自分のサイトの記事をたくさん見てもらうためには、人気記事を見てもらうというのが効果的です。
そこで今回は自分のサイトの人気記事をサイドバーに表示させることができる『Popular Posts』を紹介します。
WordPress Popular Postsの使い方
プラグインの新規追加から【WordPress Popular Posts】を追加し【有効化】させます。
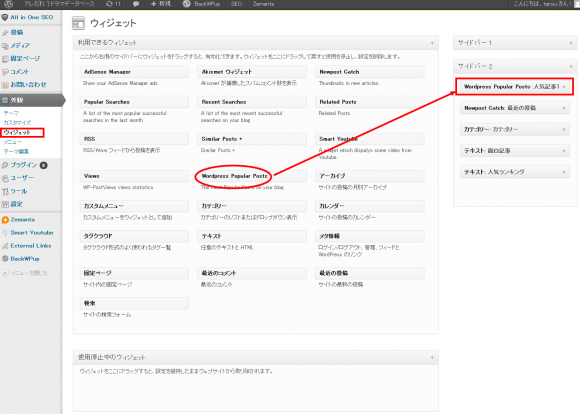
そうしたらサイドバーの【外観】→【ウィジェット】進みます。

基本的なテンプレートを使っていれば、サイトのサイドバーはここでカスタマイズできますので
【Wordpress Popular Posts】をサイドバーのところへドラック&ドロップ、これでサイドバーに人気記事が表示されます。
このままだと表示されるタイトルが『Popular Posts』となってしまいますので、最低でもタイトルだけは変更しましょう。
僕の場合は『人気記事TOP10』としてますが、人気記事であることが伝わればなんでもOKです。

変更するためにはサイドバーに突っ込んだものをクリックすれば詳細画面が表示されます。
他にも表示する記事の数、記事内容の抜粋表示などが設定できます。
全て丁寧に日本語で説明してもらっているので、感覚的に設定ができると思います。
実際のサイトを見てみると

この様に人気記事が表示されるようになりました!
以上、人気記事を表示させる【WordPress Popular Posts】の使い方でした^^






















[…] WordPress Popular Posts […]
[…] ⇒詳細設定については参考サイトを見て下さい […]