ナビゲーションメニューの設定はしっかり行っていますか?
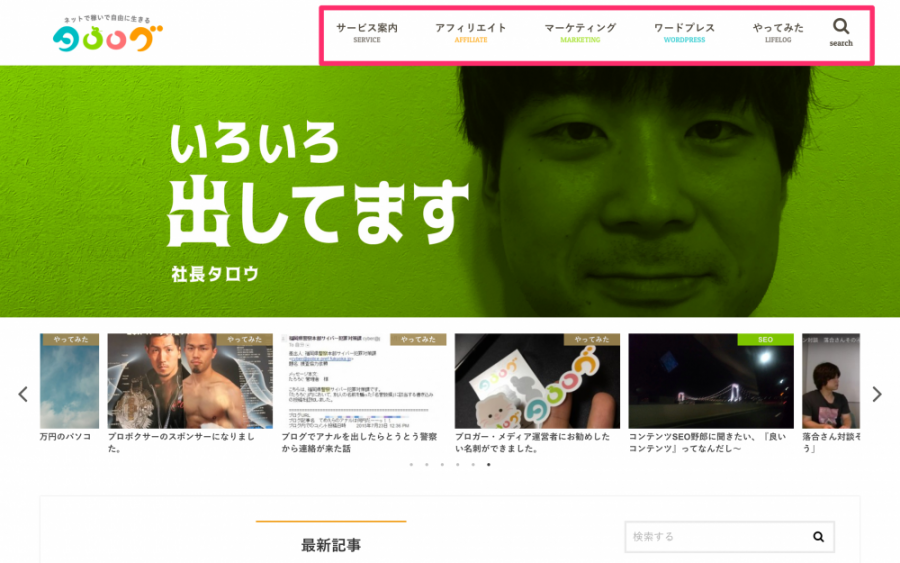
ナビゲーションメニューとは、ウェブサイト上部にあるメニューのことです。タロログでは、以下の画面のように左から「サービス案内」へのリンク、「アフィリエイト」「マーケティング」「ワードプレス」「やってみた」のカテゴリー、そして検索ボックスのボタンが並んでいます。

ナビゲーションメニューは、ユーザーがウェブサイト内を回遊しやすいようにするための有効な要素です。ユーザビリティーが上がったり、検索エンジンのクローラーの巡回もスムーズに促すのでSEO対策としても効果があります。
今回は、ナビゲーションメニューの設定方法と最適なメニューの構成について解説します。
ナビゲーションメニューの役割
ナビゲーションメニューの役割は、
- ユーザーが探している情報にたどり着けるように促す
- 検索エンジンのクローラーがサイト全体の内容を把握するのを促す
の2つです。まずは、ナビゲーションメニューが持つ2つの役割を解説します。
ユーザーが探している情報にたどり着けるように促す
ナビゲーションメニューの1番大きな役割は、
「ユーザーが求めいているコンテンツにしっかりたどり着けるようにする」
ということです。
例えば、あなたがワードプレスについて調べているうちに、タロログのトップページにたどり着いたとします。その時もし、タロログのナビゲーションメニューに、ワードプレスの項目や検索ボックスのボタンが無かったとしたら?
「このサイトは不便だな・・・」
と感じてしまう方も多いのではないでしょうか?
さらに表示されている項目が「やってみた」「旅行」「レビュー」「自己紹介」だったら、ウェブ制作会社のサイトだとわからないかもしれません。
このように不適切なナビゲーションメニューは、ユーザーがウェブサイトから離脱して他のウェブサイトに移動してしまう原因にもなってしまうのです。
検索エンジンのクローラーがサイト全体の内容を把握するのを促す
ユーザーに対してと同様に、検索エンジンのクローラーもナビゲーションメニューを見てサイト全体の内容を把握しています。
例えばタロログで運営しているジョブエモんのナビゲーションメニューは、「20代の転職活動」「女性の転職」「転職ノウハウ」「用語集」「職業別」「その他」です。この項目からこのサイトが、転職を取り扱っていることがわかります。
また内部リンクの役割も果たしているので、クローラーの巡回に対しても有効です。ナビゲーションメニューには、SEO効果も期待できるということになります。
最適なナビゲーションメニュー
ではユーザーに対してもクローラーに対しても最適なナビゲーションメニューとは、いったいどのようなものなのでしょうか?
基本的には、カテゴリーと会社案内やサイトマップなどの重要な固定ページを配置しておくのが最適です。
このときにカテゴリーが多すぎるとナビゲーションメニューに表示しきれなくなってしまうので、あらかじめカテゴリーは適度な数にまとめておきましょう。どうしても増えてしまう場合は、子カテゴリーに設定して階層化するなどの対策が必要です。
※カテゴリーの設定方法はこちら
タロログでは、サービス案内もブログ制作代行やウェブコンサルタントなど細分化しているので、すべてをメニューに載せることはできません。そこで、サービス案内のメニューページを作ってナビゲーションメニューに表示させています。
このように、全てのページに対して1クリックでアクセスできるようにする必要はありません。ただ、検索エンジンはアクセスに必要なクリック数が少ないほど重要度が高いページと判断する傾向にあるので、重要なページは直にリンクを張る必要があります。
ナビゲーションメニューの設定方法
ナビゲーションメニューに表示させる項目が決定したら、いよいよ設定に移ります。
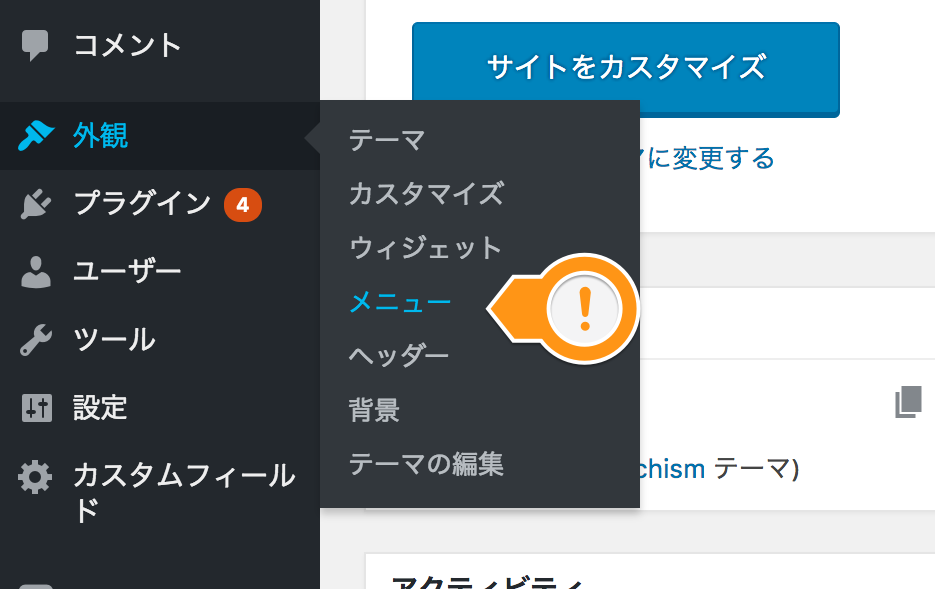
管理画面左メニューより「外観」→「メニュー」をクリックします。

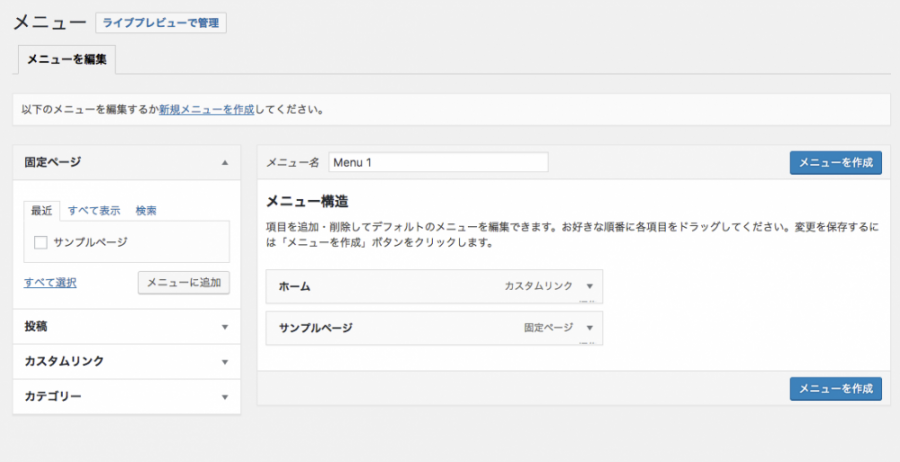
ナビゲーションメニューの設定画面がこちらです。

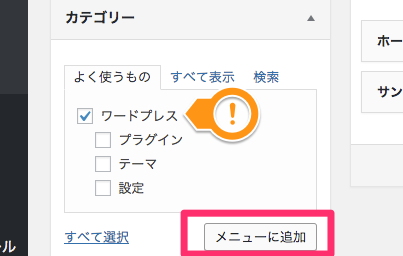
右側が現在のメニュー項目です。左側に新たに追加できる項目があります。例えば、「ワードプレス」のカテゴリーを追加したい場合、左側の「カテゴリー」→「ワードプレス」にチェック→「メニューに追加」をクリックしてください。

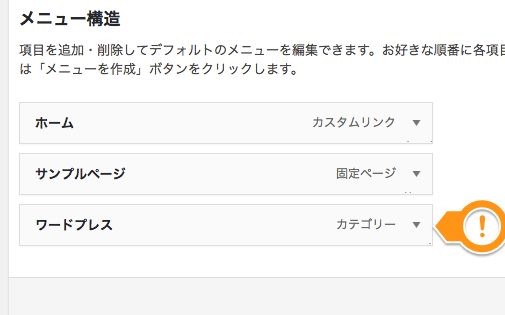
右側にワードプレスの項目が追加されました。

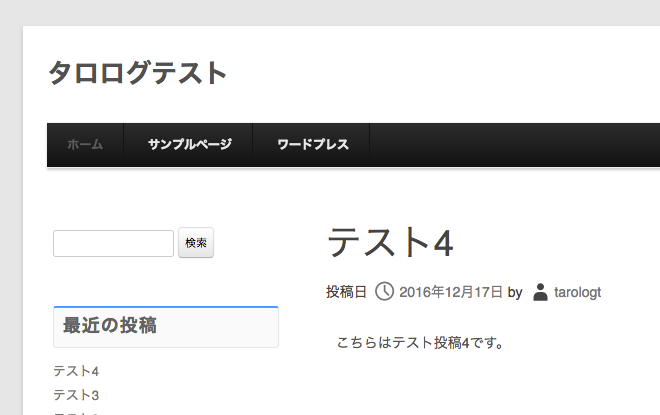
最後に「メニューを作成」をクリックして完了です。実際の表示を確認してみましょう。

表示される順番は、管理画面で上から並んでいた項目が実際の表示では左からになります。この順番も変更でき、項目をドラッグ&ドロップすることで順番を入れ替えることができます。

ドロップダウンメニューの設定方法
次は、以下の画面のようにマウスオーバーで下層の項目を表示させる方法です。

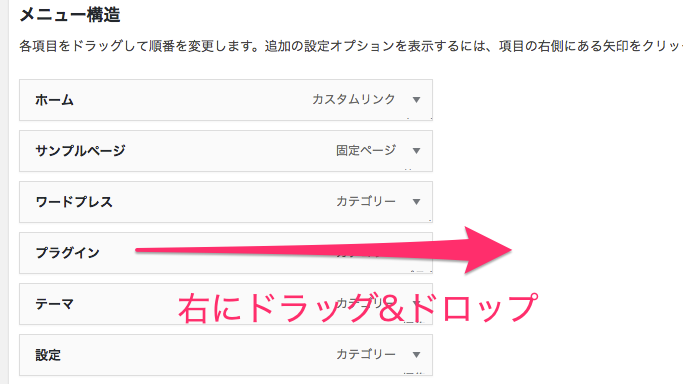
まず子カテゴリーを親カテゴリーの真下まで移動させて、そのまま右方向にドラッグ&ドロップしてください。

以下の画面のように1段右にずれて、「副項目」と表示されていればOKです。

この方法でナビゲーションメニューをまとめると、見栄えがすっきりして、なおかつサイト全体に満遍なくアクセスできるようになります。
メニューの位置
通常、ナビゲーションメニューはサイトの上部に表示されますが、使用しているテーマによってはフッター(サイト下部)に表示させることも可能です。
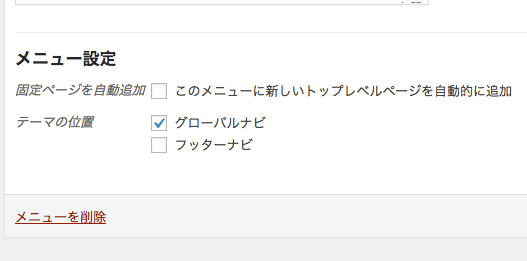
設定画面で以下のように「テーマの位置」の中に「フッターナビ」などのチェックボタンがあれば、フッター表示に対応しています。

ここにチェックを入れて保存すると、サイト下部にナビゲーションメニューが表示することが可能です。
ただし、ナビゲーションメニューはサイト上部に表示させましょう。理由は、ウェブサイトは下に行けば行くほどユーザーが離脱しているからです。フッターまで閲覧しているユーザーはごく一部と考えておいてください。
どうしてもフッターメニューが必要な場合は、サイト上部に表示させた上であらためて下部にも表示させましょう。
まとめ
いかがでしたでしょうか?
ナビゲーションメニューはサイドバーと同様に、回遊率(ウェブサイト内で1人のユーザーが、複数のページをまたいで閲覧する確率)を上げるのに効果があります。
ぜひ、最適なナビゲーションメニューを作成してください。
次はサイドバーを設定してみましょう。