ブログで会話文を使う方は結構多いですよね。
例えば

こんな感じで
会話文があることで文章が読みやすくなったり、登場人物が多い場合誰が喋っているのかがわかりやすくなります。
そしてこの会話文というのは色々な表現方法があります。
例えば
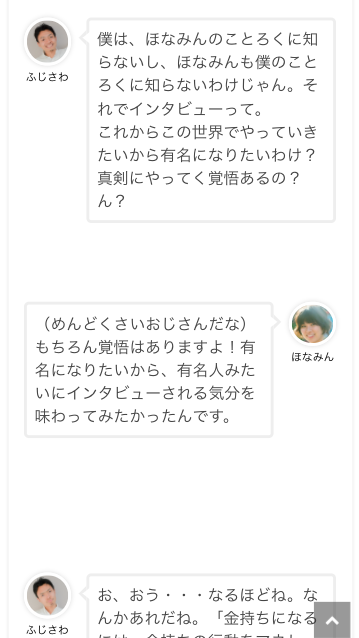
一般的な会話文スピーチバブルなどを使ったものだと、こんな感じ

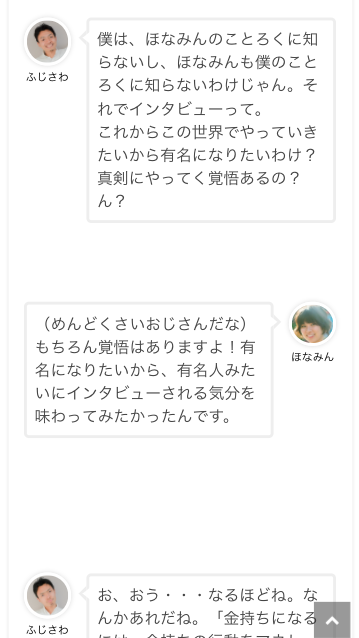
友達の藤沢さんのブログ
画像とテキストをCSSで調整しているのがこんな感じ
(以降「画像+CSS」と言います)
画像の横にテキストがあるのがこんな感じ。
(以降「画像+テキスト」と言います)
これらははっきり言ってどれでもいいと思うんですよ。
PCの場合は
問題はスマホ表示の場合。
今度はスマホで表示を確認して見ましょう。(今回はiPhone7の画面サイズで確認しています。)



結構情報量が変わってくるのがわかるかと思います。
まずスピーチバブルの場合

めっちゃスクロールが増えるんです。
なぜかというと、

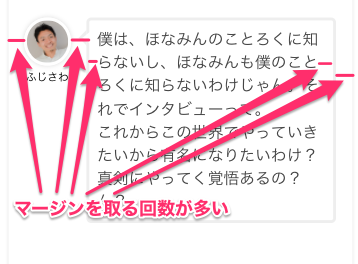
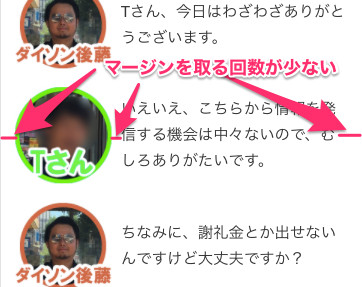
マージン(空白)を取る場所が多いんですよ。
- アイコンの左右1箇所ずつ(2箇所)
- 吹き出しとテキストの間に左右1箇所づつ(2箇所)
- 吹き出しの後に1箇所
計5回
さらに、吹き出しの<の部分も入れると実に6回の無駄なマージン(空間)を取らないといけないわけです。
その結果どうなるかというと

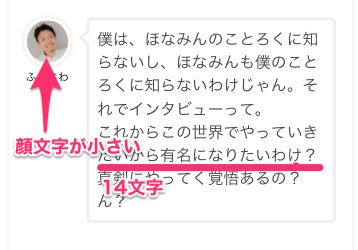
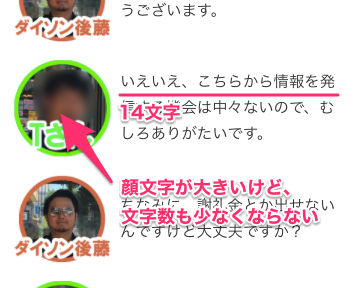
1行の文字数を14文字表示させるために、顔アイコンがすごく小さくなるわけです。
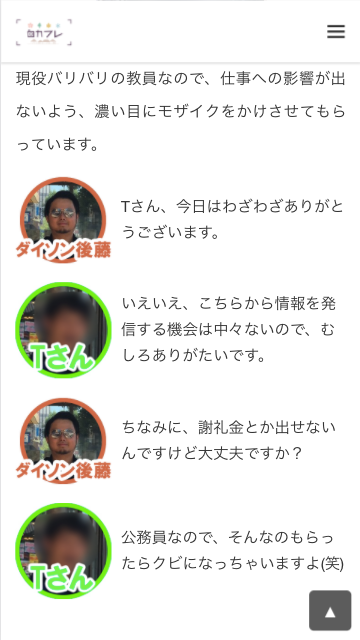
ちなみに画像+CSS(ロカフレさん)のスマホビューはこんな感じですが、

実はスピーチバブルの時と一行あたりの文字数は一緒。


なぜかというと、マージンを取る回数が半分しかないから

というわけで、僕はこの会話文の方が好きだなって思うのですが、
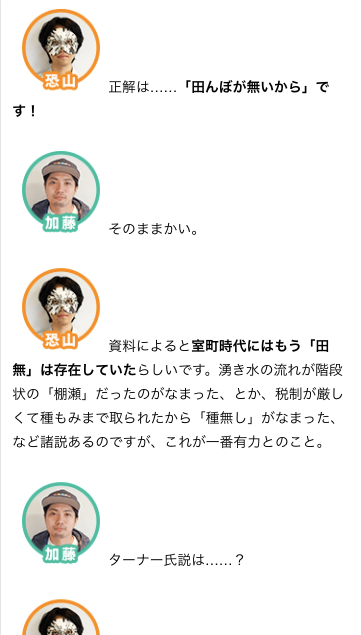
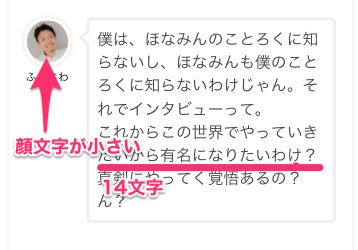
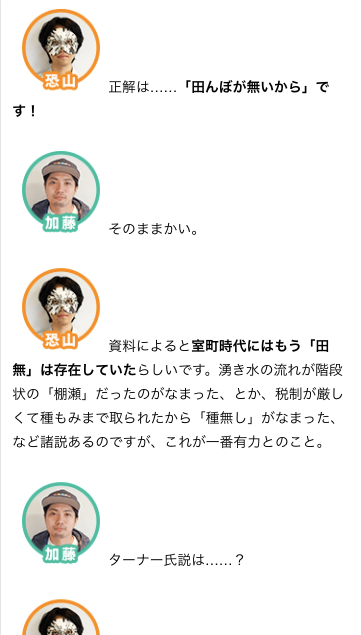
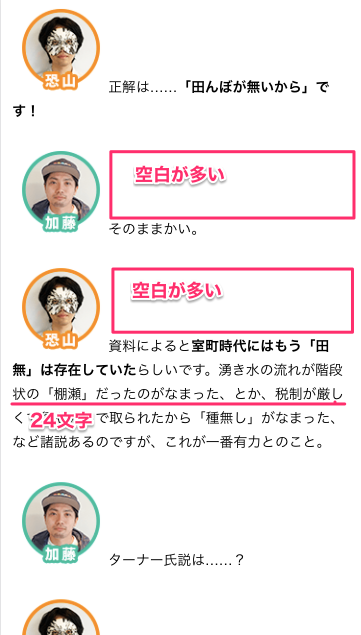
画像+テキスト(バーグハンバーグバーグさん)は

画像の隣にテキストを置いてるだけです。これだと

短文の場合無駄に空間が多くなってしまうのですが、
長文になると、1行の文字数が24文字となり今までより10文字多く情報を伝えられます。
というわけで、普通に僕はこの表示方法も結構好きなんですよね。
ちなみにうちは画像+CSSなのですが、
スマホ表示の際はアイコンのサイズが少し小さくなるようにしています。

こうすることによって一行で16文字を表示できるようにしています。
ブログ運営者って、基本的にはPCで更新していると思うので、意外とスマホからどう見られているか?って気にしていないんですよね。
だけど今アクセスの7割以上がスマホですからね。
会話文を使った時にどう見られているかを気にした方がいいなという話でした。