「テーマがいろいろあるのは良いけど、もっと個性を出したい!」
ワードプレスでブログを制作していると、ブログの見た目にもこだわるようになってきますよね。
ワードプレスにはテーマが豊富で、簡単に自分の好きなようにデザインを変えるとことができます。カスタマイズ機能を利用すれば、ヘッダー画像や背景画像も思いのままです。
しかし、それでもまだまだ満足できないというブロガーの方もいるのではないでしょうか?
例えばタロログでは見出しテキストが以下のようになっています。

こちらは<h2>タグを利用した場合。文字の背景色がオレンジになっています。

続いては<h3>タグを用いた見出しテキストです。文章の左にオレンジの縦線が入っていますね。
これらのテキストは、あらかじめ設定をしておくことで編集画面で見出しに指定するだけで、装飾が施されるようになっています。その都度タグなどを記述する必要がないのです。
ということで今回は、ワードプレスで見出しを変更する方法を解説します。
見出しの重要性
そもそも、皆さんは見出しテキストを正しく活用できていますか?
見出しテキストは、SEO的にもユーザビリティー的にも重要な役割を担っています。正しい使用方法でなければ、サイトの評価に悪影響を及ぼしかねません。
まずは、ウェブサイトの見出しについて軽く解説します。
ユーザビリティーを上げる
見出しの一番大きな役割は、本文の要点を分かりやすくして構成を正しく伝えることです。これは、ユーザーと検索エンジン双方に対してということになります。
ブログで文章を投稿していると、どうしても文字数が多くなることがありますよね。タロログでも、1記事数千文字なんてことも珍しくありません。
文章が長くなると、どうしても読者は読むのを躊躇してしまいます。そこで、
- 段落や改行を多くする
- 難しい用語を使わない
- 文章の語尾に変化を持たせ、リズム感を生み出す
などのテクニックで、読者に飽きさせないように心がけて文章を書くことが大事になってきます。
見出しテキストも非常に有効です。長い文章を適切に分けて見出しを用いることで見出しを読むだけでも大体の内容を理解させることが可能になります。読者は、見出しを読んで自分の欲しかった情報か見極めやすくなるのです。
検索エンジンに正しく理解させる
また、SEOにおいても大事な施策となっています。検索エンジンも、見出しを読み取ることで文章の内容を把握しているのです。
見出しタグの使い方を間違えてしまうと、検索エンジンが文章の内容を誤って認識する可能性もあるので注意して使用するようにしましょう。
見出しの装飾方法
見出しの重要性は、お分かりいただけたと思います。そこで大事なのは、見出しをしっかり見出しとして認識してもらうことです。
検索エンジンであれば見出しタグ(<h1>や<h2>などのhtmlタグのこと)で認識できますが、読者は見た目でしか判断できません。その文章が見出しなのか、それともただ文字サイズを大きくして太字にしただけのテキストなのか、しっかりと差別化を図りましょう。
CSSの編集
見出しタグの装飾を変更する場合、CSS(スタイルシート)が必要です。CSSと聞くと難しそうな印象ですが、今回はそこまで難易度は高くありません。
※CSSを編集するときは子テーマを作成しておきましょう。子テーマを作成しておくと、変更前の状態のCSSが残るので変更後が気に入らなかったときなど元の状態に戻すことが可能です。またテーマをアップデートしたときに、子テーマにはアップデートが適用されないので勝手に変更されることがありません。
※子テーマの作り方はこちら
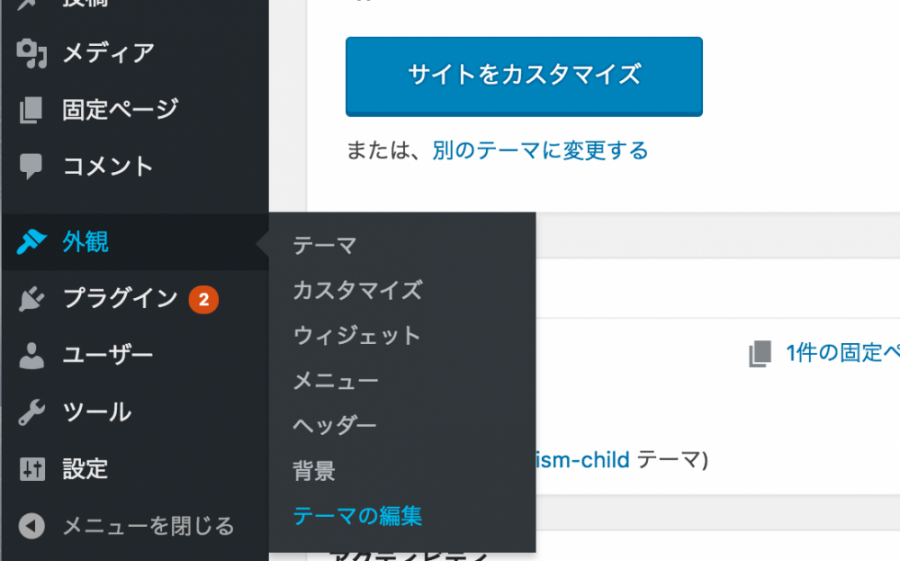
CSSの編集は、管理画面左メニューより「外観」→「テーマ編集」をクリックします。

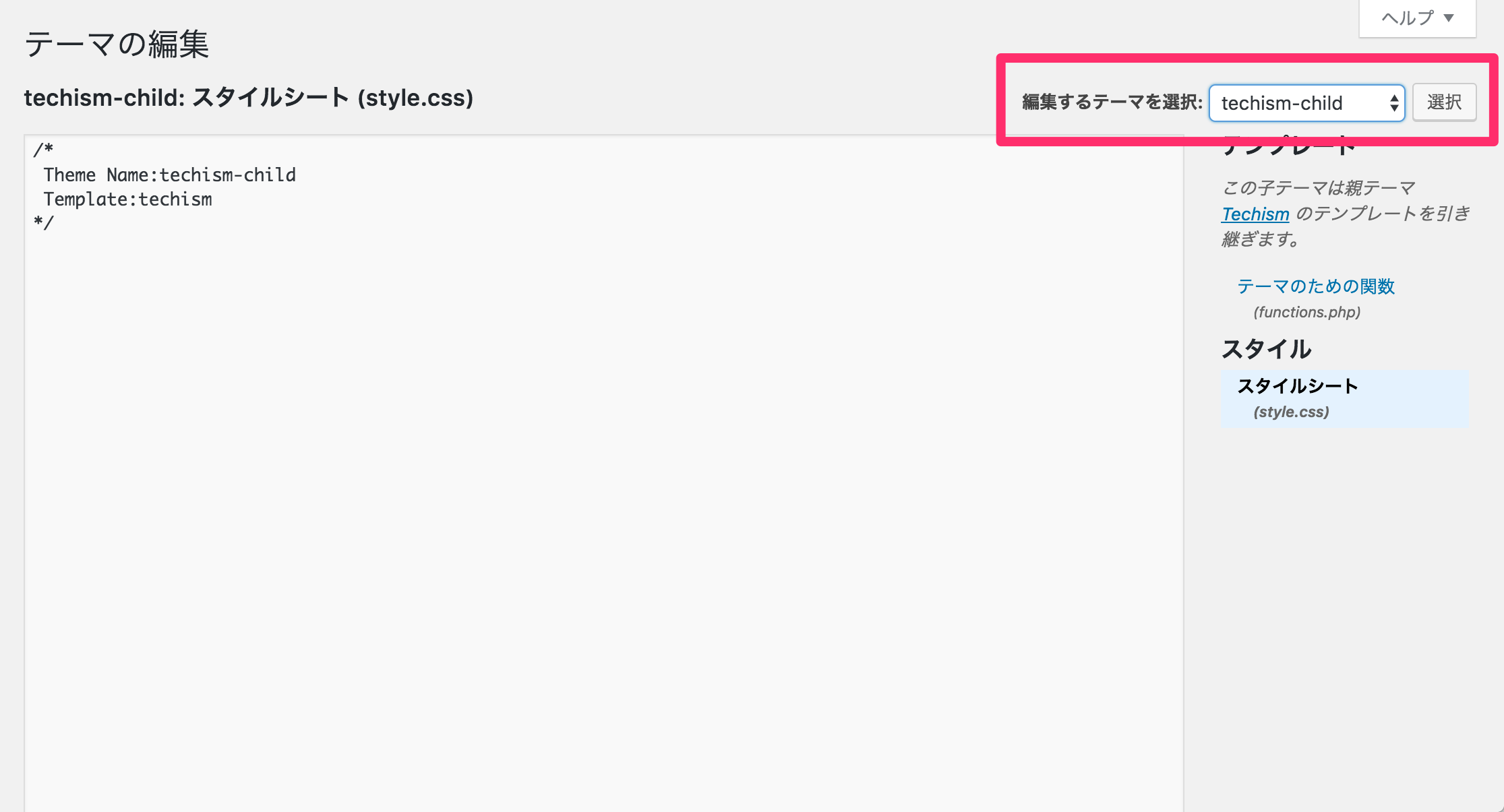
CSSの編集画面に移りました。ここでstyle.cssというファイルを編集するのですが、ここで一つ注意なのが先ほどの子テーマのstyle.cssを選択することです。他のテーマ(元の親テーマも含む)のファイルを変えてしまわないよう注意しましょう。
編集画面右上に現在編集しているテーマが表示されるので、しっかり確認してください。

例えば、見出し2のテキストに黒の下線をひくとします。style.cssの最後に以下のテキストを貼り付けてください。
.headline2{
border-bottom: 1px solid #000000;
}
1行目の「.headline2」でこの設定のクラス名を設定しています。{〜}の中に装飾の設定が記されていて、
「border-bottom:」で下線を引いて、
「1px solid」で線の幅を1ピクセルにして、「#000000;」で線の色を黒(カラーコードが#000000)に設定しています。
最後に「ファイルを更新」をクリックして、CSSの編集は終了です。
実際に表示させる
まだ、CSSの編集が終わっただけで実際のブログの表示には適用されていません。
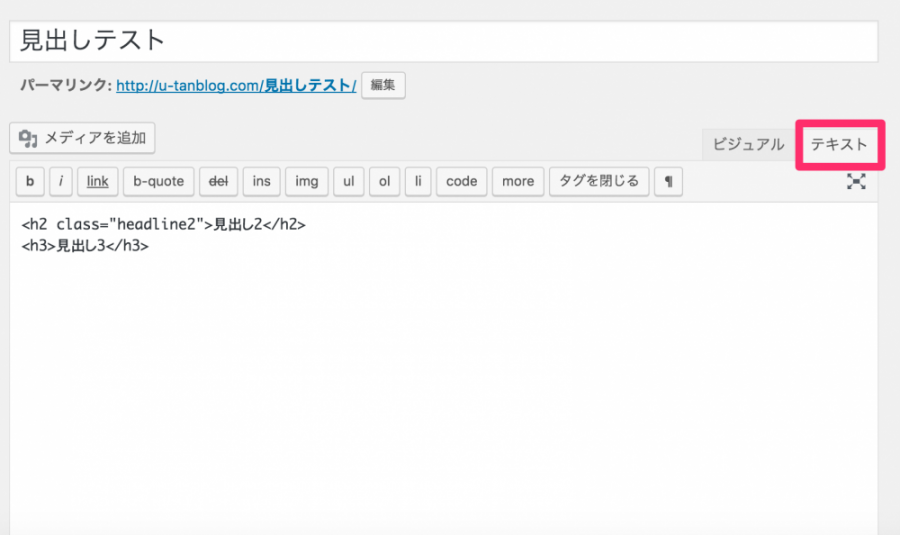
ということで、続いて投稿画面をテキストエディターで開きます。

見出しにしたいテキストを<h2 class=”headline2″>と</h2>で囲み、更新してください。実際の表示は、次のようになります。

見出し2タグの中にclass=”headline2″と記載することで、style.cssの中の「headline2」の要素を呼び出してこのように表示させているのです。
これで、見出しタグの装飾の仕組みはお分かりいただけたと思います。
もっと簡単にする
「いちいちテキストエディターを開いて、見出し2タグを記載するなんて面倒だ!」
という方も多いですよね(というより、誰もが思うはずです)。
そこでもっと作業を簡単にしてみましょう。同様に使用しているテーマのstyle.cssの編集画面を開きます。先ほどは、クラス名を指定していたのですがこの「.headline2」を「h2」に変更して「ファイルの更新」をクリックしてください。
このように記述することで、全て見出しタグ2にこの装飾が施されるようになりました。
装飾いろいろ
見出しの装飾を変える方法はわかりましたが、結局CSSの記述は必要です。でも、安心してください。CSSを学ばなくても、ネット上で簡単に調べることが可能です。
見出しジェネレータ
http://web-dou.com/tool/css_gen_h.php
こちらのサイトでは、以下のような設定項目を選択するだけで必要なソースを自動で生成してくれます。あとは、style.cssに貼り付ければOKです。

賢威カスタマイズ研究所
http://www.keni-customize.net/custom-midashi-design-555/
style.cssに貼り付けてすぐに使用出来るソース文が、多数公開されています。見本も掲載されているので、非常にわかりやすいです。
サルワカ CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
https://saruwakakun.com/html-css/reference/h-design#section5
シンプル系やおしゃれ系など5種類のデザインコンセプトで68種類の見出しが紹介されています。こちらもコードをコピペでOKです。
自分のブログにあった色に変えてみよう
最初に紹介した見出しジェネレータであれば、自分で色を指定できるので好きな色に設定できますね。しかし、コピペで使える見出しデザインでは色がすでに決まっています。
タロログであればオレンジを基調にデザインされているのですが、コピペしてきた見出しデザインだけ青かったら不自然ですよね?

例としてサルワカさんで紹介されていたコードを使用させてもらいました。
このままでは不自然です。ではどうするかというと、まずは合わせたい色のカラーコードを調べましょう。
カラーコードというのは、#の後ろに6桁のアルファベットか数字が書かれた【#f5f5f5】こんな感じのやつです。みたことがある人も多いのではないでしょうか。
既存の見出しデザインと色を合わせたい場合
検証ツール(開発者ツール)を使ってカラーコードを確認する方法をご紹介します。今回はGoogle Chromeを使用した場合の検証ツールの使い方を説明しますね。
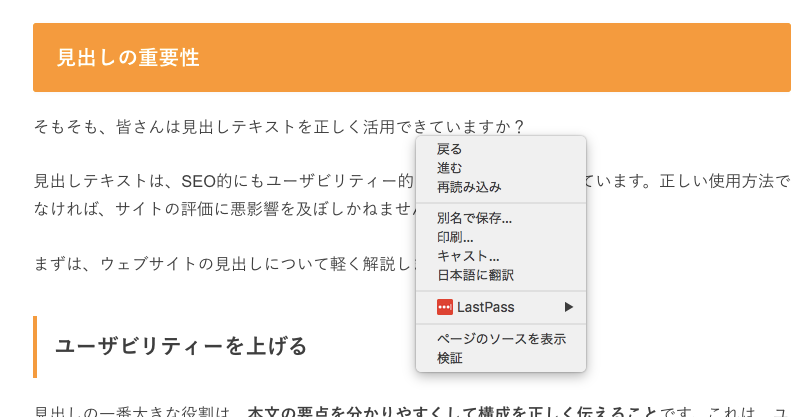
自分のブログで右クリックして検証という項目を見つけます。

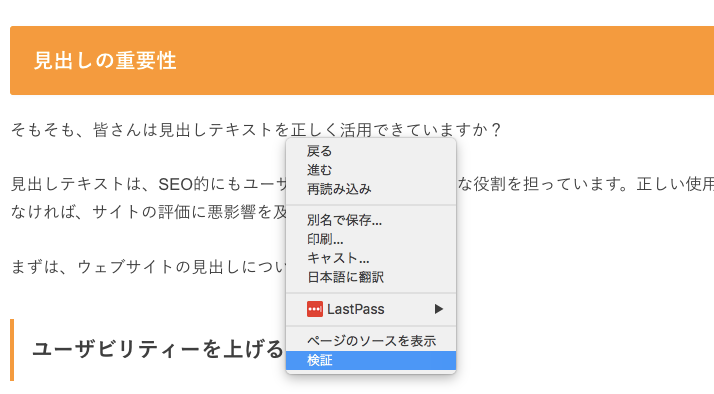
1番下にある検証をクリックします。

クリックすると、

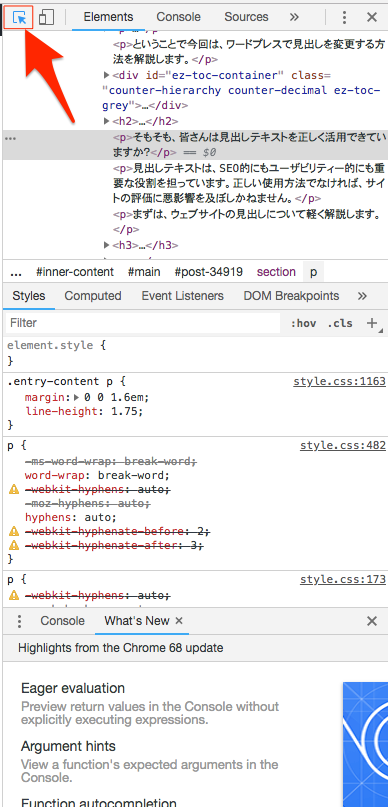
右側に検証ツールが表示されました。続いて、右側にある検証ツールの左上にあるマウスカーソルのような形をした部分をクリックしてみましょう。

赤い枠で囲んだ部分をクリックしてください。すると、
黒かったボタンが
水色に変わります。
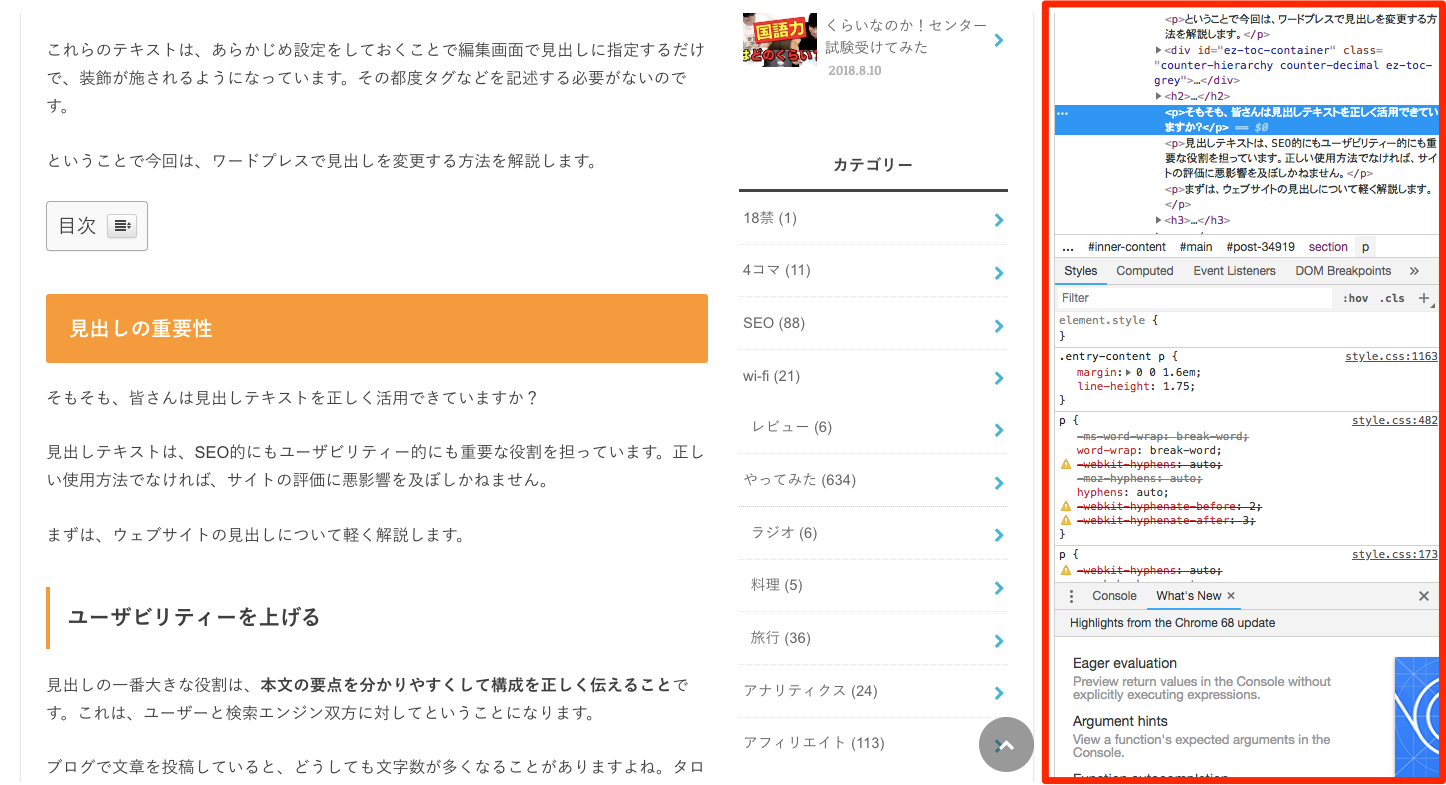
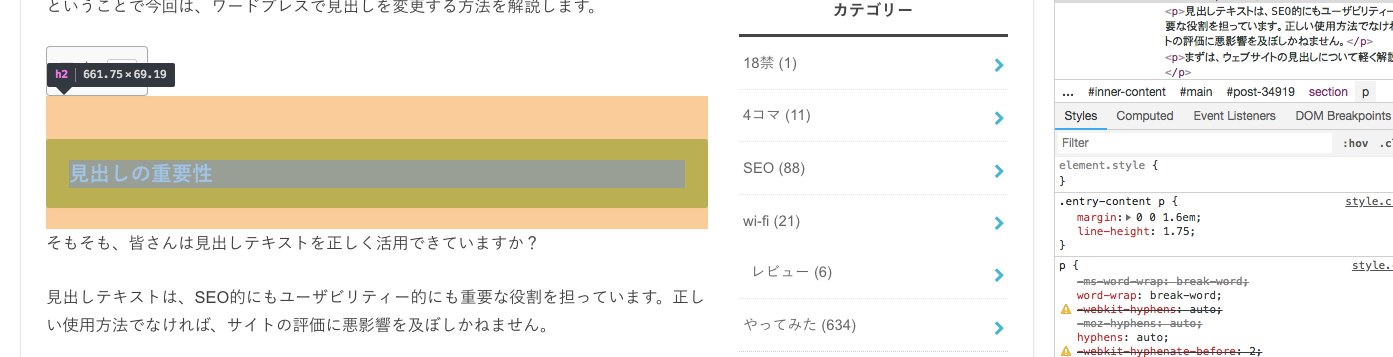
その状態で見出しの上にカーソルを持っていくと、

このようになります。その状態で見出しをクリックしてみましょう。

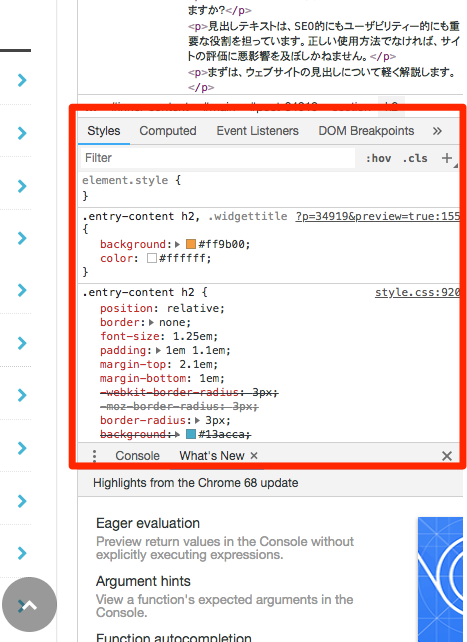
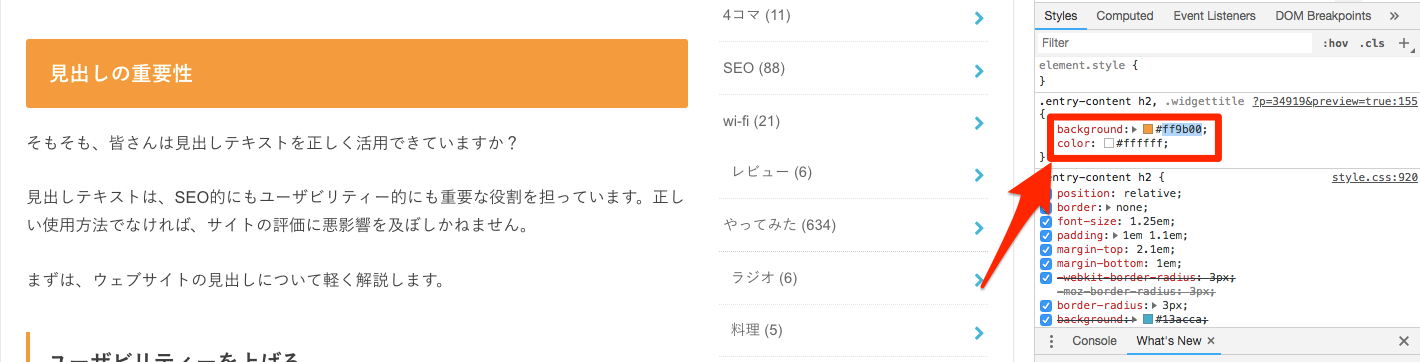
すると、見出しに適用されているCSSが検証ツールに表示されます。あとは適用されているカラーコードをコピーすれば、見出しに使用されているカラーコードを取得できました。

サイト内の画像と色を合わせたい場合
ブログのロゴとして使用している画像などと色を合わせたい時もありますよね。画像の場合は検証ツールではカラーコードを取得できません。そのため、画像からカラーコードを取得できるwebサービスを使います。
今回使用するwebサービスはこちら
まずは調べたい画像のアドレスを取得する必要があります。

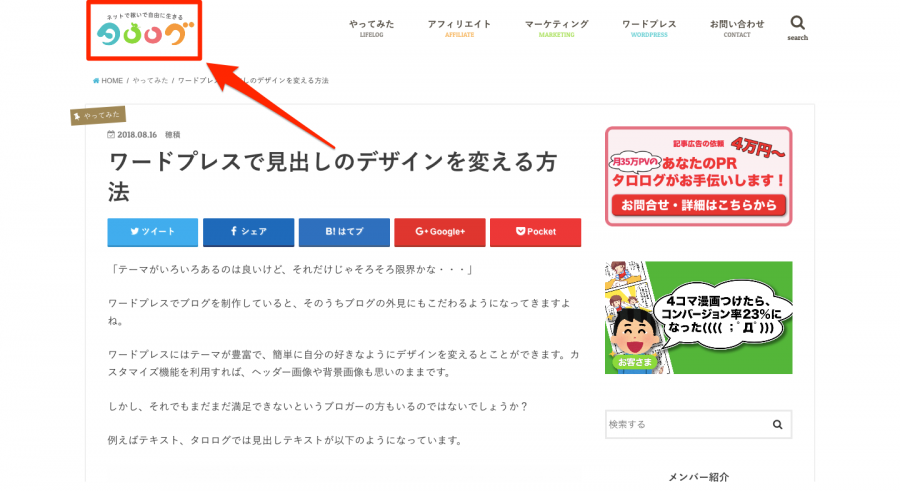
赤い枠で囲んだロゴ画像のカラーコードを調べて行きたいと思います。

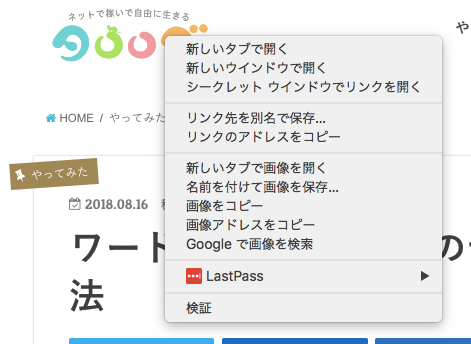
まずは画像の上で右クリック。

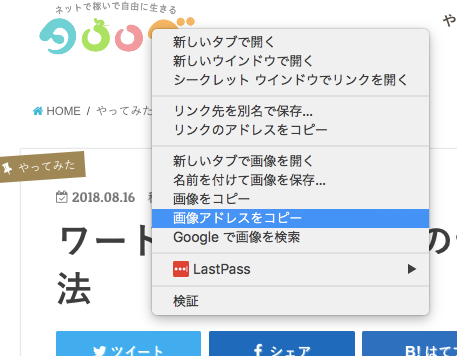
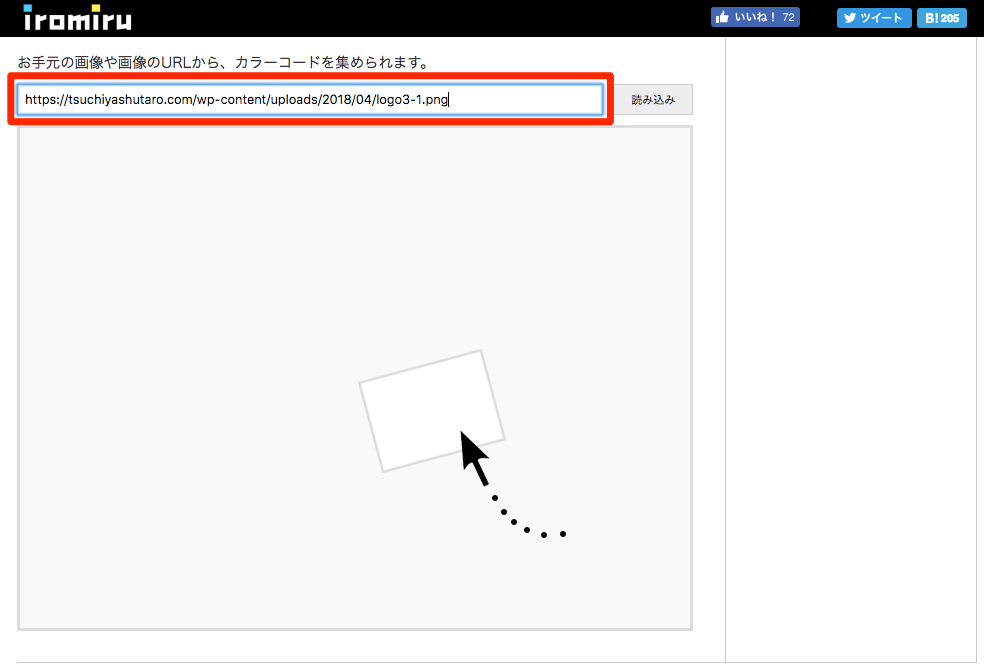
画像アドレスをコピーを選択して画像アドレスをコピーします。コピーができたらイロミルを開きます。

先ほどコピーした画像URLを貼り付けてください。

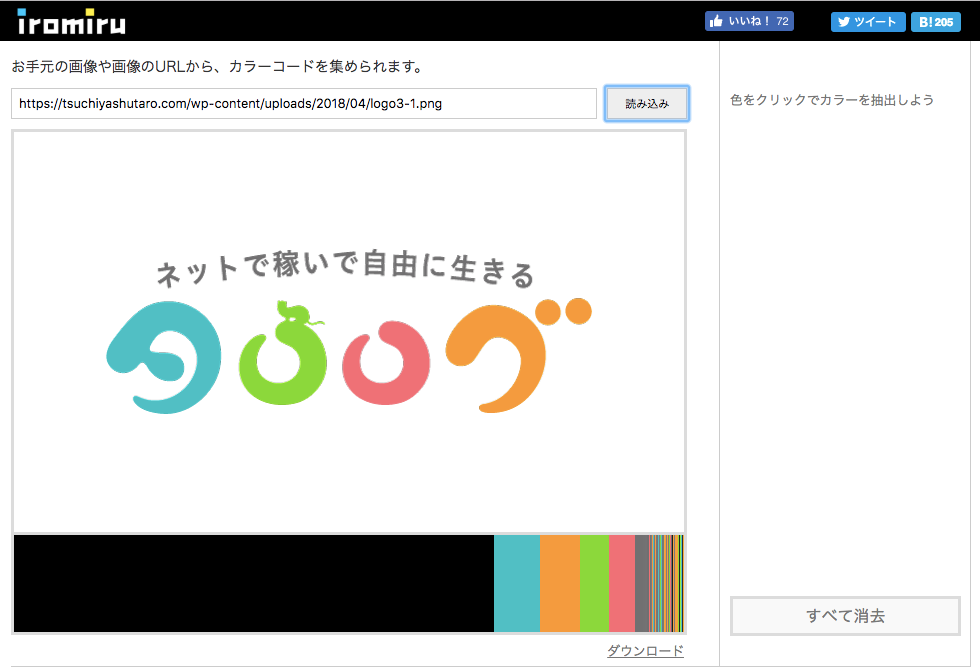
すると、画像が反映されました。

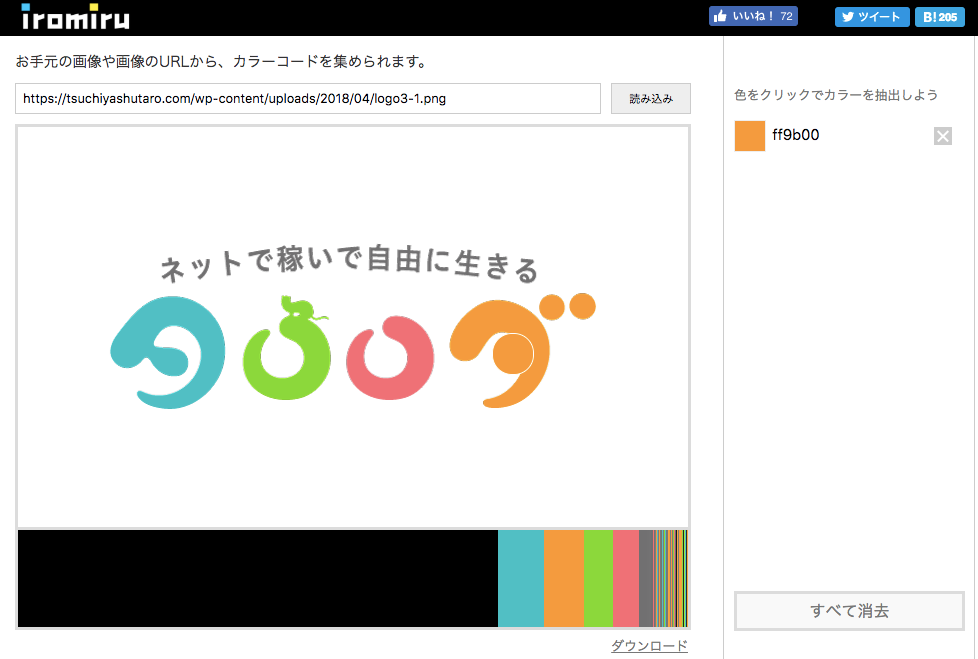
カラーコードを取得したい部分をクリックすると、

カラーコードが取得できました。
コードを編集してみよう
ここまでで適用したいカラーコードの取得は完了しました。続いてはコピペで使いたいCSSを編集していきましょう。
僕がメモしてあるカラーコードは【colorが#fffff】【backgroundが#ff9b00】なので、それに当てはめていきます。
まずはこちらの見出しの場合

ソースコードはこのようになっています。
h2 {
background: #b0dcfa;
padding: 0.5em;
color: white;
border-radius: 0.5em;
}
4行目にcolor: white;と書いてありますね。whiteは#fffffと同じ白なので、このままでOKです。1行目のbackground: #b0dcfa;をbackground: #ff9b00;変更してみます。
すると、

背景色がオレンジに変更されました。
h2 {
background: #ff9b00;
padding: 0.5em;
color: white;
border-radius: 0.5em;
}
変更したのはピンクのマーカーを引いた1行だけです。簡単に色を変更できますね!
続いで別の見出しデザインでも色を変更してみましょう。

こちらもサルワカさんからコピペして使用させてもらいました。
ソースコードはこちら
h2{
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 1px #96c2fe;
padding: 0.2em 0.5em;
color: #454545;
}
このソースコードにも2行目にbackgroundと6行目にcolorという項目がありますね。こちらもカラーコードを変更してみましょう。
すると、

このような状態になります。周りに青が残っていて不自然ですね。もう少し修正してみます。
3行目にあるbox-shadow: 0px 0px 0px 5px #dfefff;の色も変更。
この部分のカラーコードも同じオレンジ色をつけてみます。

まだ少し、違和感が残っていますね。見出しの周りにある点線の色が青いので、こちらを白に変えてみたいと思います。

どうでしょうか?さっきよりよくなったのではないでしょうか。
変更後のソースコードがこちら
h2{
background: #ff9b00;
box-shadow: 0px 0px 0px 5px #ff9b00;
border: dashed 1px #ffffff;
padding: 0.2em 0.5em;
color: #ffffff;
}
さっきの見出しより変更する部分が多く、ちょっと複雑でしたね。
基本的にはcolorとbackground、この2つのカラーコードを変更すれば自分のブログにあった見出しの色に変更できるので試してみてください。
まとめ 見出しを変えてブログに個性を出そう!
いかがでしたか?
見出し文が豪華になれば、また一段とオリジナリティーの高いブログになりますよね。見た目に変化が出ると、読者も飽きずに読みやすくなるでしょう。
CSSの編集も、難しく感じなかったと思います。これを機に、高度なテーマのカスタマイズにも挑戦してみてもいいかもしれません。




















[…] これ参考にしました ワードプレスで見出しのデザインを変える方法 […]