サイトを作った方ならご存知だと思いますが、初めの1か月ぐらいはアクセスは皆無です。
それはサイトパワーが低いために良質なコンテンツを作ったところで検索エンジンで上位表示されないからです。
ではどうやってアクセスを集めるかといえば『ソーシャルメディア』です。
具体的にはfacebook・Twitterのことです。
日本ではmixiから始まったSNSブームですが、近年では日本だけでも数百を超えるSNSがあります。
そしてソーシャルの最大のメリットは情報の拡散力です。
良い記事・面白い記事を書けば数万人にその情報が拡散されることも少なくありません。
SEOというものにこだわりすぎると、同じ『キーワード』を避ける必要性があったり、競合との差別化が難しくなっていくため、今後は『ソーシャルメディア』の活用が必須になっていくのです。
WP Social Bookmarking Lightを使ってソーシャルボタンを設置
『WP Social Bookmarking Light』をインストールすることによって下記のようなボタンを設置することができます。
このボタンを記事直下に置くことによって、記事を読んだ人が気軽に記事をシェアできるようになります。
上記の場合であれば、【はてなブックマーク】【facebook】【Twitter】【Google+】でシェアできるようになります。
設定方法も非常に簡単です。
『WP Social Bookmarking Light』をインストール後、
サイドバーの【設定→WP Social Bookmarking Light】から管理画面に移動します。

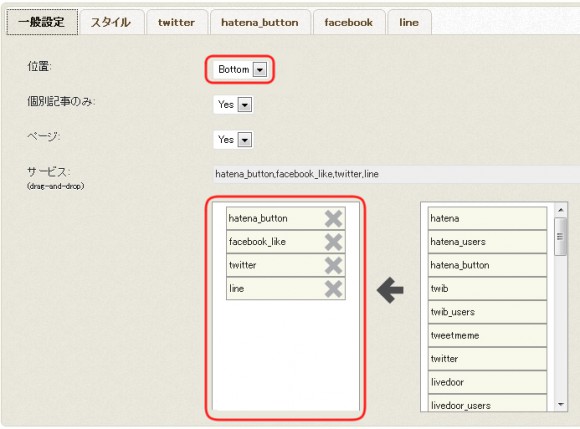
管理画面から、ソーシャルボタンの種類や表示位置を設定できます。
位置から
TOP=記事上 BOTTOM=記事下 BOTH=両方 NONE=ボタン無し
のどこに表示させるかを選ぶことができます。
また表示させるシェアボタンは、右側のソーシャル一覧から左側に持っていくだけで選ぶことができます。
シェアボタンの種類はたくさんあっても読み手がうっとおしく感じてしまうので、4~5個程度にしておくべきでしょう。
上級者編
自分で個別に表示位置を変えたい場合は
[css]<?php if(function_exists(“wp_social_bookmarking_light_output_e”)){wp_social_bookmarking_light_output_e();}?>[/css]をテーマファイルの中に入れると好きな位置で表示させることができます。





















[…] 関連記事 シェアボタンを設置できるプラグイン […]