今使っているwordpressテーマ『Stinger』のドロップダウンメニューをカスタマイズしました。
動作はこんな感じ
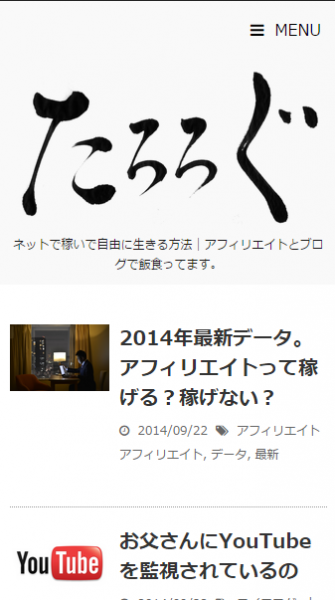
PCはこんな感じ

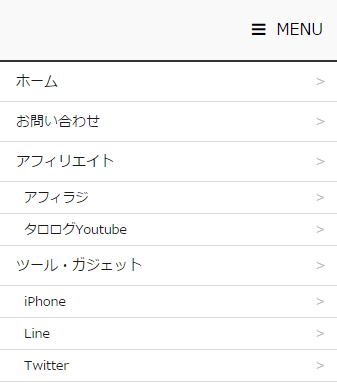
スマホバージョンはこんな感じ。
右上のメニューをクリックすると

メニューの内容が表示されていきます。

変更方法
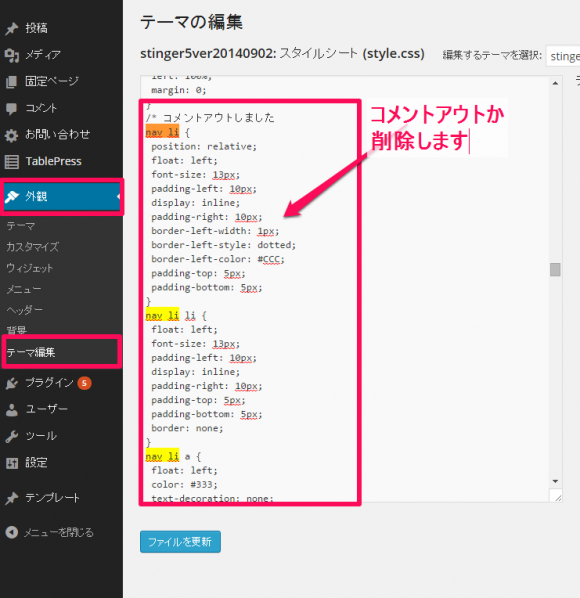
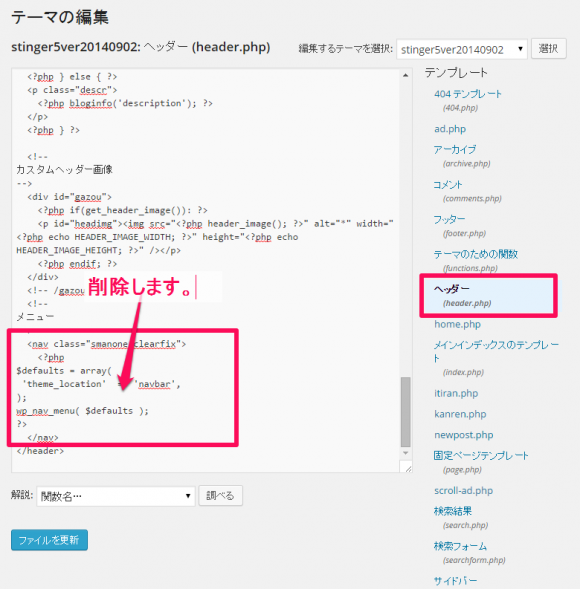
サイドバーの【外観】⇒【テーマ編集】へ移動します、以下の内容をコメントアウトか削除します。

↓削除する箇所(コメントアウトの場合は、始まりを『/*』、終わりを『*/』でくくります。)
nav li {
position: relative;
float: left;
font-size: 13px;
padding-left: 10px;
display: inline;
padding-right: 10px;
border-left-width: 1px;
border-left-style: dotted;
border-left-color: #CCC;
padding-top: 5px;
padding-bottom: 5px;
}
nav li li {
float: left;
font-size: 13px;
padding-left: 10px;
display: inline;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
border: none;
}
nav li a {
float: left;
color: #333;
text-decoration: none;
}
.menu-navigation-container {
overflow: hidden;
}
nav li a:hover {
text-decoration: underline;
}
nav li li {
float: left;
font-size: 13px;
padding-left: 10px;
display: inline;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
border: none;
}
nav li a {
float: left;
color: #333;
text-decoration: none;
}
.menu-navigation-container {
overflow: hidden;
}
nav li a:hover {
text-decoration: underline;
}
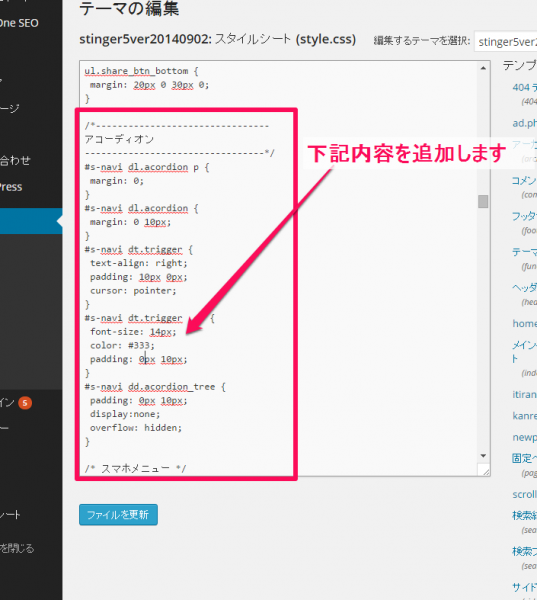
その後、下記内容を一番最後に追加します。

追加内容
#xs-menu-btn {
margin: 0 10px;
padding: 10px 0;
overflow: hidden;
}
#xs-menu-btn span.op {
padding: 8px 6px;
float: right;
text-align: right;
cursor: pointer;
}
#xs-navigation {
display: none;
width: 100%;
border-top: 2px solid #333;
background: #fff;
position: absolute;
left: 0;
}
#xs-navigation li {
line-height: 30px;
}
#xs-navigation li a {
font-size: 14px;
display: block;
padding: 4px 40px 4px 16px;
background: #fff;
border-bottom: 1px solid #ddd;
text-decoration: none;
position: relative;
}
#xs-navigation li a:hover {
color: #fff;
background: #333;
}
#xs-navigation li a:after {
color: #bbb;
position: absolute;
top: 50%;
right: 0;
margin: -12px 0 0;
width: 24px;
height: 24px;
line-height: 24px;
content: ">";
}
#xs-navigation li ul li a {
font-size: 80%;
padding: 0 24px;
}
#xs-navigation li ul li ul li a {
padding: 0 32px;
}
#xs-navigation li ul li ul li ul li a {
padding: 0 40px;
}
#main-navigation {
float: left;
border-right: 1px dotted #ccc;
}
#main-navigation li {
list-style: none;
font-size: 13px;
border-left: 1px dotted #ccc;
float: left;
display: inline;
position: relative;
}
#main-navigation li a {
padding: 5px 10px;
display: block;
color: #1a1a1a;
text-align: center;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
#main-navigation li a:hover {
color: #b22222;
text-decoration: underline;
}
#main-navigation li a span {
font-size: 10px;
font-weight: normal;
display: block;
}
#main-navigation li ul {
display: none;
background: #f8f8f8;
font-size: 11px;
border-top: 1px dotted #ccc;
border-left: 1px dotted #ccc;
border-right: 1px dotted #ccc;
padding: 0;
position: absolute;
top: 100%;
left: 0;
margin: 0 0 0 -1px;
z-index: 999;
}
#main-navigation li ul li {
border: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
position: relative;
}
#main-navigation li ul li a {
width: 120px;
padding: 5px 30px;
border-bottom: 1px dotted #ccc;
}
#main-navigation li ul li ul {
top: 0;
left: 100%;
margin: 0;
}
次に、header.phpの変更です。
サイドバーの【ヘッダー】をクリックし、下記内容を探して削除します。

↓削除する箇所
<nav class="smanone clearfix">
<?php
$defaults = array(
'theme_location' => 'navbar',
);
wp_nav_menu( $defaults );
?>
</nav>
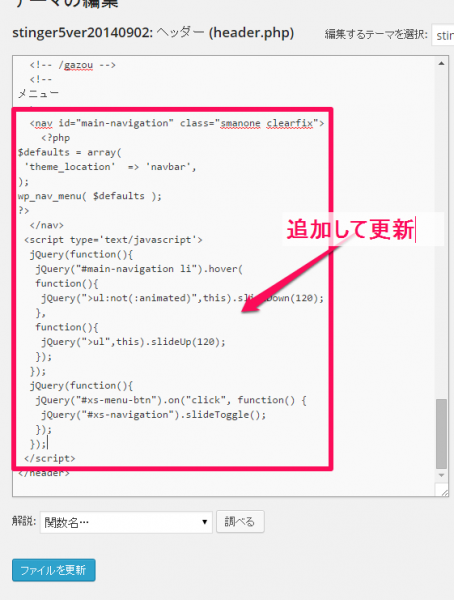
その後、削除した箇所に下記内容を追加します。
 ↓下記内容を追加
↓下記内容を追加
<nav id="main-navigation" class="smanone clearfix">
<?php
$defaults = array(
'theme_location' => 'navbar',
);
wp_nav_menu( $defaults );
?>
</nav>
<script type='text/javascript'>
jQuery(function(){
jQuery("#main-navigation li").hover(
function(){
jQuery(">ul:not(:animated)",this).slideDown(120);
},
function(){
jQuery(">ul",this).slideUp(120);
});
});
jQuery(function(){
jQuery("#xs-menu-btn").on("click", function() {
jQuery("#xs-navigation").slideToggle();
});
});
</script>
以上で完了です。





















[…] Stingerのカスタマイズ「ドロップダウンメニューへ」(ドロップダウンメニュー) […]
[…] […]
はじめまして。
質問させてください。
私のサイトですが、メニューがドロップダウンされず、
横に表記されてしまいます。
スマホは変化なしです。
これはどのようにしたら直りますか?
教えてください。
[…] […]
[…] なんか、子階層が横に、にょーんって出てきちゃいました。 なので、綺麗にドロップダウンするようカスタマイズしたいなと思っていたら、とても良いサイトさんを発見! まさに求めているものだったので参考にさせて頂きカスタマイズしました! たろろぐさん、ありがとうございますm(__)m […]
[…] […]
[…] […]
[…] […]