ワードプレスで記事を投稿しているときに、
「編集画面の使い勝手がよくない」
と感じたことはありませんか?
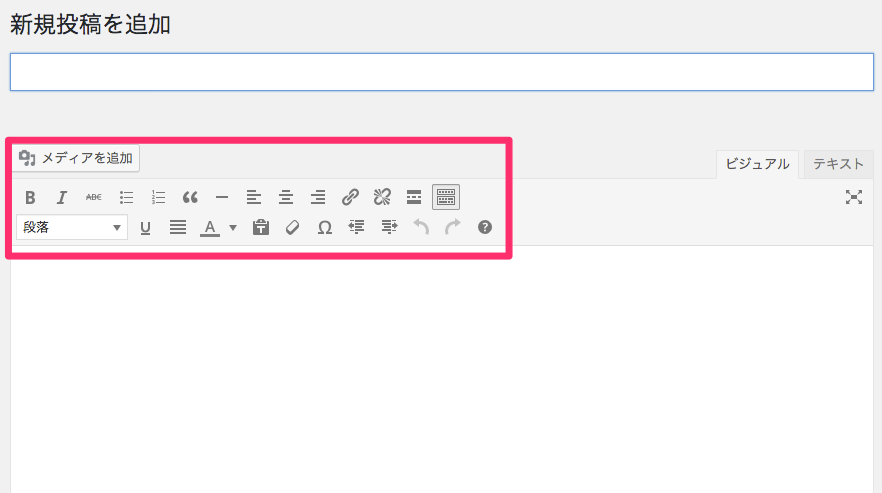
投稿画面でテキストエディタを使用している場合は、HTMLタグを用いて文字の装飾を行うことができます。しかしビジュアルエディタを利用している人は初期の投稿画面が下のようになっていて、

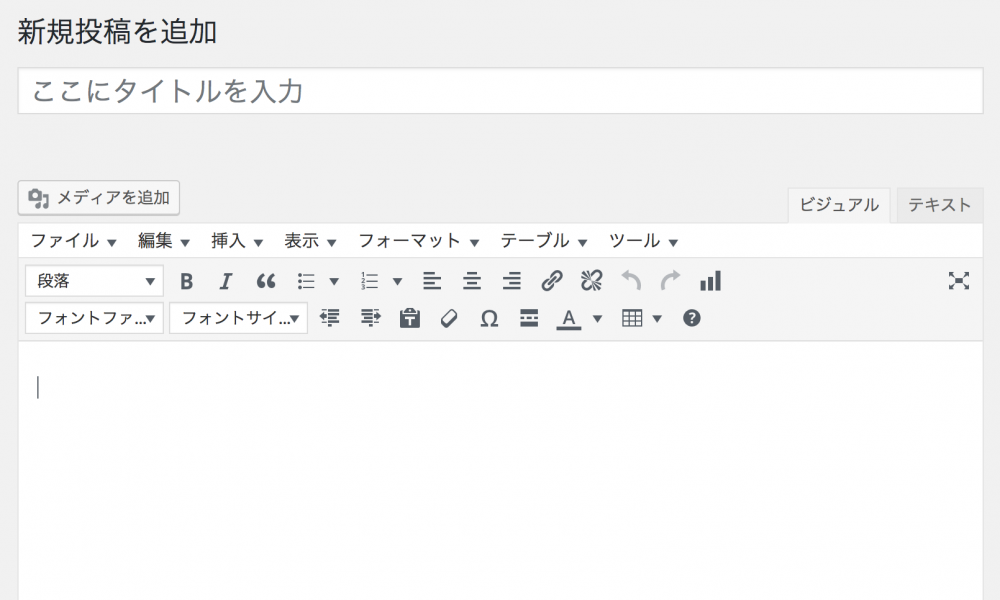
文字のサイズやフォントを変えることができません。この寂しい投稿画面を、

上の画面のように使い勝手をよくするのが、「TinyMCE Advanced」というプラグインです。今回はTinyMCE Advancedの使い方を解説します。
TinyMCE Advancedで投稿画面のボタンを増やす
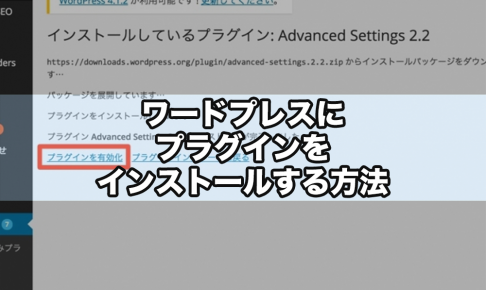
※プラグインの導入方法は以下をお読みください。
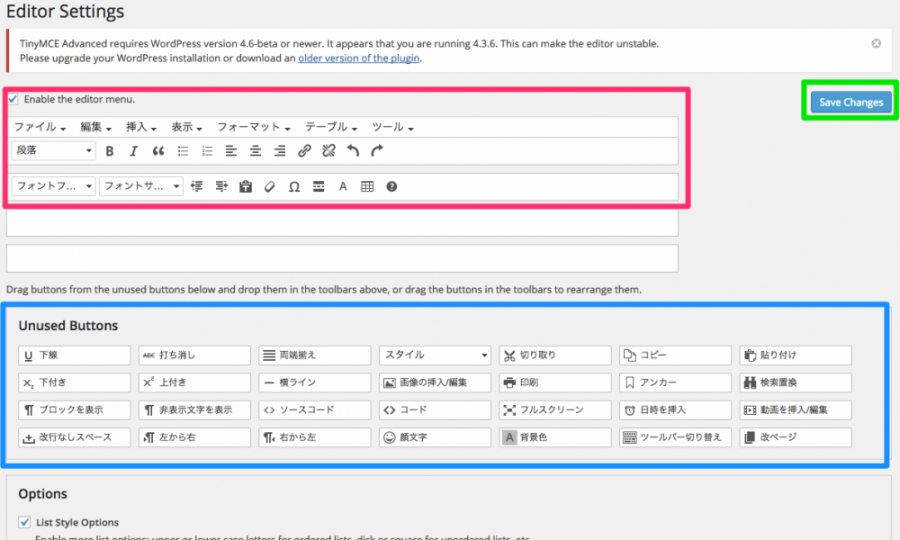
TinyMCE Advancedを導入したあと、「設定」→「TinyMCE Advanced」をクリックしてTinyMCE Advancedの設定画面を開きます。

赤枠で囲った部分が現在のメニュー一覧です。下の青枠の中が、新たに追加できる項目一覧になります。青枠の中から、追加したい項目をドラッグ&ドロップで赤枠の任意の位置に追加できます。
移動が完了したら、緑枠の「Save Changes」をクリックして設定を保存してください。これで投稿画面の変更が完了しました。
まとめ
ワードプレスを使っていくうちに、使い勝手はまた変わっていくと思います。自分に合ったメニュー項目を探してみましょう。