「おっ!今日はアクセスが多いぞ!っと思ったら自分のアクセスだった・・・」
サイト立ち上げ当時の「あるある」なパターン。そうした事態を避けるためにも、グーグルアナリティクスで最初から自分のアクセスを除外しておきましょう。
除外する方法はいくつかありますが、この記事では代表的な以下の2つをご紹介します
- 「オプトアプトアドオン」を使う方法
- 「ワードプレスの機能」を使う方法
オプトアウトアドオンを使う方法
「オプトアウトアドオン」とは、グーグルが展開しているサービスのひとつで、以下のような特徴があります。
メリット
・設定が簡単にできる。
デメリット
・スマートフォンやタブレット端末には適用できない。
・特定のサイト(自分のサイト)だけでなく、すべてのサイトのアクセスカウントから除外される。
・端末単位ではなくブラウザ単位でのダウンロードが必要になる。
オプトアウトアドオン導入の手順
(1)ダウンロードサイトにページを開く
サイトURL:https://tools.google.com/dlpage/gaoptout?hl=ja
(2)サイトでダウンロードをする
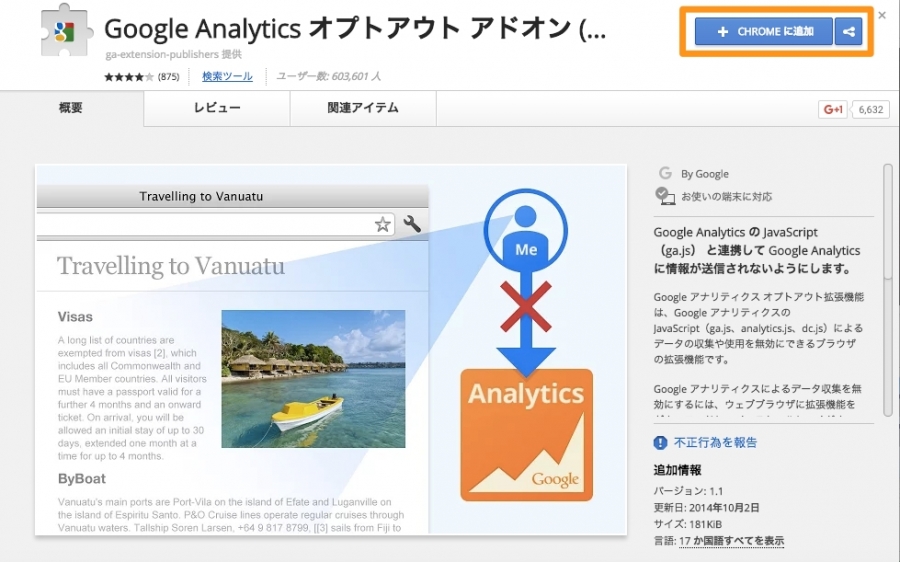
ダウンロードページを開くと、以下のような画面が表示されるため、「ダウンロード」をクリックして下さい。

(3)ブラウザごとの手順に従う
ブラウザにCHROMEを使っている場合は、ダウンロードすると以下の場面に切り替わるので「CHROMEに追加」をクリックすると設定が完了となります。

ダウンロード後の手順は使用しているブラウザによって異なるため、それぞれの指示に従って下さい。
ワードプレスの機能を使う方法
使用しているサービスがワードプレスであれば、以下の方法で簡単に自身のアクセスを除外することが可能です。
この方法には以下の特徴があります。
メリット
- 設定が簡単にできる。
- どの端末からでも設定できる。
デメリット
- ワードプレスを使っていないとできない。
- ワードプレスにログインしている状態でないと使えない。
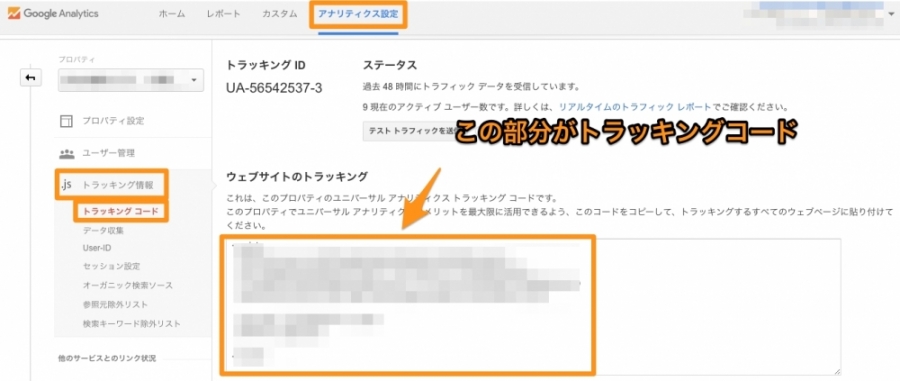
(1)自分のトラッキングコードを確認する
トラッキングコードは、
「グーグルアナリティクス管理画面」→「アナリティクス設定」→「トラッキング情報」→「トラッキングコード」
から確認できます。

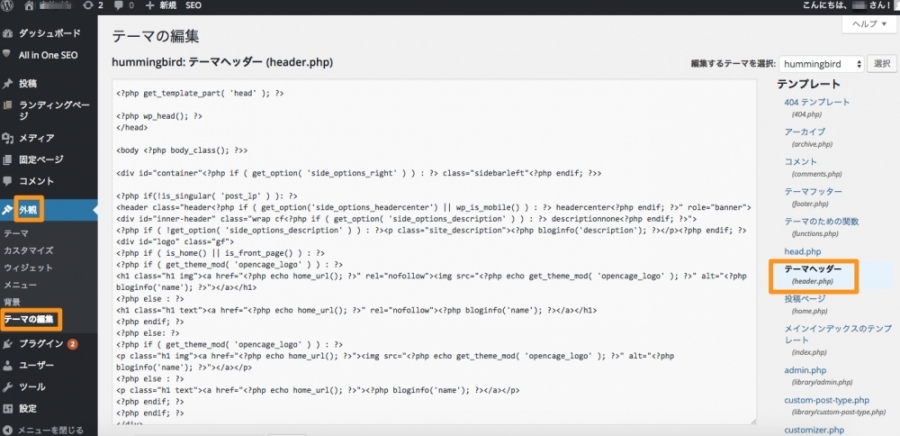
(2)ワードプレスで設定する
トラッキングコードを確認したら、
「ワードプレス管理画面」→「外観」→「テーマの編集」→「テーマヘッダー(header.php)」
の順でクリックし、テーマヘッダーの編集画面に移ります。

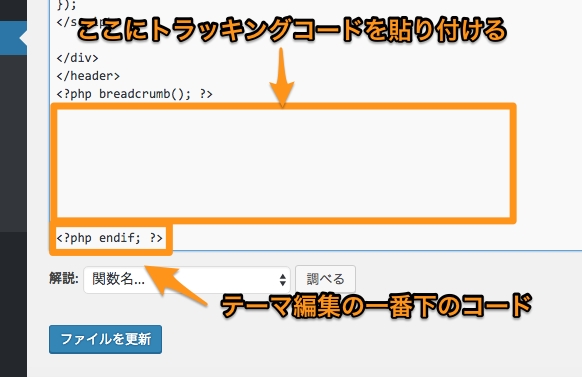
次に、テーマ編集の一番下のコード(<?php endif; ?>)の真上にトラッキングコードを貼り付ければ設定完了です。

設定がうまくいったか確認するときのコツ
設定がうまくいったかどうかは、以下の手順で確認しましょう。
- 自分のサイトの中で全くアクセスの無いページにアクセスする
- サマリーのリアルタイムでユーザーが「0」になっているかどうか確認する
ただ、この方法は「どのページも常にアクセスがある場合」には使えません。
そのため、サイトを公開した直後の状態で確認するのがベストです。
その他の方法について
この2つの方法の他にも「IPアドレス」「クッキー」などを使って自分のアクセスを除外する方法もあります。
しかし、IPアドレスは自身のIPアドレスが「変動型」であれば適用してもあまり意味がありませんし、クッキーにしても手続きがやや難しいため初心者にはオススメできません。
細かい設定のこだわりがあるなら別ですが、「とにかく自身のアクセスを除外できればいい」という人は、この記事で紹介した2つの方法どちらかで十分です。
まとめ
このように、自身のアクセスをサイトから除外するにはいくつかの方法があります。
使用しているサービスや自身のスタイルに合わせて、もっとも適切な方法を選んでみましょう。














