Google XML Sitemapsは自動で検索エンジン用のXMLサイトマップを作ってくれるプラグインです。
XMLサイトマップとはwebサイトのページをクローラーに伝えるためにサイトのURLをリスト化したファイルのことで、XMLサイトマップがあると各検索サイトにインデックスしてもらいやすくなりますので確実に対応しておきましょう!
Google XML Sitemapsの使い方
設定の中から『XML – Sitemap』を選びます。

プラグインを入れただけでは、XMLファイルは作成できてないので、上記の【こちらをクリック】をクリックします。

クリックするだけで、サイトマップ自体は作成完了します。
サイトマップの詳細な設定
ここからはプラグインの設定を変更していきましょう。
上図をさらに下にスクロールすると設定画面が出てきます。
ここを適切に設定することでクローラーの巡回の効率をあげることができるのです。
(1)検索エンジンへの通知設定
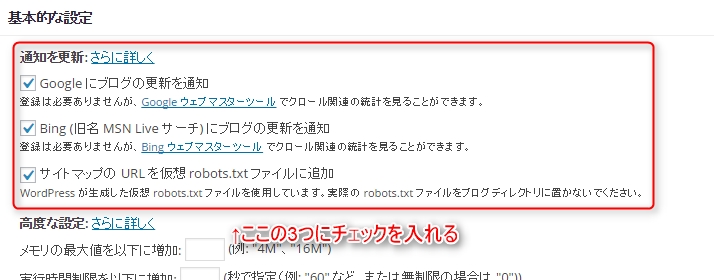
まず「基本的な設定」の、
- Googleにブログの更新を通知
- Bing(旧名MSN Liveサーチ)にブログの更新を通知
- サイトマップのURLを仮想robos.txtファイルに追加
の3つにチェックを入れます。

GoogleとBingにブログの更新を通知させるとブログを新しく立ち上げたりコンテンツを更新したりすると検索エンジンに通知が届き、素早くインデックスされるようになります。
仮想robots.txtはクローラーにサイトマップのファイルの場所を教えてくれるのでチェックをしておきましょう。
(2)投稿の優先順位の設定

この項目では最初は「コメント数」にチェックがされています。
「コメント数」にチェックをしてるとコメントの数で優先順位が決まってしまうので、これを「優先順位を自動的に計算しない」に変更しましょう。
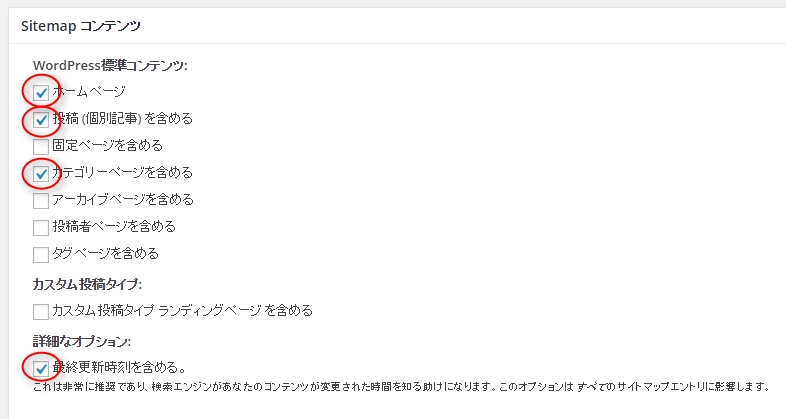
(3)サイトマップに含むコンテンツの設定
「Sitemap コンテンツ」の項目ではサイトマップに実際に記述する項目を選べます。
ここにチェックされた項目が実際にクローラーが巡回するようになります。

この中の
- ホームページ
- 投稿 (個別記事) を含める
- カテゴリーページを含める
- 最終更新時刻を含める。
にチェックをいれましょう。
ホームページと投稿にはあらかじめチェックがされていますが、カテゴリーページにはチェックがされていないので指定しましょう。
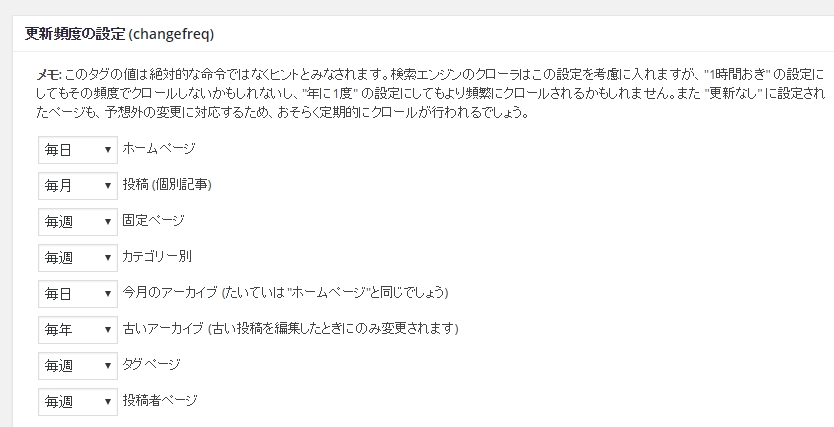
(4)更新頻度の設定
ブログ内のページの種類ごとに更新頻度を伝えておくとクローラーがそれを参考にして巡回します。
ただしあくまで参考なので絶対にその期間で巡回するとは限らないということは注意しておいてください。

この項目を
- ホームページ→毎日
- 投稿→毎週
- カテゴリー別→毎週
- 古いアーカイブ→毎年
に変更してください。
またサイト開設直後であれば早くインデックスされる必要があるので、
更新頻度を上げて設定しておきましょう。
(5)設定完了
ここまで終わったら一番下の「設定を更新」をクリックしてください。
これでプラグインの設定は完了です。
ですが、サイトマップをグーグルに認識してもらうためにはもう少し作業が必要になります。
ウェブマスターツールと連動させる
ウェブマスターツールの登録は終わっている前提に進めていきますので、登録をまだしていない方はこちら
ウェブマスターツールにログインして、自分のサイトのURLを入力して【サイトを追加】というボタンを押します。

そうしますと、所有権の確認の画面に進みます。
色々と確認方法はあるのですが、wordpressのサイトであれば、HTMLタグを入力するのがオススメです。
HTMLタグを使って確認するには、【別の方法】をクリックして、【HTMLタグ】にチェックを入れます。
そうしますと、metaタグが表示されますのでこのタグをコピーして、自分のサイトに戻ります。
ダッシュボード→外観→テーマ編集に行きます。

右側のヘッダー (header.php)を選びます。
その中に<head>というタグがあるので、見つけてください。
見つからないときは Ctl+F を押すと検索画面が出てきますので、使ってみてください。

<head>タグが見つかったら、その下に先ほどコピーしたものを貼り付けて更新します。

更新が終わったら、またウェブマスターツールに戻って【確認】ボタンをクリックします。

これで確認作業は完了です!
最後に作ったサイトマップを送信しましょう。
【続行】をクリックしてください。

画面が切り替わるので【サイトマップの追加/テスト】に(sitemap.xml)と入力して、【サイトマップを送信】して終わりです。
画面がたくさん切り替わるので難しく感じるかもしれませんが、作業自体は5分ぐらいで終わります!
あとは、記事ができる度に自動的に更新を行ってくれるのでほっておいてOKです。^^






















コメントを残す