Google社は11月7日、モバイルファーストインデックス導入を正式に発表しました。
10月中旬に計画中というアナウンスがあり、公式発表がされる前にも関わらず、こぞってSEOの有名どころが「あーでもない、こーでもない」と意見を交わしていましたが、今回改めて正式発表という形でのアナウンスがあったので噛み砕いて書いていきます。
モバイルファーストインデックスでは、モバイル向けページが評価対象になる?
クローラーがアルゴリズムに従って順位付けをするさい、従来はモバイルページよりもPCページに評価基準がおかれていました。
しかし、日本だけでなく世界的なスマートフォンやタブレット端末の普及により、今後は「モバイルページに評価基準をおいて順位付けをしていきますよ」というのがモバイルファーストインデックスです。
モバイルフレンドリーアップデートの延長?
2015年4月に発表されたモバイルフレンドリーアップデートでは、「スマートフォン対応のページを持っているサイトを評価します」というものでしたが、違いがわかりますでしょうか?
モバイルフレンドリーアップデートは、スマホサ対応ができてるサイトが評価されるだけであって、検索順位を決める基準はPCページでした。
しかし、今回の発表では評価対象は真逆のモバイルページなのです。
極端な言い方をすると、レスポンシブ対応ができていないサイトは、SEOにおいて勝負の土俵にすら立てないということになるのです。
Twitter上での見解
どこかで聞いたことがあるやりとりですが、その通りです。
非常にわかりやすい例えですね。
PCインデックス「もしかして…」
スマホインデックス「私達…」
PCインデックス・スマホインデックス「入れ替わってるぅ〜!?!?」— 辻正浩 | Masahiro Tsuji (@tsuj) 2016年11月9日
以下海外SEO情報ブログ様より引用
Q. 具体的な導入時期はいつ?
わからない。数か月は先になると思う。(ゲイリー)
テスト結果次第。今後もアナウンスがあるはず。(長山さん)
A. 対応が終わるのに最長で4か月くらいかかるかもしれない。
そのくらいあれば大丈夫だろう。
@ThisIsAJames that should be OK
— Gary Illyes (@methode) 2016年11月5日
Q. モバイル向けページとPC向けページは完全に同一じゃなければ悪影響が出るか?
よほどの差異がない限りは大丈夫。
@bobsub06 ソースを同一にしてしまうとPCページになっちゃいませんか?笑 モバイル版がPC版から大きく異るケースを覗いて、そんなに気にしなくていいと思いますよ
— Kazushi Nagayama (@KazushiNagayama) 2016年11月5日
Q. レスポンシブ ウェブ デザインだけど、PC向けサイトに設置しているサイドバーなどの要素をモバイル向けサイトでは省いている。評価に影響が出るか?
基本的には変わらないはず。
@tsuj 基本的には評価は変わらないと思います。
— Kazushi Nagayama (@KazushiNagayama) 2016年11月5日
モバイルファーストインデックスが実施された時のための対策方法は?
基本的に、大幅な対策は必要ないのではないでしょうか?
はてな、livedoor、アメブロといった無料ブログも、スマホ対応してますし、WordPressでサイトを運営している方も、今やほとんどのテーマでスマホ対応がされています。
もちろん、いい加減な海外のテーマなどでできていない場合もありますが・・・(僕が最初に使ったテーマがPC表示はめちゃくちゃかっこいいのに、スマホ対応できてなかった)。
強いて対策が必要という言うなら、
- スマホ対応ができていない
- モバイルページのコンテンツがPCページに比べて少ない(異なる)
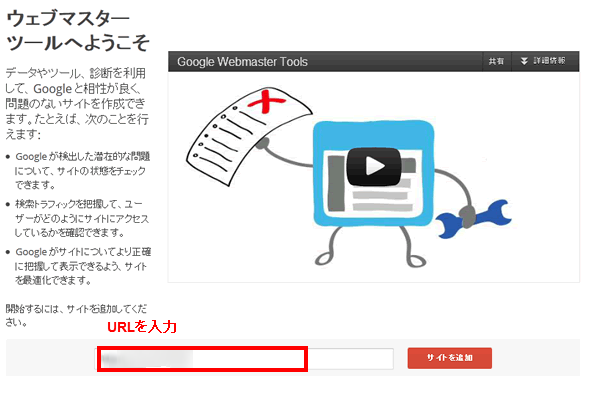
不安な方は、モバイルフレンドリーなサイトとは?でも説明してるように、1度モバイルフレンドリーテストをしてみることをオススメします。
以下参考記事
- モバイルファーストインデックス(MFI)のGoogle公式情報と、不安な方のための事前準備と対応手順(仮)(天照SEOブログ)
- Google、モバイルファーストインデックスの導入予定を正式発表。スマホ向けページを検索の評価対象に。SEOへの影響は?(海外SEO情報ブログ)
-
モバイル ファースト インデックスに向けて(Googleウェブマスター向け公式ブログ)