- 完成前のサイト
- 会員限定のサービス
などなど、特定のユーザーだけが訪問できる状態にしたいと考えたことはありませんか?
ワードプレスには投稿をパスワード保護する機能があるのですが、サイト全体をパスワードで保護するとなるとプラグインが必要となります。今回はそのプラグインの紹介とです。
タロログではタロウ倶楽部という会員制のオンラインサロンを運営していて、その会員だけが見ることができる限定サイトを開設しています。
※タロウ倶楽部について詳しくはこちら
会員限定のサイトは、あらかじめ設定されているパスワードを入力しなければアクセスすることができません。このようにサイト全体ににパスワードをかけるのも、ワードプレスであればプラグインを導入することできるようになります。
パスワード保護のプラグインを導入
※プラグインの導入方法は下記の記事を参照してください。
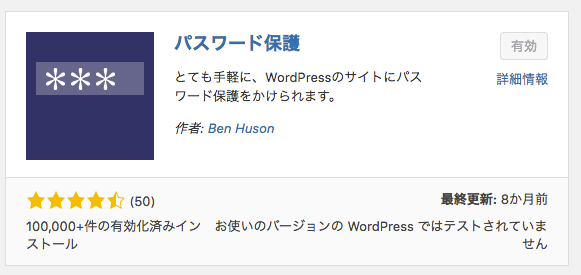
プラグインの新規追加ページからpassword protectedと検索して、

こちらのプラグインをインストール・有効化してください。
日本語でパスワード保護で検索してもこのプラグインが表示されないので、英語で検索しましょう。
パスワードの設定
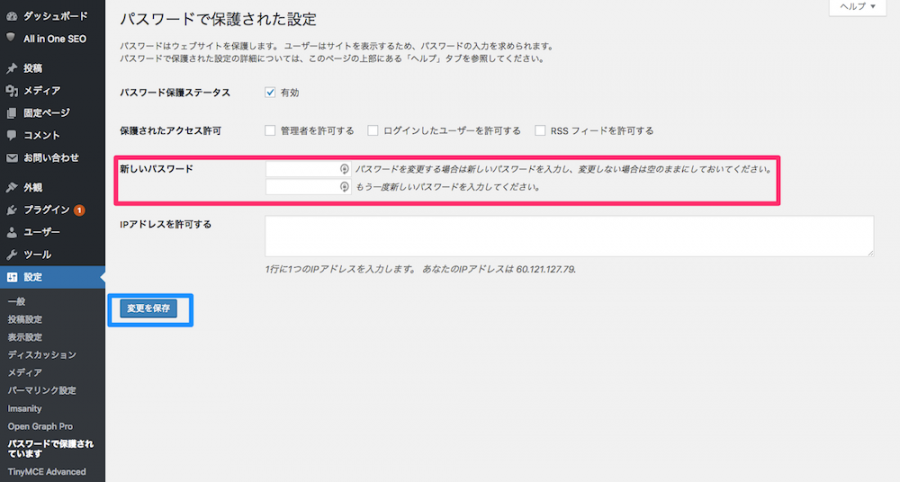
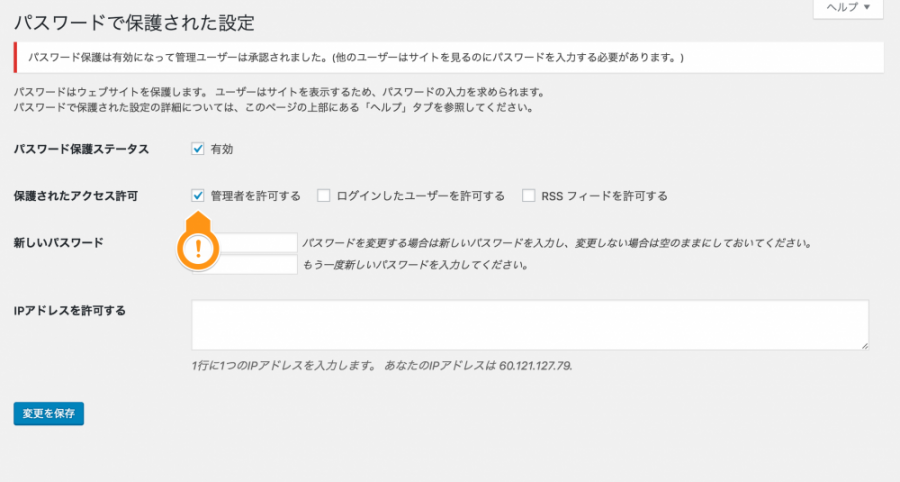
管理画面の左メニューの「設定」→「パスワードで保護されています」をクリックします。

この管理画面の赤枠で囲った部分でパスワードが設定できます。上段に半角英数字でパスワードを入力し、下段には確認のため再度同じパスワードを入力してください。最後に青枠で囲った「変更を保存」をクリックしてパスワードの設定は完了です。
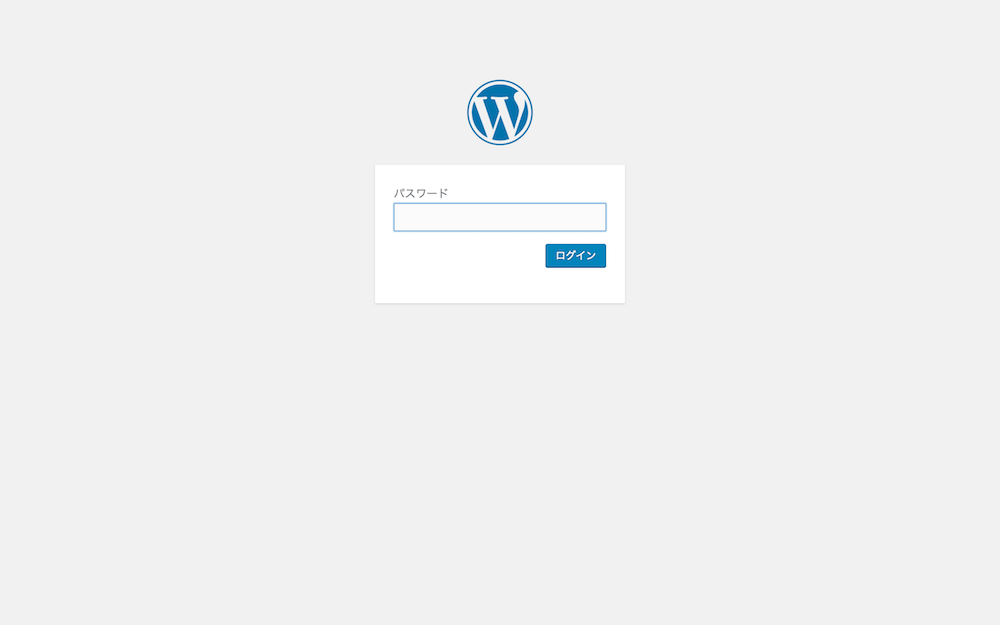
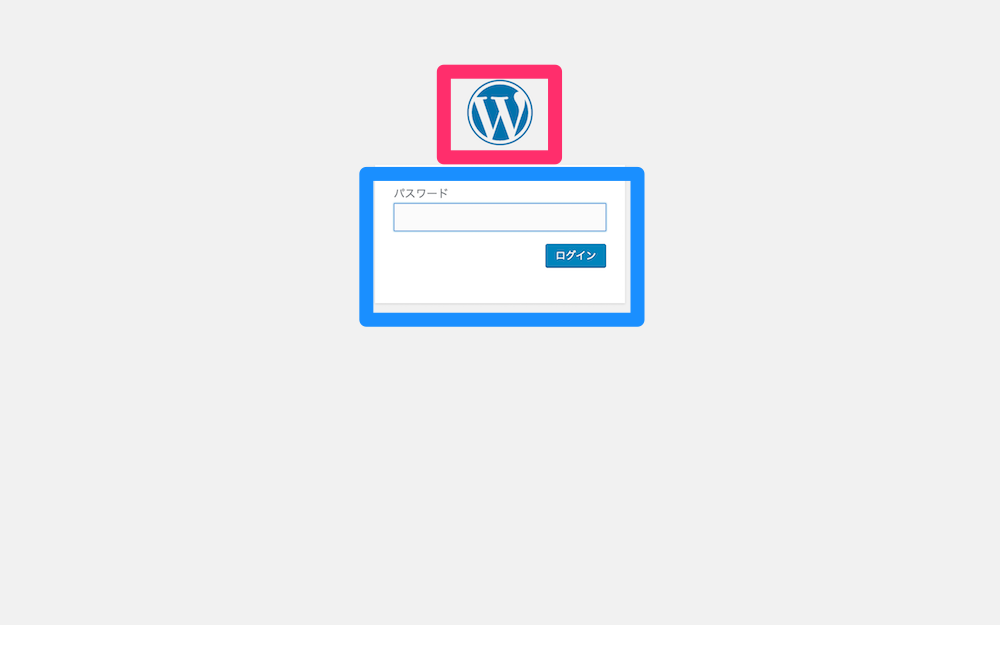
実際にサイトにアクセスしようとすると、

上のようにパスワードを要求されるようになりました。先ほど設定したパスワードを入力すれば、サイトにアクセスできるようになります。
管理者に対してパスワードを要求させない
これでサイトにパスワードをかけることができましたが、このままでは管理者がアクセスする時にもパスワードを要求されてしまいます。ワードプレスの管理画面からプレビューを見る時にもパスワードを要求されていたら、編集作業の効率が悪いですよね。
そこでワードプレスの管理者に対してパスワードを要求しないように設定を変更しましょう。

方法は簡単です。パスワード保護の管理画面の「管理者を許可する」にチェックを入れるだけです。これでワードプレスにログインしている状態で、パスワードを要求されることは無くなりました。
※ワードプレス管理画面のログイン時には、ユーザー名とパスワードを入力する必要があります。
パスワード入力ページを変更する
サイトにパスワードを設定してアクセスを制限することが出来ましたが、このままではパスワード入力ページが寂しいですね。文章の挿入やロゴの変更を行ってみましょう。
ここからは少し難しい内容になります。
サイトロゴを表示させる
初期状態では、ログインページにワードプレスのマークが表示されています。これをサイトロゴに変更してみましょう。方法は以下の流れになります。
- ロゴ画像の準備
- プラグイン「Login Logo」の導入
ロゴ画像のサイズは特に決まりはありません。設定でいくらでも自由に変えられるので、普段使用しているロゴ画像で大丈夫です。
ファイル名は必ず、「login-logo.png」にしてください。このファイル名を間違うと表示されません。
続いて画像ファイルをアップロードするのですがワードプレスの通常アップロード方法ではなく、「エックスサーバーのファイルマネージャ」を使います。
※エックスサーバーのファイルマネージャの使い方はこちら
エックスサーバーのファイルマネージャにアクセスして、「wp-content」というフォルダを開いてください。その中に用意したlogin-logo.pngをアップロードします。画像の準備はこれで完了です。
Login Logoプラグインは導入するだけでOKです。
文章を挿入する
続いて文章を挿入してみましょう。文章の編集はPHPファイルを編集する必要があります。PHPファイルの編集と聞くと、
「専門的すぎて難しそう・・・」
と感じる方も多いと思いますが、今回はそこまで難しくありません。
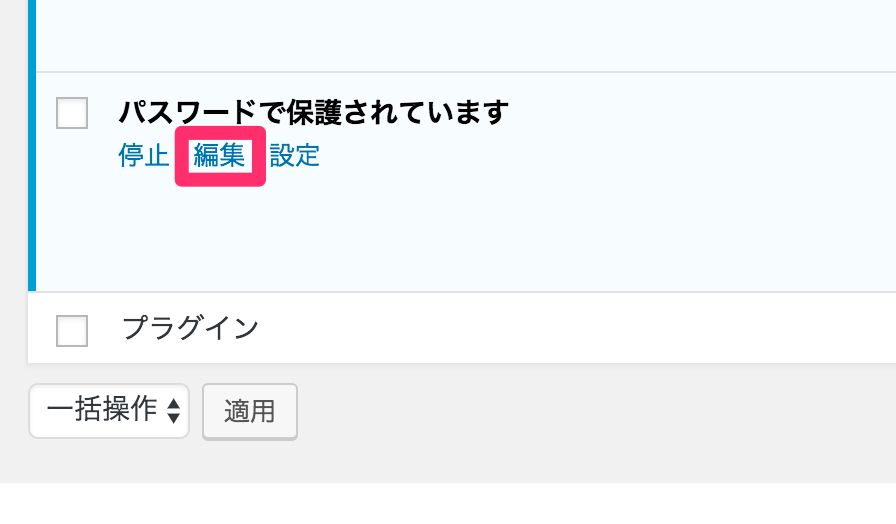
まず、ワードプレス管理画面の右メニューから、「プラグイン」→「インストール済みプラグイン」をクリックしてプラグイン一覧の パスワードで保護されています の下の「編集」をクリックしてください。
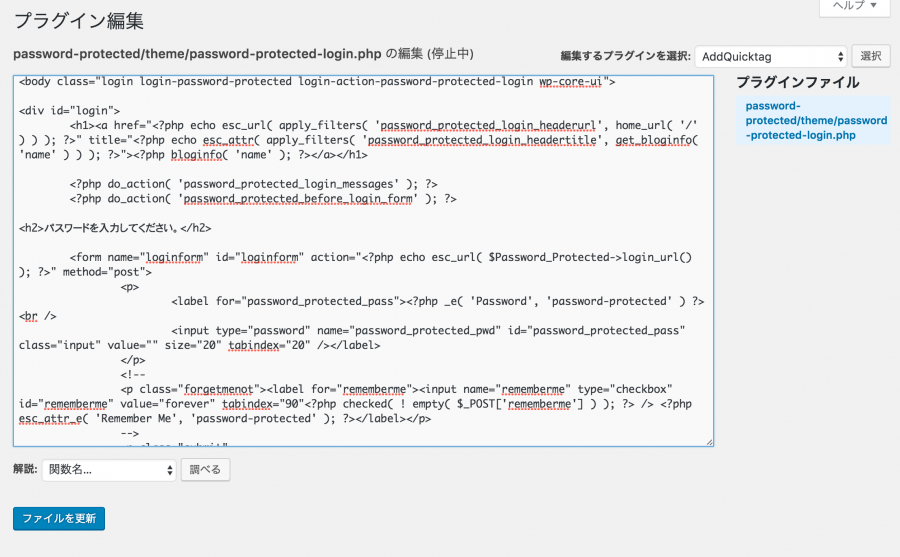
 プラグイン編集の画面に移行するので、右の プラグインファイル の「password-protected/theme/password-protected-login.php」をクリックしましょう。すると、以下の画面が現れます。
プラグイン編集の画面に移行するので、右の プラグインファイル の「password-protected/theme/password-protected-login.php」をクリックしましょう。すると、以下の画面が現れます。

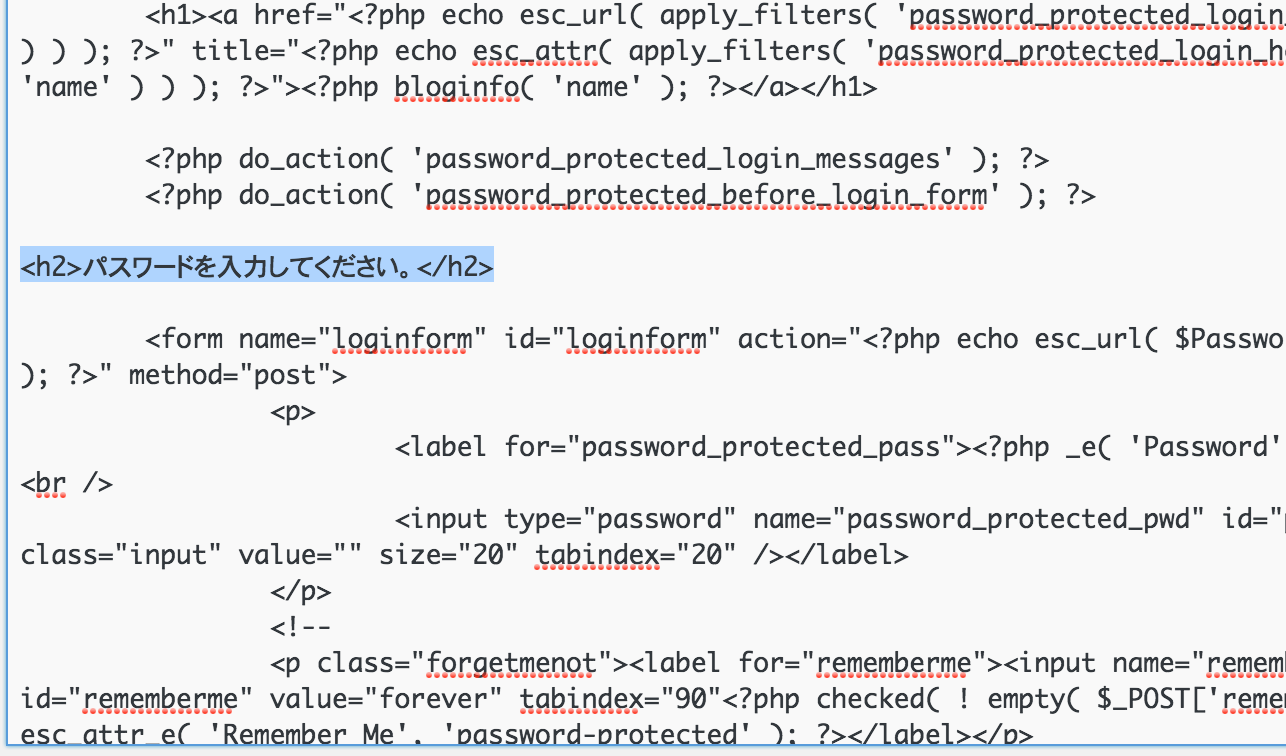
この中の <body class 〜 </body> が実際のサイトに表示される領域になるので、お好きな場所に文章を入れてみてください。
PHPファイル中の <h1> 〜 </h1> の部分が下画面の赤枠で囲った部分になり、<form name=” ~ </form> の部分が青枠で囲った部分にあたります。それを踏まえて、文章を書き足してください。

試しに以下のように書き込んでみました。

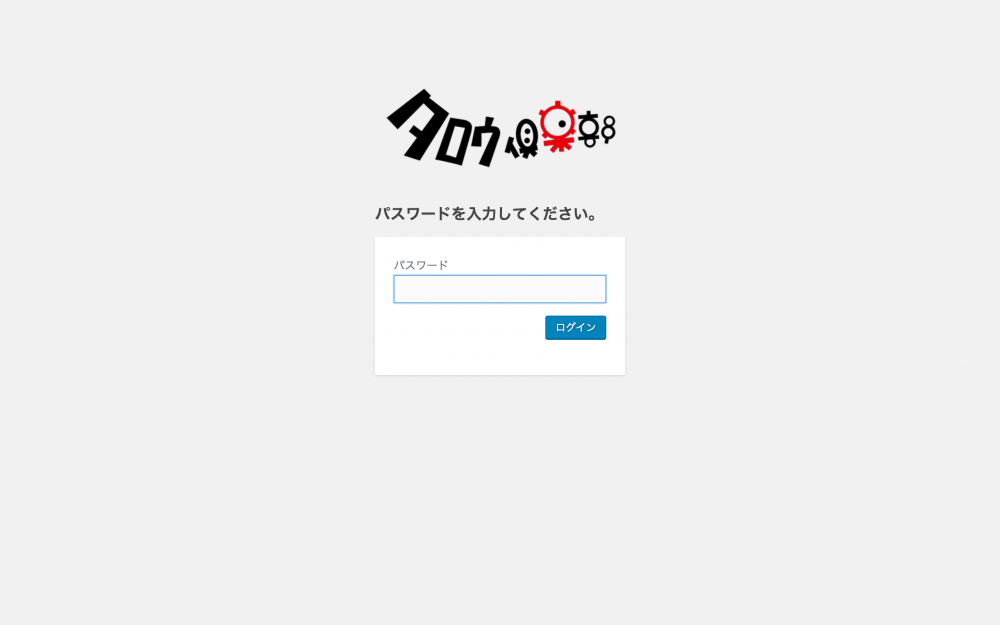
先ほどのロゴ画像の変更と合わせると、サイト表示が以下のようになります。

まとめ
いかがだったでしょうか?
ログイン画面の編集までとなると少し高度になってしまいますが、単純にパスワードを設定するだけなら1つのプラグインで簡単にできることがおわかりいただけたと思います。
またログイン画面を編集すると、ワードプレス管理画面のログイン時にも変更が適応されます。運営に差し支えは無いので問題は無いでしょう。