これで、オリジナリティーの高いブログに一歩近づきましたが、所詮テーマは他人が制作したもです。完全なオリジナルブログには、まだまだ及びません。今回は、背景画像やヘッダー画像の変更に取り組んでみましょう。
「外見はこの際どうでもいい、内容で勝負だ!」
ごもっともな意見ですが、ちょっと待ってください。
ワードプレスのカスタマイズ機能を使えば、難しいウェブ制作の知識も面倒な手間も必要ありません。ということで、ワードプレスで背景やヘッダー画像を変える方法を解説します。
背景を変える
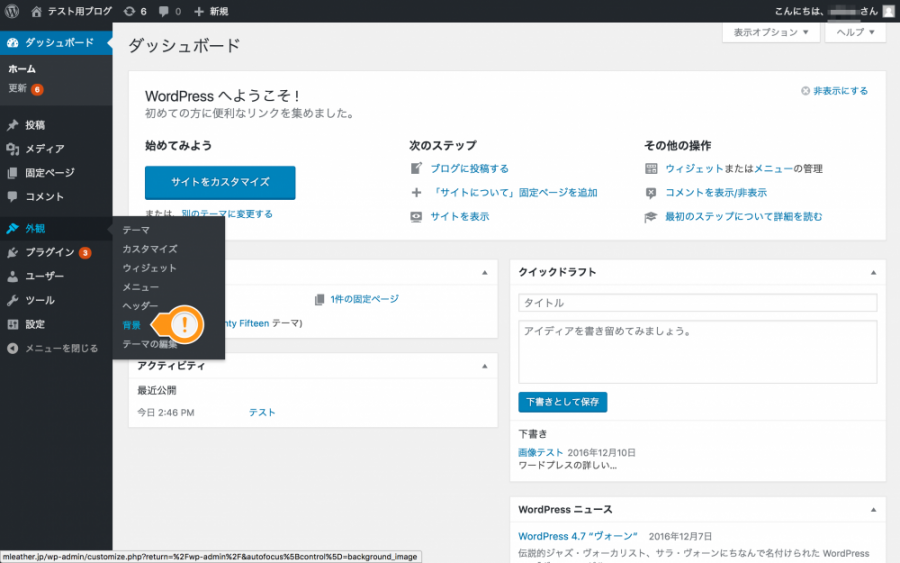
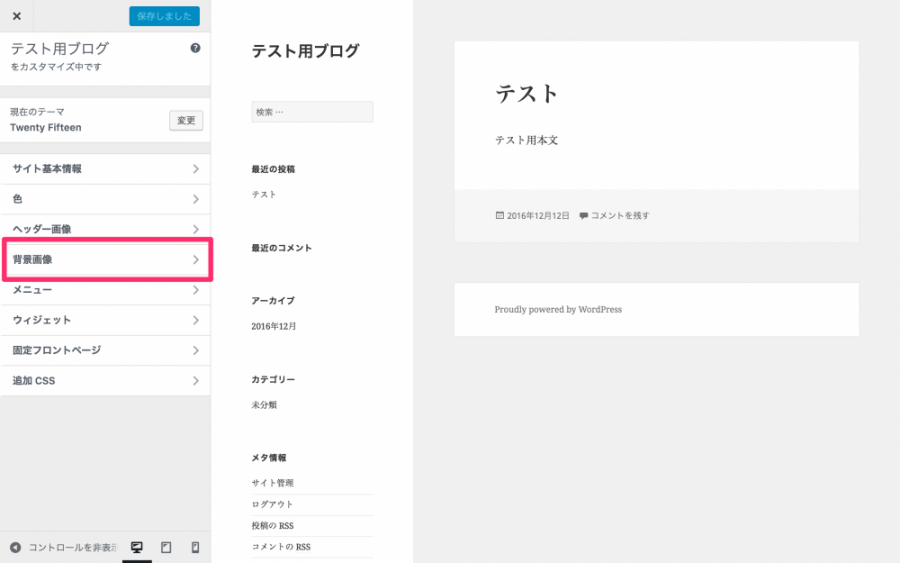
カスタマイズ画面を開く方法は2通りあります。1つは管理画面左メニューより「外観」→「背景」をクリックする方法。

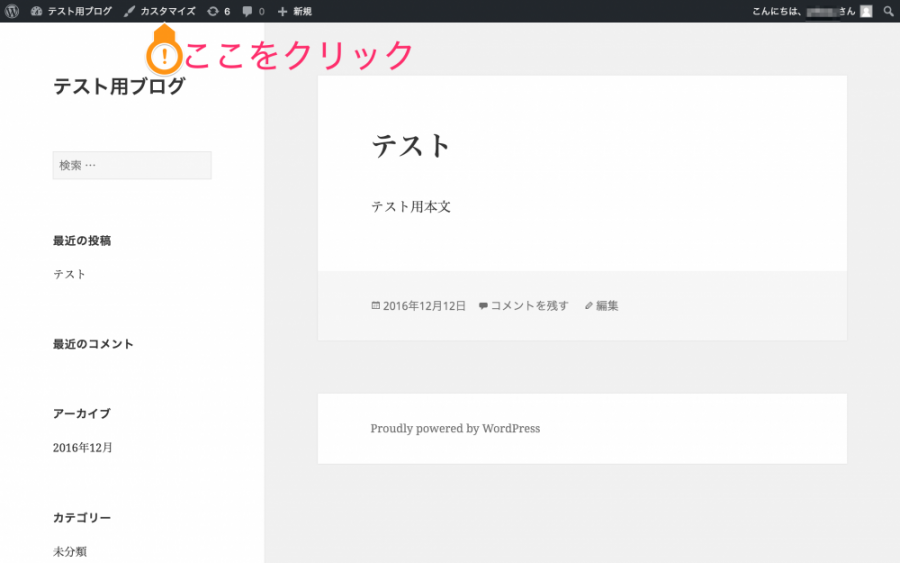
もう1つは、ログインした状態でブログ上部のメニュー(アドミンバーといいます)から「カスタマイズ」をクリックして、カスタマイズ画面で「背景画像」をクリックする方法です。

↓

「画像を選択」をクリックすると、アップロードされている画像一覧が表示されるので背景にしたい画像を選択して、右下の「画像の選択」をクリックします。アップロードされている画像が1枚も無かったり、背景にしたい画像が無ければパソコンからファイルをドラッグ&ドロップしてアップロードしてください。

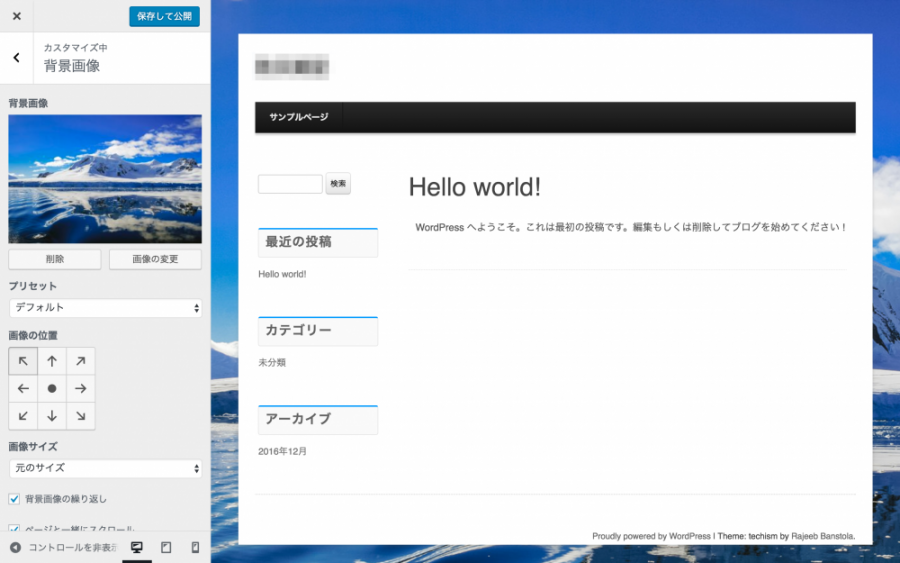
次に背景の配置の設定をします。次の画面をご覧ください。

「画像の変更」で背景画像を変更できます。画像を間違えてしまったり、プレビューを見てイメージと違うと感じた場合はここをクリックしましょう。
プリセットは特に変更する必要はありません。
画像の位置は、「↖︎」をクリックすると背景画像の左上に合わせた状態になり(右下が切れる)、「↘︎」をクリックすると右下に合わせた状態になり(左上が切れる)、真ん中をクリックすると上下左右をカットした状態で表示されます。
画像のサイズは背景画像の表示サイズを変更ができる項目です。「背景画像の繰り返し」にチェックを外すと画像が1枚だけ表示されます。「ページと一緒にスクロール」のチェックを外すと、サイトをしたにスクロールしても背景画像が固定された状態になります。
最後に「保存して公開」をクリックすると、変更状態が保存されサイトに適応されます。これで背景の変更は完了です。「X」をクリックすると変更状態を破棄して元の状態に戻ります。
ヘッダー画像を変える
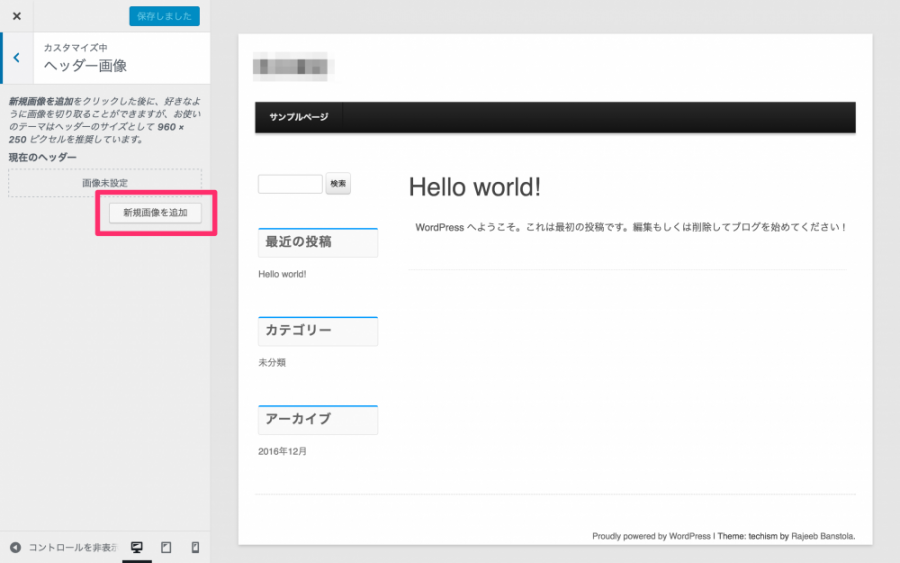
ヘッダー画像を変更する場合は同じく、管理画面左メニュー「外観」→「ヘッダー」をクリックするか、ログインした状態でアドミンバー「カスタマイズ」→「ヘッダー画像」をクリックします。

「新規画像を選択」をクリックして、アップロードされている画像の中から選択し「選択して切り抜く」をクリックしてください。

背景画像の変更と1つ違うのは、ヘッダー画像の表示領域はテーマによって固定されて表示されるということです。「選択して切り抜く」をクリックすると次の画面が表示されます。

この画面でトリミング(画像を任意のサイズに切り取る)を行ってください。自由に切り抜くことは可能ですが、テーマにはあらかじめ推奨サイズが設定されているので無茶なトリミングは避けましょう。「切り抜かない」をクリックすると、画像のちょうど真ん中が推奨サイズに切り取られて表示されます。

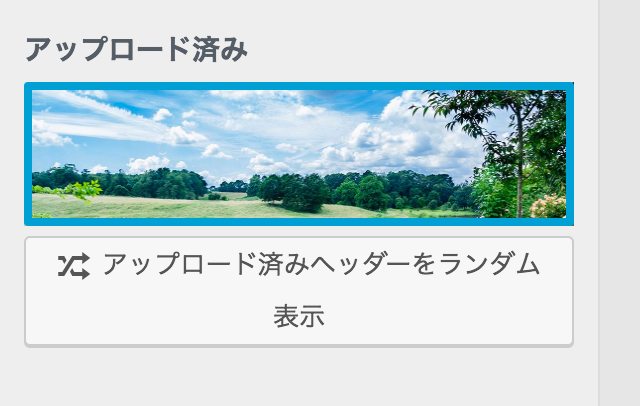
いくつかヘッダー画像をアップロードしておいて「アップロード済みヘッダーをランダム表示」をクリックすることで、ランダムに表示させることも可能です。
最後に「保存して公開」をクリックして、設定完了してください。
今回しようしているテーマはサイト上部に横長のヘッダー画像を表示させていますが、テーマによっては左上に小さなヘッダー画像を表示させるようなものもあります。テーマの変更時に見本を確認しておきましょう。
まとめ
いかがでしたでしょうか?
背景やヘッダー画像の変更と聞くと、CSSなどウェブ制作の専門知識が必要そうに感じますがワードプレスであれば、こんなにも簡単に設定できることがおわかりいただけたと思います。またプレビュー見ながら変更ができるのもワードプレスの優れている点です。
背景やヘッダー画像を変更するだけでも十分オリジナリティーは高くなるのでぜひ実践してみてください。
また、画像の準備が難しいという方はこちらもお読みください。無料で使用できるイラストや写真を公開しているサイトを紹介しています。
次はサイトロゴを表示させてみましょう。