「ワードプレスでロゴを表示させたいけどよくわからない!」
という方はいらっしゃいませんか?
ワードプレスのカスタマイズ機能ではヘッダー画像や背景画像の変更はデフォルトで可能ですが、ロゴの表示はテーマによって操作方法が違ったり、そもそも対応していなかったりするので、始めたばかりの方にはなかなか難しいかもしれません。
そこで今回は、ワードプレスでタイトルロゴを表示させる方法を解説記事です。
ワードプレスでタイトルロゴを表示させるには、以下の2通りの方法があります。
- ロゴ表示に対応しているテーマを使用する
- PHPを編集する
対応テーマで表示させる
こちらの方法がPHPの編集が必要なく簡単で、初心者の方におすすめです。ワードプレスのテーマの中には、最初からロゴ画像の表示に対応しているものもあります。 今使用しているテーマがロゴ表示に対応していない場合、これらのテーマに変更してしまうのも一つの手です。
無料のテーマでも対応しているものがるので、タロログおすすめのロゴ画像表示に対応している無料テーマをいくつかご紹介いたします。
※テーマのインストール方法はこちらから
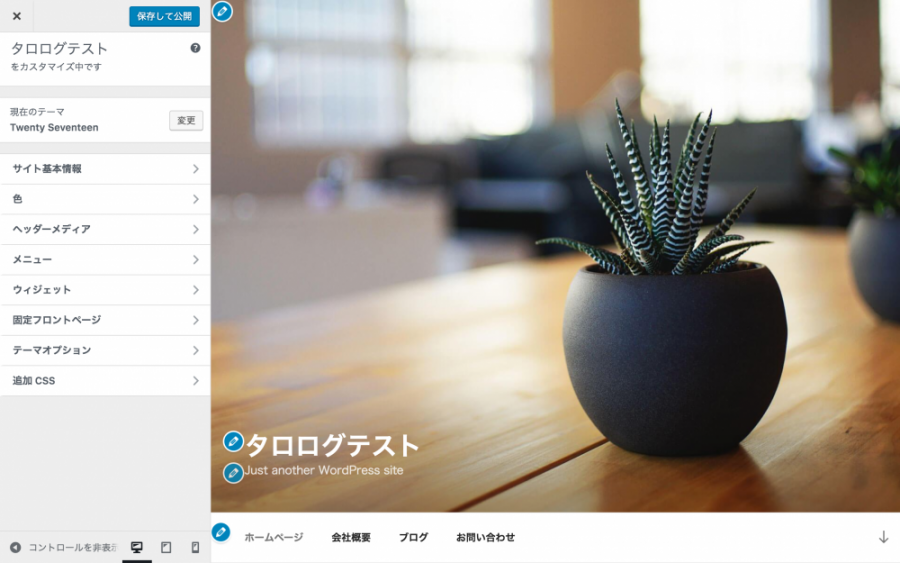
こちらがカスタマイズ画面です。

カスタマイズ画面の開き方は、管理画面左メニューから「外観」→「カスタマイズ」をクリック、もしくはログインした状態でアドミンバー(上部に表示されるメニューバー)の「カスタマイズ」をクリックしてください。
これ以降のロゴの設定はテーマによって違うので、一つずつ解説します。
Twenty Fifteen以降のデフォルトテーマ
ワードプレスに最初からインストールされているデフォルトテーマ「Twenty」シリーズですが、2015年に公開された「Twenty Fifteen」からロゴ画像の表示に対応するようになりました。変更方法は共通なので、最新(2016年12月現在)の「Twenty Seventeen」を例に解説します。
変更方法
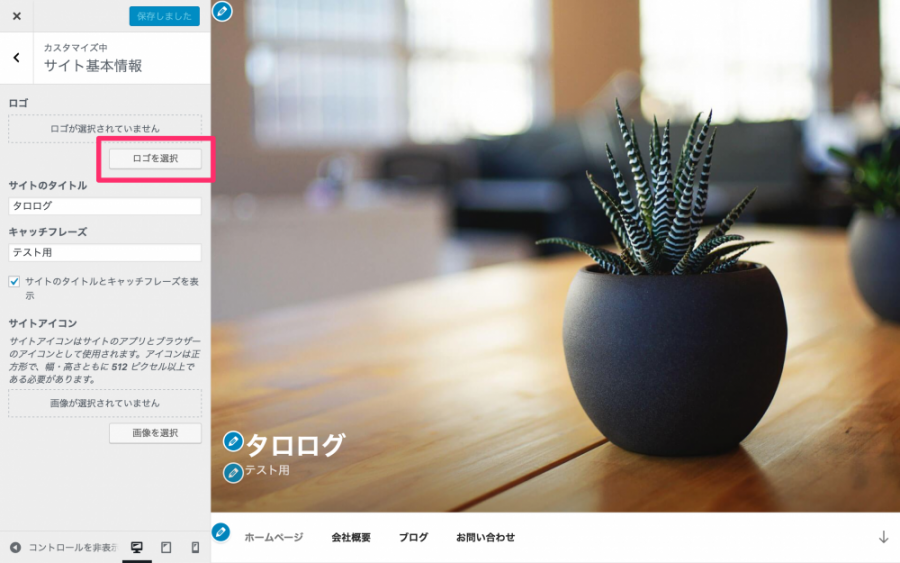
カスタマイズ画面より「サイトの基本情報」→「ロゴを選択」をクリックしてください。

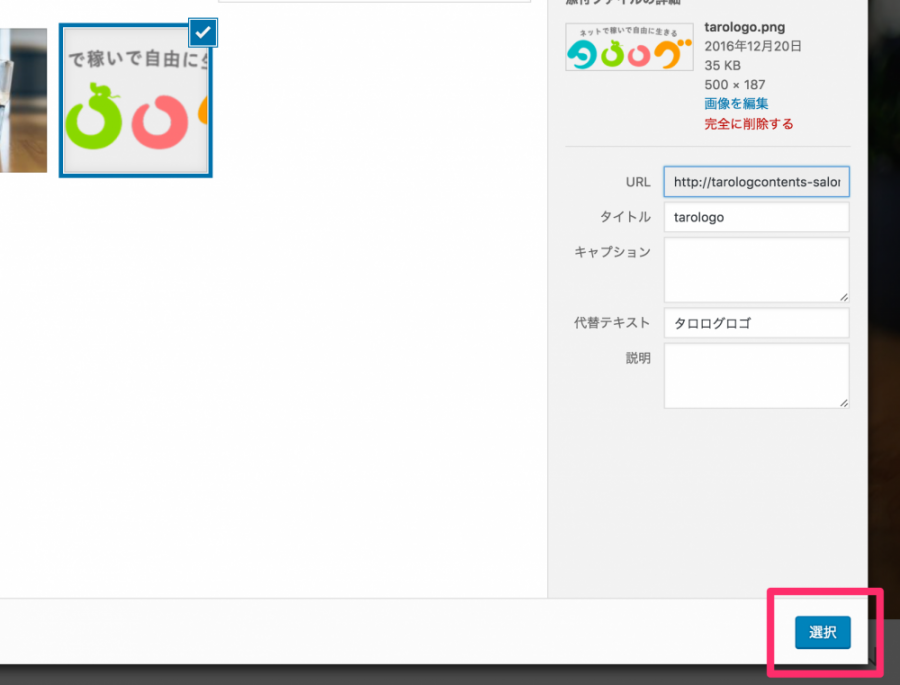
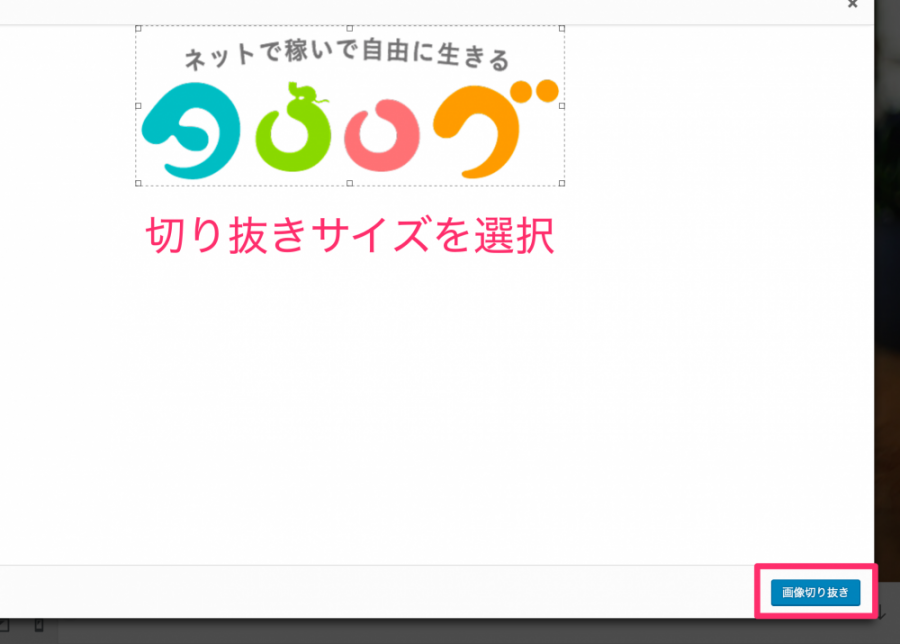
アップロードされている画像の中からロゴにしたい画像を選択し「選択」をクリックすると、画像のトリミング画面に移行します。表示したいサイズを選択して、「画像切り抜き」をクリックしてください。推奨サイズは250×250ですが、横長等になっても特に問題ありません。

↓

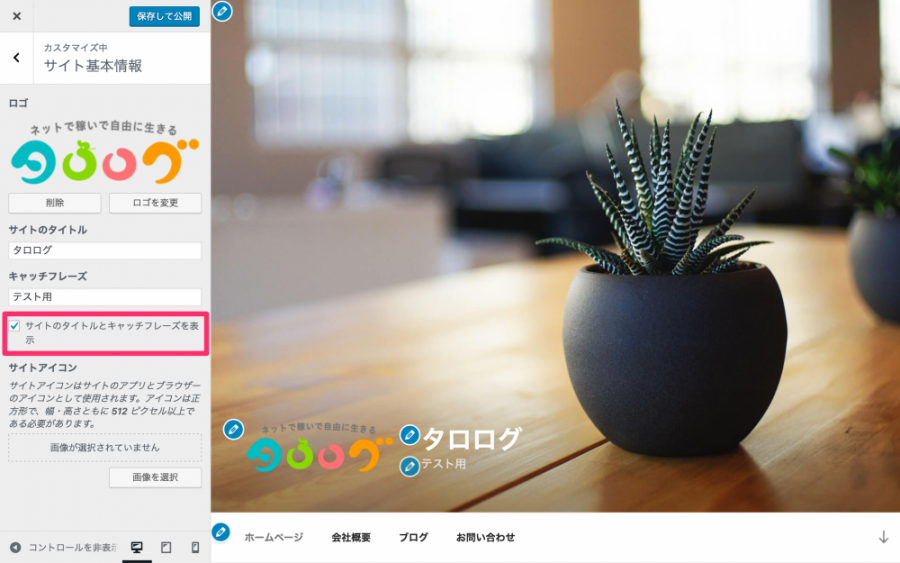
プレビュー画面を見てみましょう。実際の表示は次のようになります。

おや?
タイトルロゴの横にタイトル文も表示されていますね。
このままだとなんだかおかしいので、タイトル文を非表示にしてみましょう。「サイトのタイトルとキャッチフレーズを表示」のチェックボックスをクリックしてチェックを外してください。
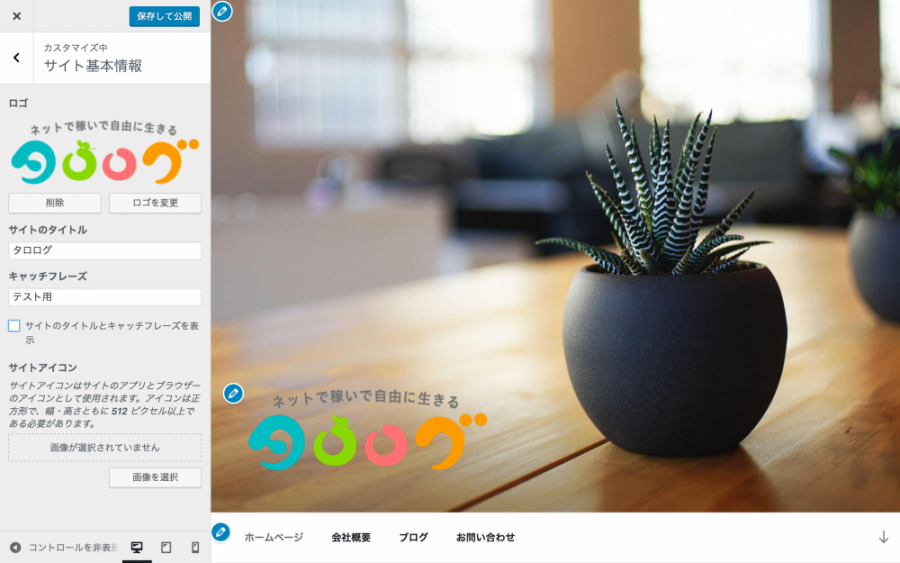
こちらがロゴのみ表示した状態です。すっきりしましたね。

また、スマートフォンで表示するとこのような感じです。

「Fifteen」「Sixteen」も同様にロゴを表示させてみます。
こちらが「Fifteen」

スマートフォンでの表示

次は「Sixteen」

スマートフォンで表示するとこのようになります。

ロゴのサイズ、表示位置が違うのでお好きなテーマを使ってみましょう。インストールされているデフォルトテーマは、ワードプレスをインストールした時期によって違うので、もし未インストールであれば管理画面からテーマをインストールしてください。
Simplicity2
シンプルなデザインながら、デフォルトでSNS各種のシェアボタンが表示されるなど高性能なテーマです。
「Simplicity2」のダウンロードはワードプレスの管理画面から行えないので、下のリンクからアクセスしてください。
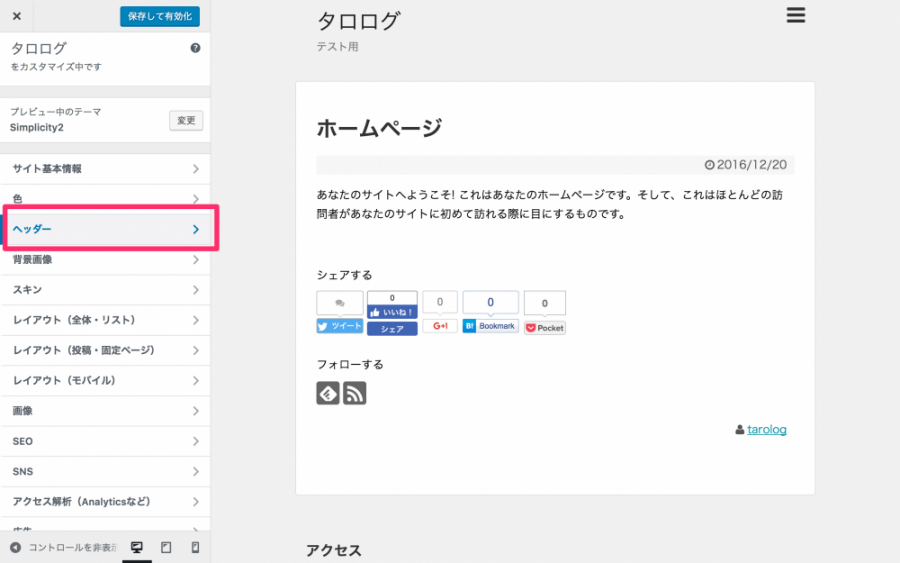
カスタマイズ画面から「ヘッダー」をクリックします。

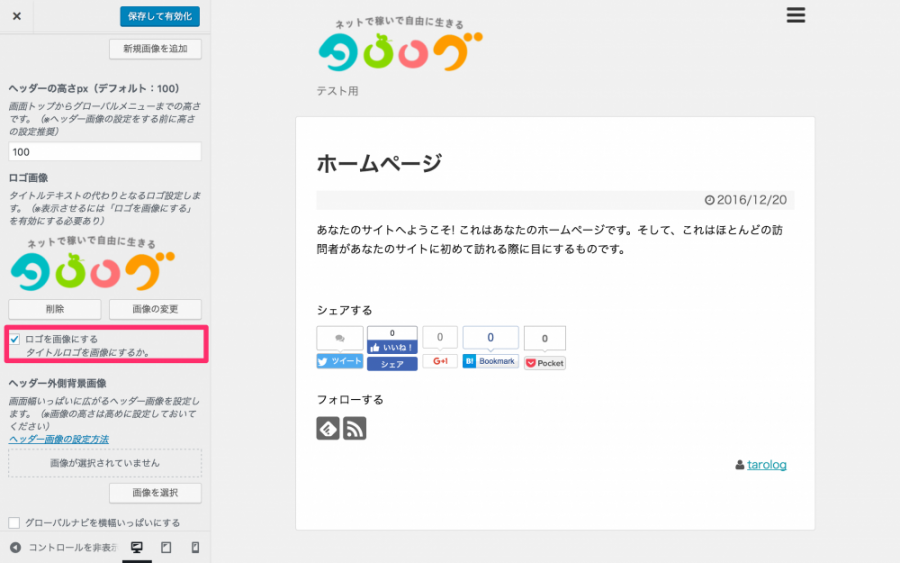
「画像を選択」をクリックして画像一覧から画像を選択し「選択」をクリックしてください。
「Simplicity2」は画像サイズそのままにロゴを表示するので、アップロードの際にリサイズしましょう。

「Simplicity2」のスマートフォン表示はこちら

Virtue
用語が全て英語なので大変ですが、カスタマイズの項目が多く自由度の高いテーマとなっています。
「Virtue」は、管理画面からインストールが可能です。
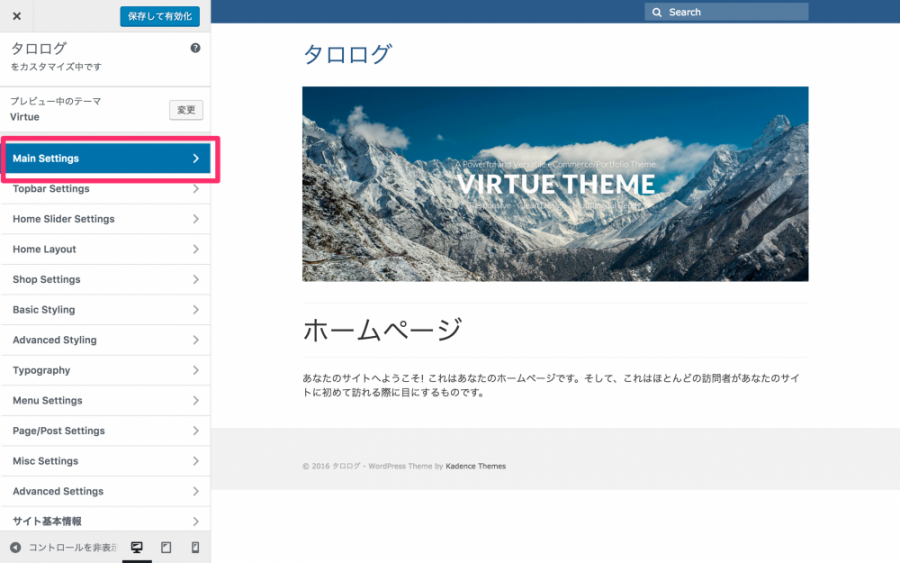
カスタマイズ画面から「Main Settings」をクリックしてください。

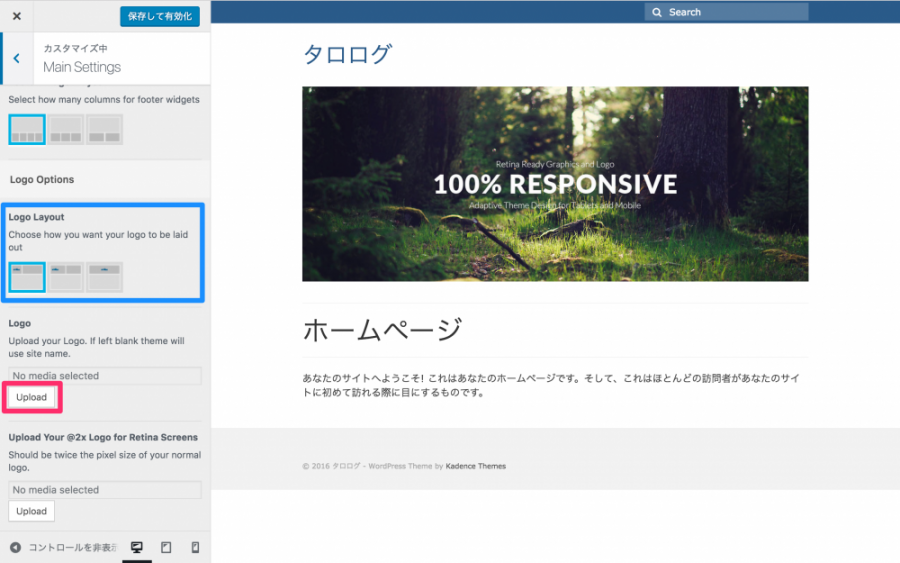
「Logo」欄の「Upload」をクリックして、画像一覧から画像を選択し「選択」をクリックします。

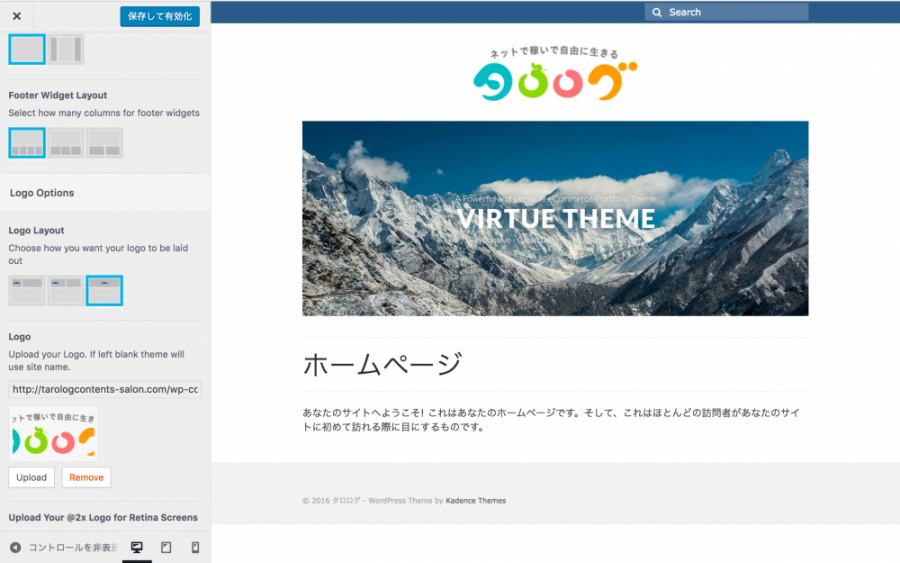
「Virtue」では、ロゴの位置を変更することができるので、「Logo Layout」の欄で選択してください。例えば、中央にロゴを表示させると次のようになります。

また、スマートフォン表示はこちら

Giraffe
ブログマーケッター松原潤一さんが、「STINGER5」をもとに制作されたテーマです。デフォルトのヘッダー画像がキリン(Giraffe)のイラストになっていてとてもチャーミングな印象を受けます。
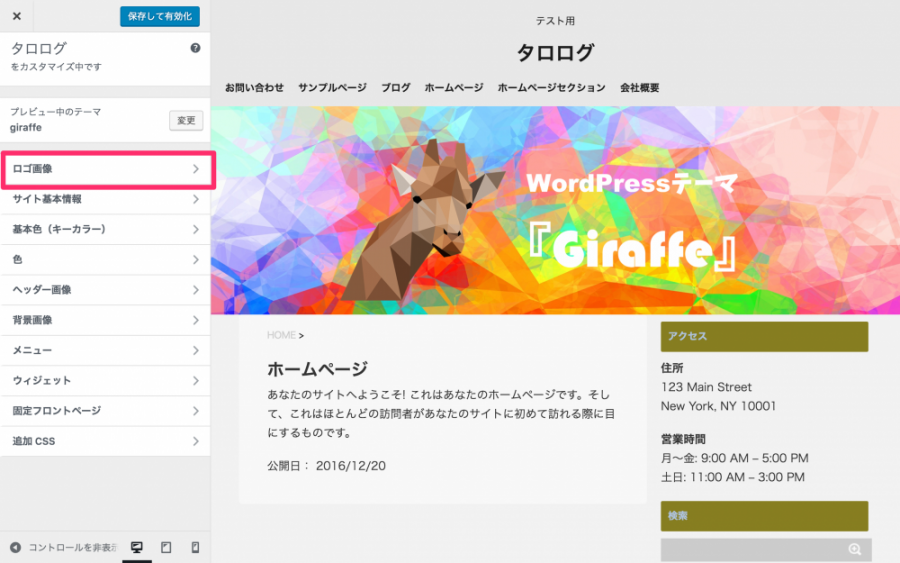
カスタマイズ画面から「ロゴ画像」をクリックしてください。

「画像の選択」をクリックして画像一覧を開き、ロゴ画像を選択して「選択」をクリックします。
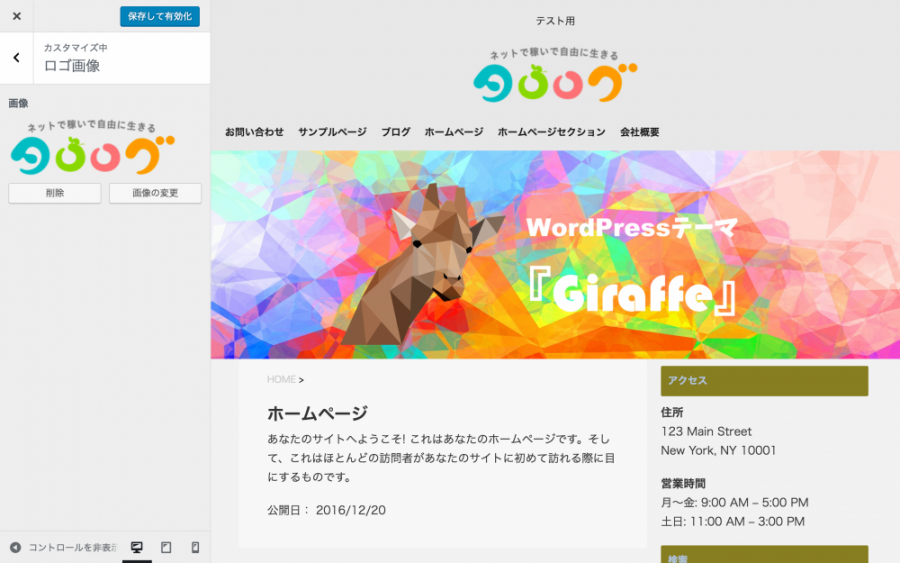
実際のプレビュー画面がこちらです。

「Giraffe」は自動的にタイトル文を非表示にしてロゴを表示するようになっています。一つ注意点は、ロゴ画像がそのままのサイズで表示されるので、適宜リサイズして設定するようにしてください。
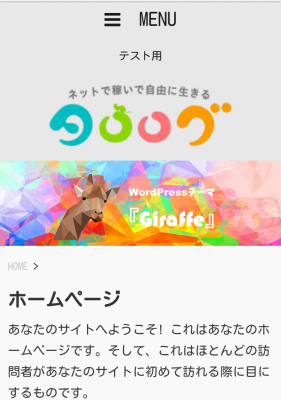
スマートフォンで表示するとこのようになります。

First
とてもシンプルなテーマです。シンプルでありながら、サイドバー1つにフッター3つとウィジェットを最大4つまで表示できるなど柔軟性に優れています。
インストールは管理画面から行ってください。
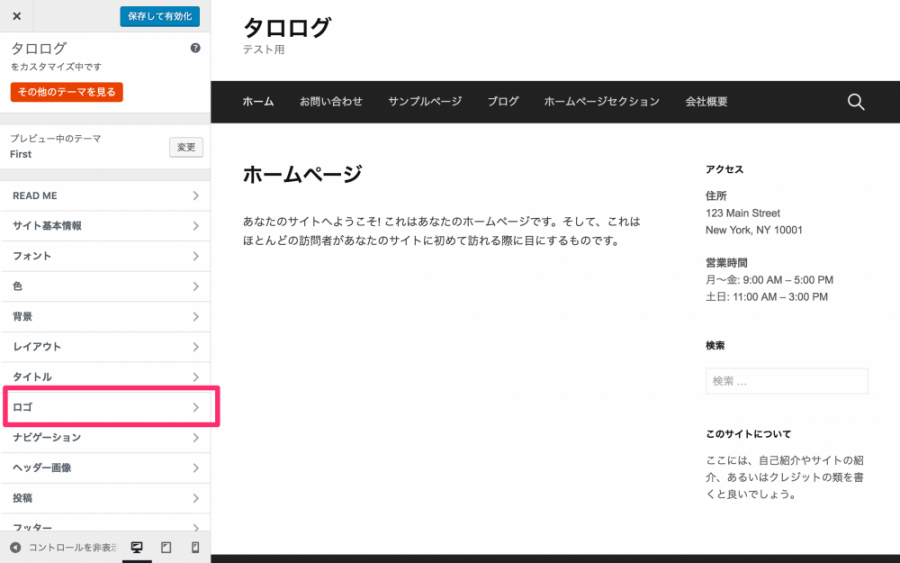
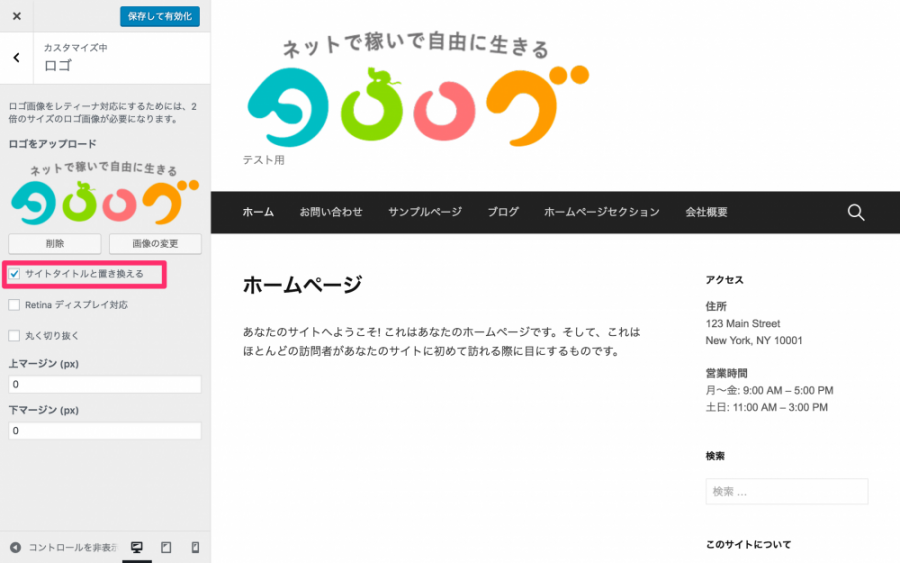
カスタマイズ画面から「ロゴ」→「画像を選択」をクリックします。

画像の一覧から選択して「画像の選択」をクリックして、「サイトタイトルと置き換える」にチェックを入れてください。実際の表示は次のようになります。

また、この「First」はRetinaディスプレイにの表示にも対応しているのも特徴です。
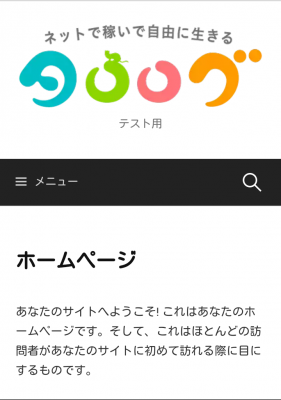
スマートフォンで表示するとこのようになります。

PHPを編集して表示させる
ロゴの表示に対応していないテーマも多数あり、こちらはカスタマイズ機能で対応することができません。
そこで、PHPを編集してロゴを表示させてみましょう。
PHPの編集が必要になるので、対応テーマと比べて少しだけ難易度が上がります。ですが、主な作業はソースコードの貼り付けなのでぜひやってみてください。
デフォルトテーマの「Twenty Fourteen」以前はロゴ表示に対応していないので、「Fourteen」を例に解説します。
※PHPの編集をする前に子テーマを作成してください。
子テーマの作り方はこちら
画像の準備
まず、ロゴ画像を準備してください。表示サイズは自由に設定できるので特に画像サイズの指定はありませんが、あまり大きなサイズを用意するとスマートフォンなどで読み込みが遅くなるので、適度にリサイズをしましょう。
画像のアップロードは、管理画面左メニューから「メディア」→「ライブラリ」から行ってください。
header.phpを編集する
次はPHPファイルを編集します。まだ子テーマのフォルダ内に「header.php」が存在しないので、編集の前に親テーマのフォルダからコピーしておきましょう。
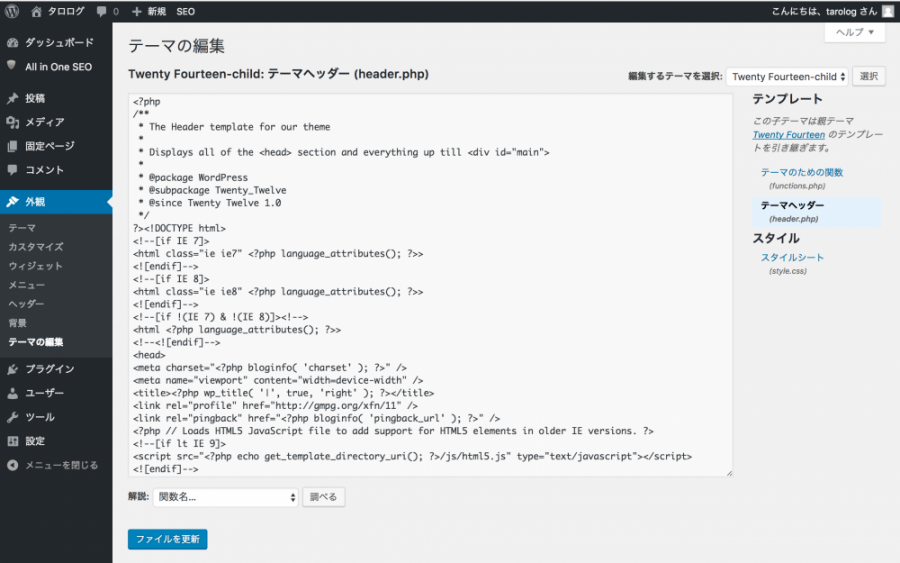
管理画面左メニューから「外観」→「テーマの編集」をクリックしてください。CSSやPHPの編集画面が表示されたら右メニューより「header.php」をクリックします。
こちらがheader.phpの変種画面です。

このファイルの中から、
という記述を探してください。
このソースコードでサイトタイトルを表示させているので、この部分を画像表示のコードに書き換えることでタイトルロゴを表示させることができます。この部分を、
に書き換えましょう。「画像のURL」の部分は、メディアライブラリからロゴ画像を開いて「URL」をコピーして貼り付けてください。
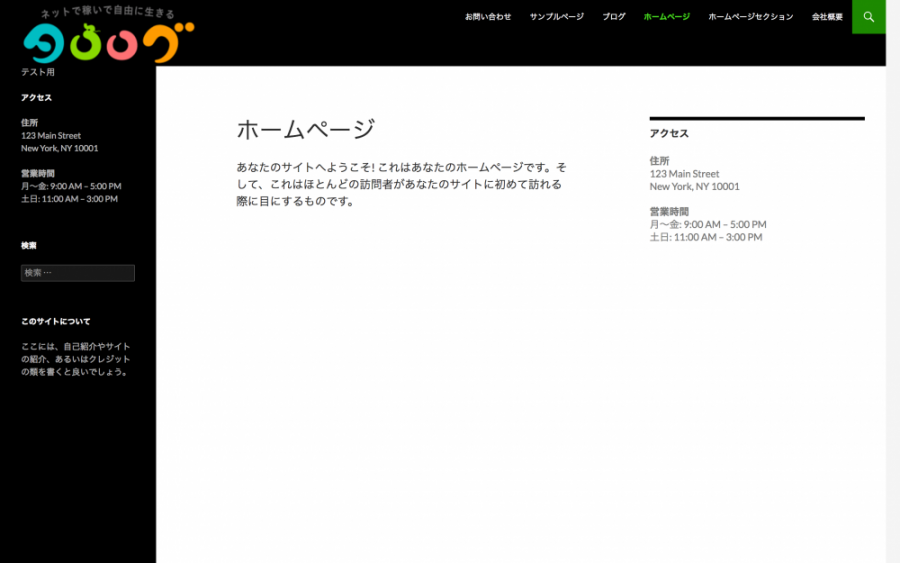
実際の表示がこちらです。

画像の表示サイズを変更するときは、
のように記述します。赤字で長さをピクセル数(〇〇px)か拡大率(〇〇%)で指定することで、画像サイズの変更が可能です。
まとめ
以上が、ワードプレスでタイトルロゴを表示させる方法となります。いろいろと方法が分かれるので、しっかり確認して行ってください。
子テーマを利用したPHP編集は失敗してもやり直すことが可能なので、焦らずゆっくり行いましょう。
続いてナビゲーションメニューの設定方法の解説です。