ワードプレスでブログを運営し続けると、設定したテーマのデザインに物足りなく感じてしまうことがありますよね。
そこで、簡単なCSSやPHPの編集にチャレンジしてみようという方も多いと思いことでしょう。下のページは見出しのデザインを変更する方法で、ワードプレスのデザイン変更の中では比較的簡単なテクニックになります。
このくらいであれば、ソースコードを貼り付けするだけなので初心者の方でも無理なくできるでしょう。しかし、テーマの編集をするうえで注意しなければならないことがあります。
- 記述を間違うと正しく表示されない。
- テーマのアップデートを行うとCSSやPHPもアップデートされ元に戻ってしまう。
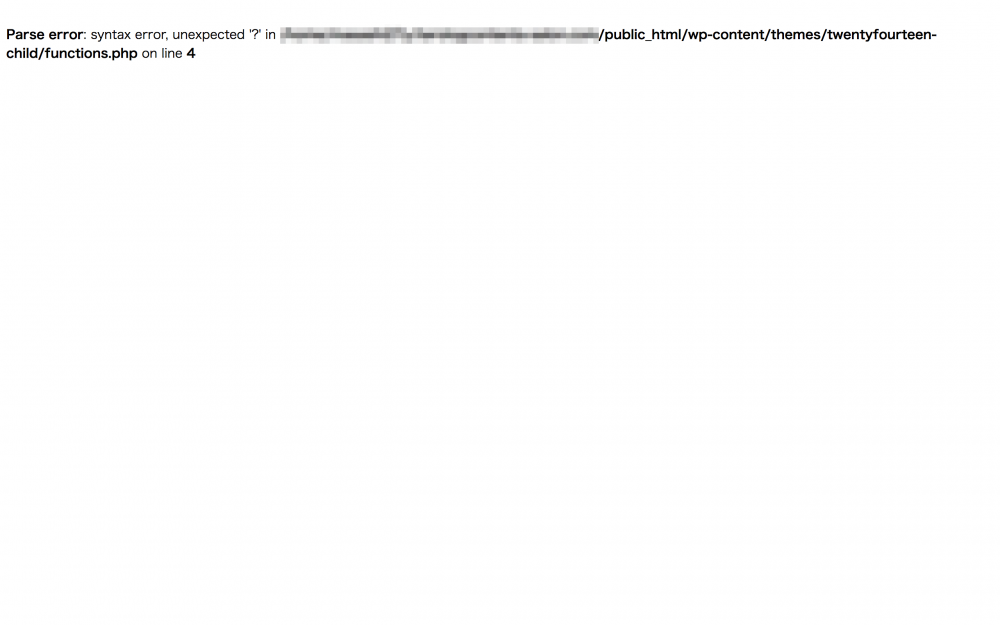
実際に筆者が作業中に失敗したときの画面がこちらです。

このときはfunctions.phpというファイルを編集していたのですが、半角のスペースを誤って入力しただけでこうなってしまいました。
こうなると管理画面にもアクセスできません。FTPクライアントソフトやエックスサーバーのファイルマネージャ機能で、正しく記述されたPHPファイルを再アップロードしなければなりません。原因がわかったのですぐに対処出来ましたが、できることなら起きて欲しくないですよね。
そこで対策として行っていただきたいのが、「子テーマ」の作成です。「子テーマ」とは、「親テーマ」の設定を引き継ぎながら一部分を変更したテーマのことです。「子テーマ」を使用すると、
- 正しく表示されないなどのトラブルが起きても、「親テーマ」が残っていれば元の状態に戻せる。
- テーマのアップデートは「親テーマ」のみに適用されるので「子テーマ」のファイルが変更されることがない
というメリットがあります。
特に初心者の場合、取り返しのつかない状態(表示できない)を避けることができるので必ず「子テーマ」を作成しておきましょう。
子テーマの作成方法
子テーマの作成は以下の流れで行います。
- サーバー上に子テーマのフォルダを作成する
- 子テーマのフォルダ内に「style.css」と「functions.php」のファイルを作成する
- 2つのファイルを編集する
- 子テーマを有効化する
「style.css」と「functions.php」の編集は、ローカル上(パソコン上)で作成してからサーバーにアップロードしても構いません。ただ、今後CSSの編集を行ううえでワードプレス上で編集する方が効率がいいので、今回はワードプレスの「テーマの編集」を使用した方法で解説します。
サーバー上に子テーマのフォルダを作成する
※エックスサーバーのファイルサーバの使用方法はこちら
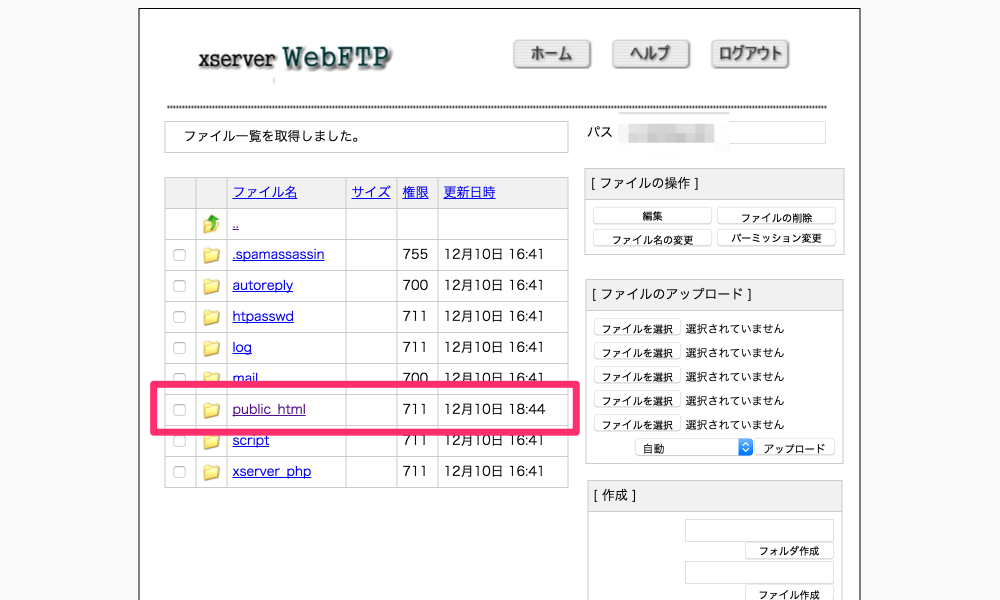
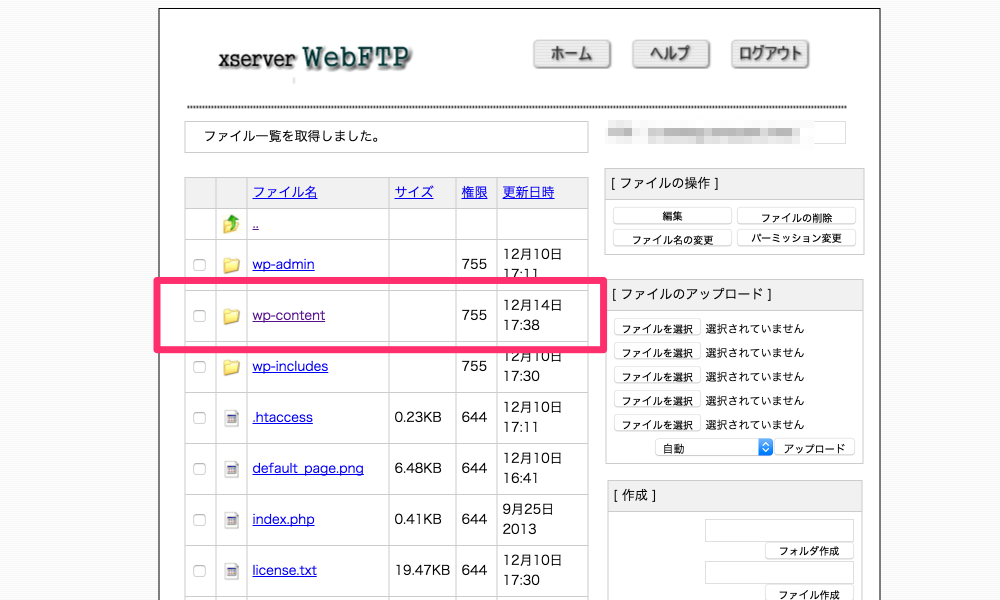
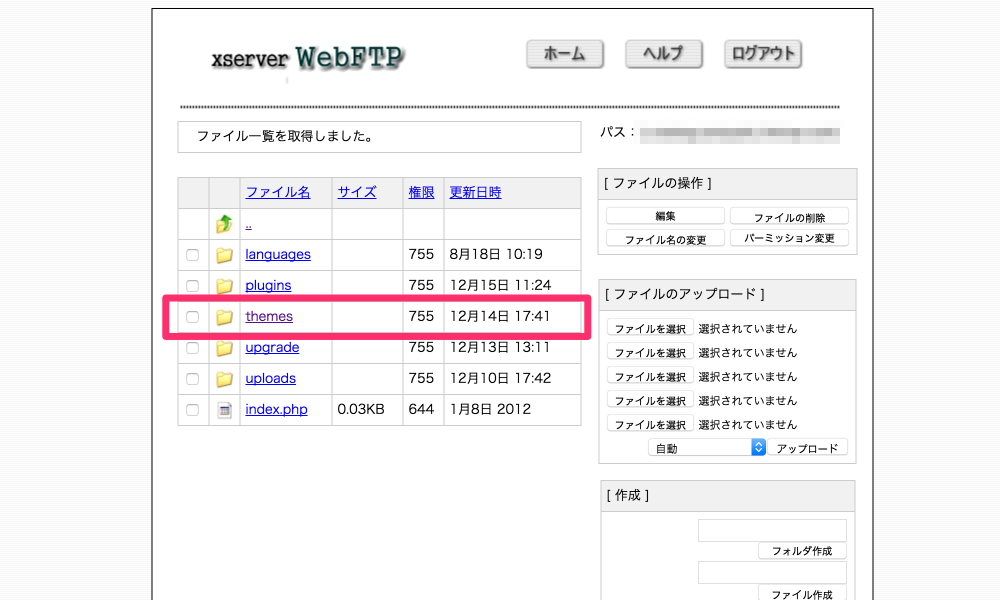
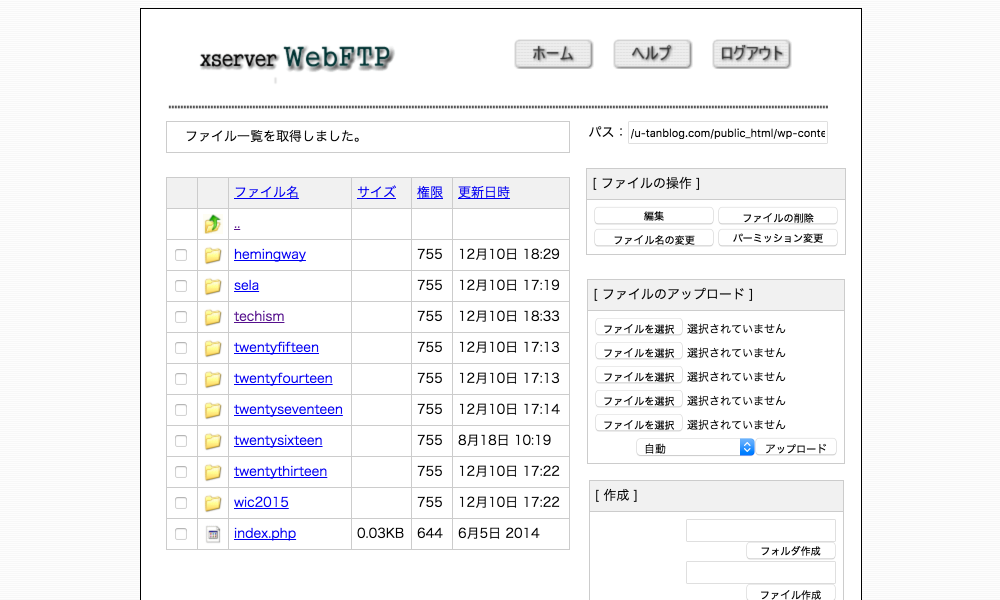
ファイルサーバーで「取得しているドメイン名」→「public_html」→「wp-content」→「themes」の順にクリックしてください。このフォルダの中に、現在インストールされているテーマのデータが保存されています。

↓

↓

↓

この「themes」フォルダの中に、子テーマのフォルダを作成します。
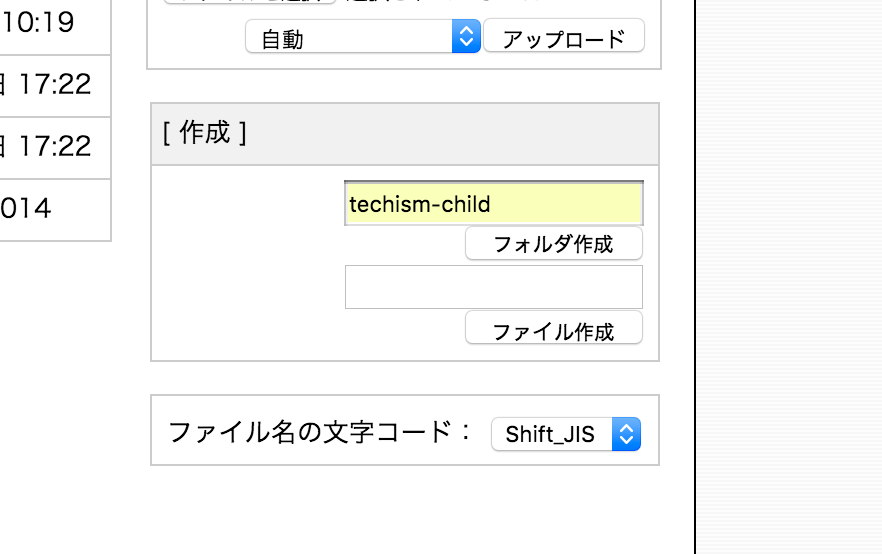
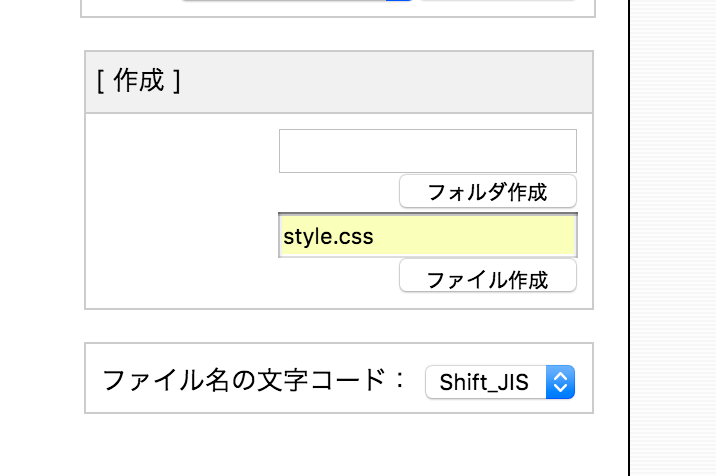
右下の[ 作成 ]の上段にフォルダ名を入力して「フォルダ作成」をクリックしてください。フォルダ名は、とくに指定はありませんが、「(親テーマ名)_child」といった感じにわかりやすくするのが一般的です。

今回はすでにインストールしている「Techism」の子テーマを作成したいと思います。フォルダ名は「techism-child」です。これで子テーマの準備が完了です。
style.cssとfunctions.phpを作成する
子テーマフォルダが出来たら、次はstyle.cssとfunctions.phpのファイルを作成します。子テーマフォルダにアクセスして、[ 作成 ]の下段に「style.css」と入力して「ファイル作成」をクリックしてください。

続いて、functions.phpも同様に作成しましょう。

これでstyle.cssとfunctions.phpが作成できました。しかし、まだ中身は空っぽのままなので、編集する必要があります。
2つのファイルを編集する
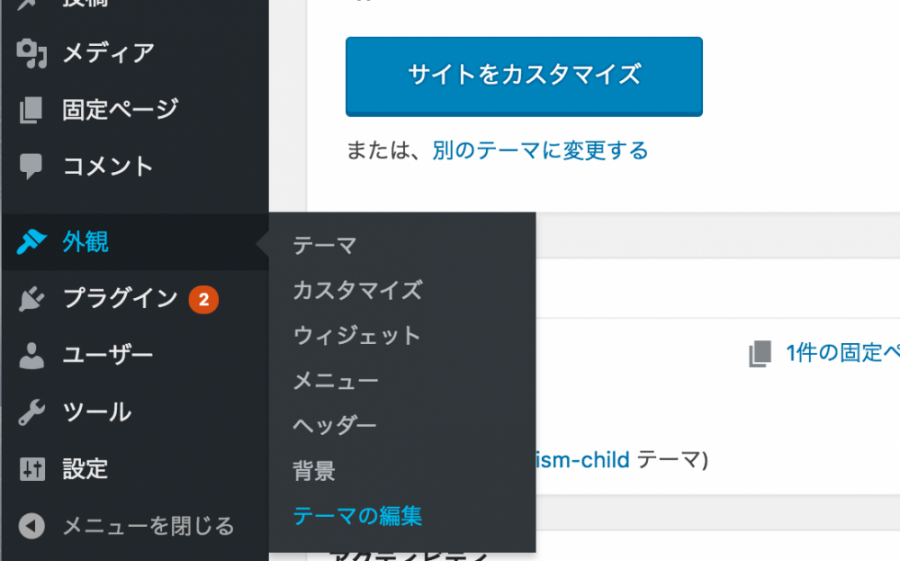
ファイルの編集はワードプレスの管理画面で行うことができます。管理画面右メニューより「外観」→「テーマの編集」をクリックしてください。

まず表示されるのが、現在有効になっているテーマのstyle.cssの編集画面のはずです。
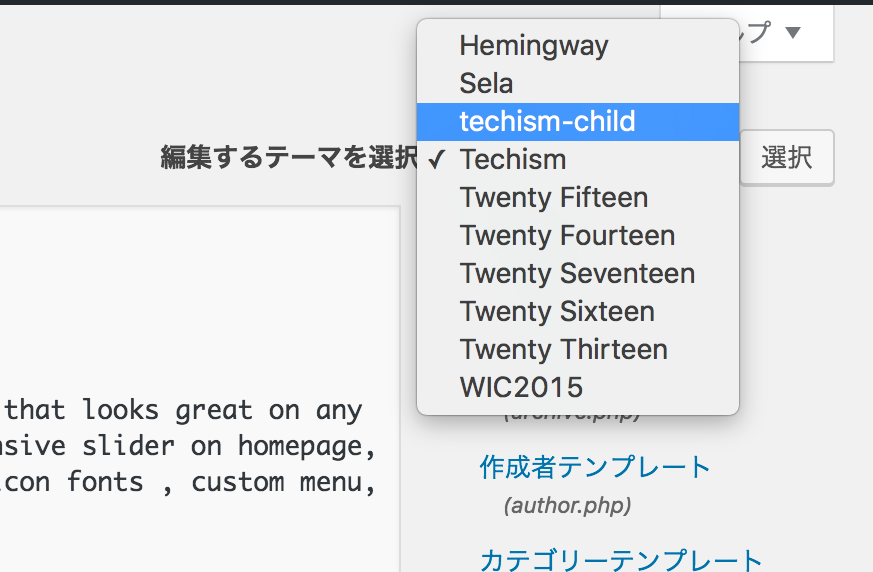
右上「編集するテーマを選択」の中から、先ほど作成した子テーマ名を選択して「選択」をクリックします。

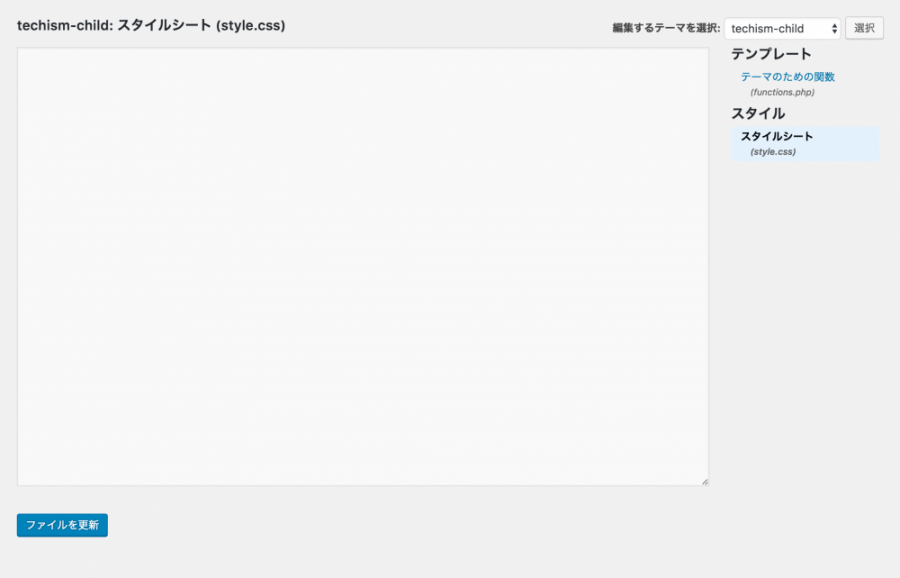
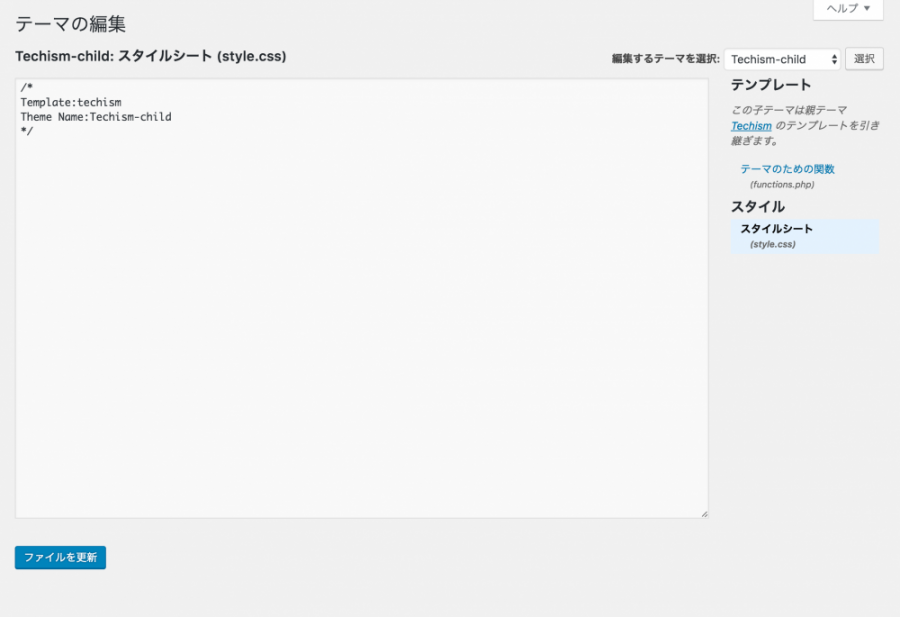
次に表示されるのが、子テーマのstyle.cssの編集画面のはずです。もし、違うファイルの場合は左の一覧からstyle.cssをクリックしてください。

この中に、以下のソースコードを貼り付けます。
Template:techism
Theme Name:Techism-child
*/
@import url(‘../twentyeleven/style.css’);
「Template:techism」の記述で、親テーマを「Techism」に指定しています。ここには、親テーマのフォルダ名を入力してください。
「Theme Name:Techism-child」で、子テーマの名前を「Techism-child」に設定しています。「ファイルを更新」をクリックして、style.cssの編集はこれで完了です。
続いて、functions.phpの編集に移ります。右のファイル一覧から、「functions.php」をクリックしてください。functions.phpには以下のソースコードを貼り付けます。
function theme_enqueue_styles()
{ wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
} ?>
この記述を行うことで、親テーマの設定を引き継ぐことが可能です。最後に「ファイルの更新」をクリックしてください。ファイルの編集はこれで完了です。
子テーマを有効化する
子テーマの作成は完了したので、あとは管理画面右メニューから「外観」→「テーマ」、もしくはアドミンバーの「カスタマイズ」でテーマを変更したら完了です。
※ヘッダー画像などのカスタマイズ要素は引き継がれないので、別に設定しなおす必要があります。
まとめ
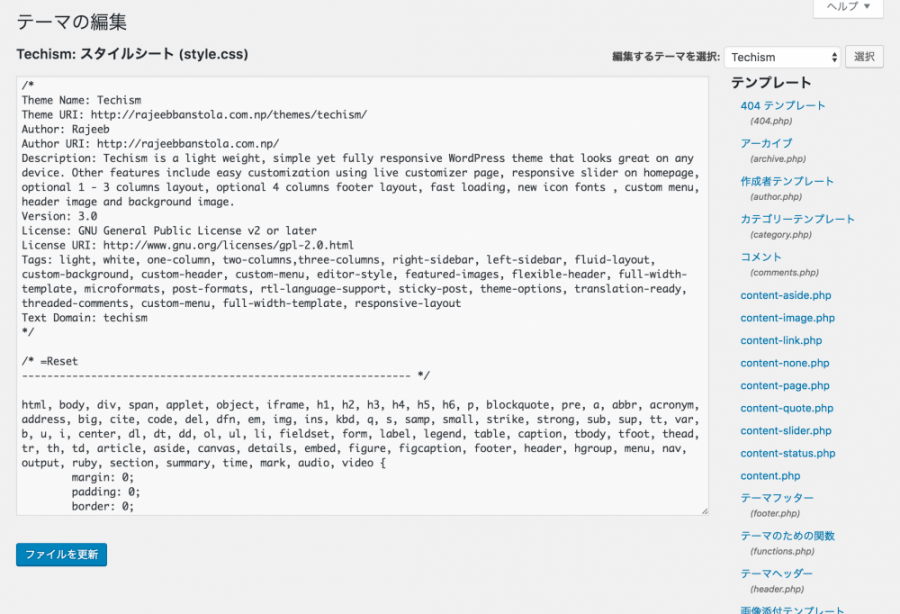
この子テーマの利点は、「ファイルの中身がすっきりしているので、編集しやすい」という点です。例えば親テーマ「Techism」のstyle.cssの中身は、以下のようになっています。

ここからさらに下にスクロールするので、文字数が実に36,000字以上になります。下手にいじろうものなら、大変なことになりかねないというのは想像に難くないですよね。
対して子テーマのstyle.cssはこちらになります。

ここから記述が増えていくことにはなりますが、他人が作成したファイルと自分が作成したファイル、編集するなら後者の方がやりやすいはずです。
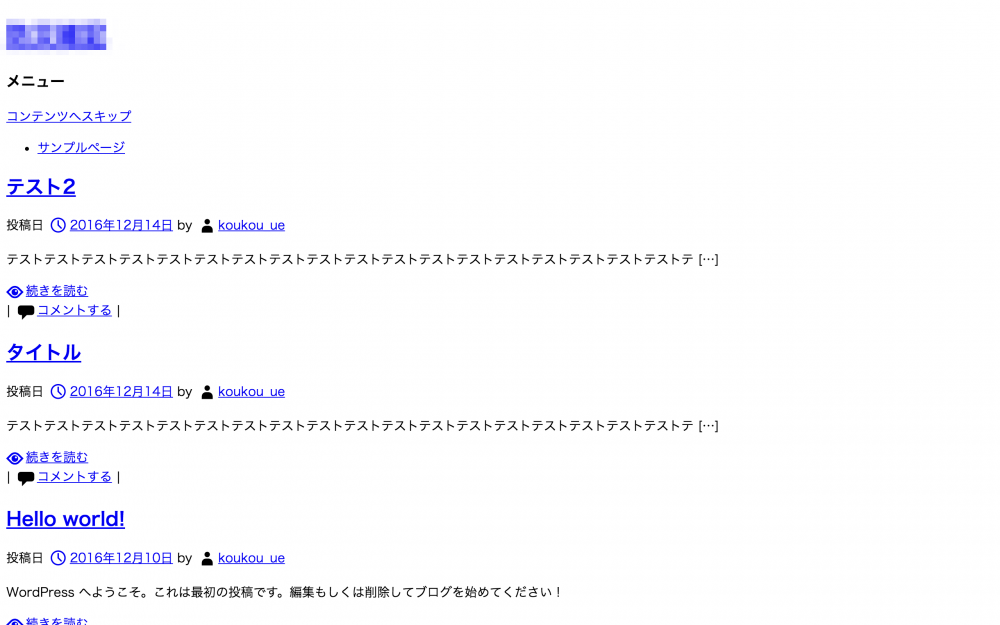
何かミスを犯しても、親テーマに戻してしまえば最悪の事態は免れます。最悪の事態が起きると、例えば次のようになります。

悪夢です。もはや、ブログの体裁も成していません。親テーマを編集してこうなってしまったら、再インストールするほか無いです。
テーマを編集する上で、子テーマの作成がいかに大事かお分かりいただけたでしょうか?手間はかかりますが、今後のためにも必ず作成しておきましょう。
テーマを編集する準備が整ったら、次は背景やヘッダー画像を変更します。