際のサイドバーの表示(プレビュー)を確認しながら、ウィジェットを設定することも可能です。
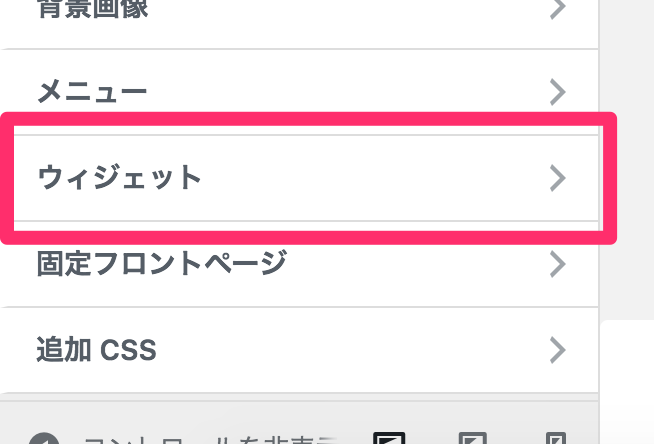
カスタマイズ画面を開いて、「ウィジェット」→「ウィジェットエリア」(Twenty Fifteenの場合。テーマによって設定できるウィジェットが複数になる場合もある)をクリックします。

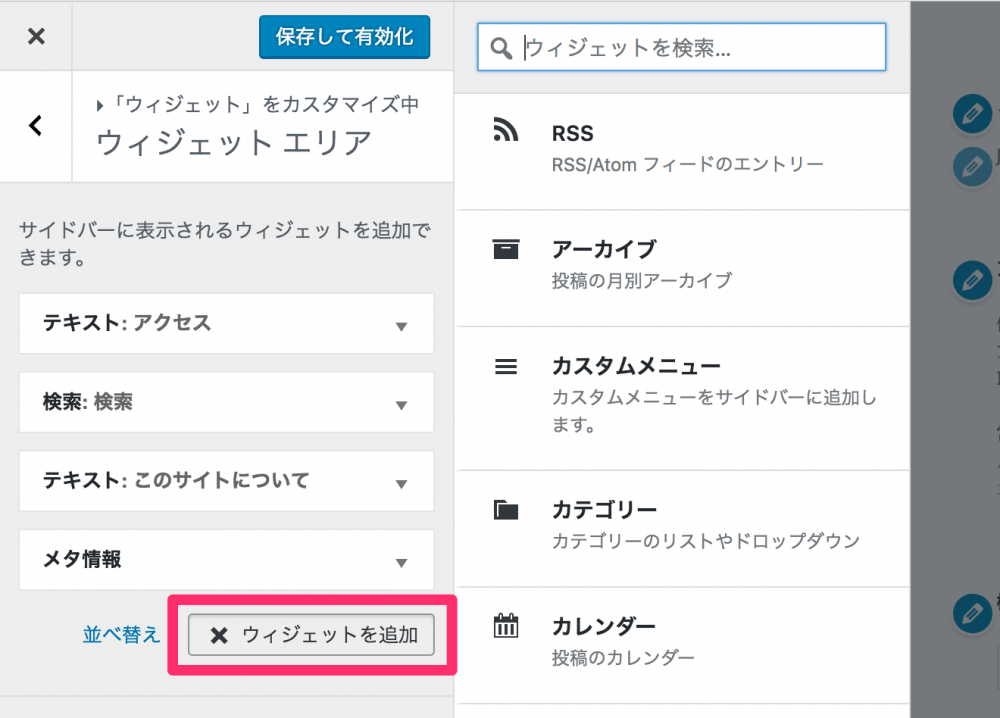
「ウィジェットを追加」をクリックすると追加できる項目が表示されるので、追加したい項目をクリックしてください。

「並べ替え」をクリックして項目の順番を変更することも可能です。
ウィジェットの項目の詳しい解説
デフォルトで追加や設定できる項目は、以下のようになっています。
(テーマによってさらに項目が増えることもあり)
- RSS
- アーカイブ
- カスタムメニュー
- カテゴリー
- カレンダー
- タグクラウド
- メタ情報
- テキスト
- 固定ページ
- 最近のコメント
- 最近の投稿
- 検索
これらの項目について、一つずつ解説します。
RSS
RSSとは、様々なウェブサイトの更新情報を収集するシステムです。ワードプレスでは、外部サイトの更新情報をこの機能で表示させることができます。
アーカイブ
公開した投稿を、月毎に表示させることができる項目です。
カスタムメニュー
管理画面左メニュー→「ウィジェット」→「メニュー」で設定したメニューを表示させることができます。
カレンダー
カレンダーを表示させることが可能です。更新した日をクリックして、日にち毎に投稿を表示することができます。
タグクラウド
投稿に設定されているタグを表示することが可能です。多くの投稿に設定されているタグは、文字サイズが大きくなります。
メタ情報
サイト管理者向けのリンクを表示することが可能です。管理画面のログイン画面やワードプレス公式サイトのリンクが表示されます。
ログイン画面へのリンクを表示させるのは、セキュリティ面で良いとは言えません。サイトを閲覧するユーザーにとっても本来必要ないリンクなので削除してしまいましょう。
※詳しくはこちら
テキスト
自由にテキストを表示させることが可能です。HTMLタグに対応しているので自由度が高く、使い勝手のいい項目となっています。
アフィリエイト広告を掲載したいときなども、この項目を利用して表示させます。
※アフィリエイトやアドセンスについて詳しくはこちら
固定ページ
固定ページの一覧が表示されます。初期状態のまま追加するとすべての固定ページが表示されますが、設定で特定のページを表示することも可能です。
最近のコメント
ユーザーがコメントした投稿が新しいものから表示されます。
最近の投稿
日付の新しい順に投稿が表示されます。表示数を変更することも可能です。
検索
サイト内の検索ボックスを表示します。
表示するべき項目
以上の項目をすべて表示してしまうとサイドバーが異常に長くなってしまい、逆にユーザビリティーを下げるので取捨選択して表示させましょう。
上記の中でも特に表示するべき項目は、
- 検索
- 最近の投稿
- カテゴリー
の3つです。
これに加えて、運営しているサイトによって「テキスト」項目を編集して必要な項目を増やしていきましょう。
テーマによって様々なウィジェット
使用しているテーマによっては、さらに高度なウィジェットの設定が可能なものもあります。
例えば、無料テーマの中でも人気の「STINGER」では、グーグルアドセンスを設置するスペースを設定することも可能です。
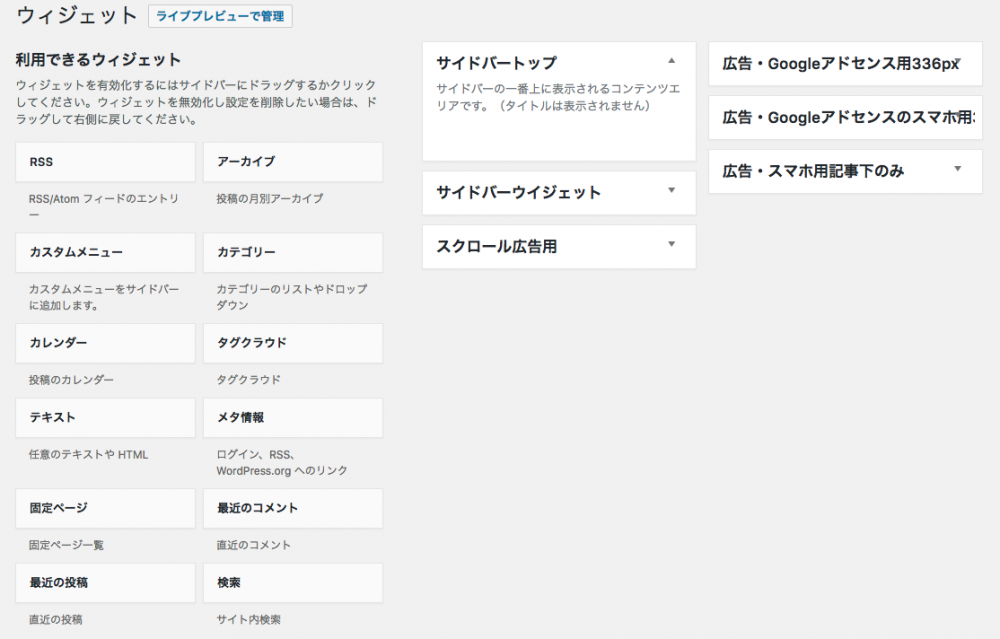
「STINGER」を有効化した状態でウィジェットの設定画面を開くと、以下のようになります。

Googleアドセンス用のスペース以外にも「スクロール広告用」というスペースもありますね。
これは、スマートフォーンでブログを表示したときに、スクロールに合わせて追尾する広告のスペースです。ここにGoogleアドセンスを貼り付けるとGoogleに怒られてアドセンスを停止させられてしまうので、他のアフィリエイト広告などを貼り付けましょう。
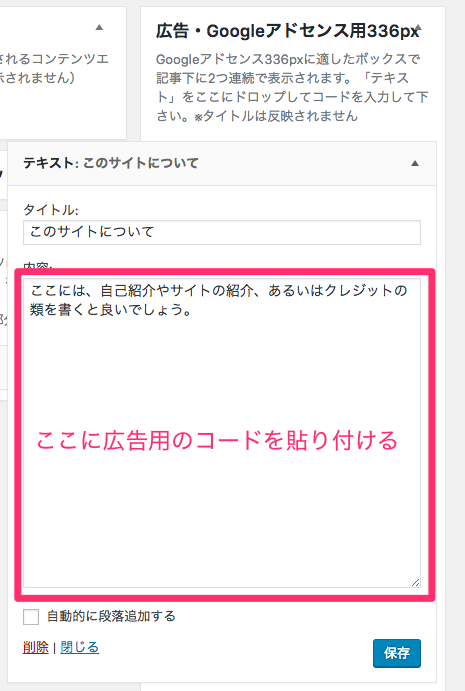
この広告スペースの使用方法は、左から「テキスト」の項目を右側にドラッグ&ドロップして、「内容」の欄にアドセンスやASPから提供されているコードを貼り付けて「保存」をクリックします。

長くなってしまうので今回は割愛しますが、STINGER以外のテーマでもまた違ったウィジェットの設定が可能なものもあります。
まとめ
いかがでしたでしょうか?
ドラッグ&ドロップの直感的な操作で、ウィジェットの設定が簡単ですよね。
wordpressにはデフォルトで様々な追加機能が入っていますが、プラグインを追加することによってサイドバーに表示できる物が増えたりもします。
また、必要以上に項目を増やしてしまうと見づらくなり、逆にユーザビリティーを損なう危険性もあるので熟慮して設定しましょう。
次は記事の投稿に移る前にカテゴリーを設定です。


























[…] サイドバーの変更方法 […]