ワードプレスを使い始めて、まず最初にしたいのは、サイトのカスタマイズだと思います。
でも初心者だと、どこにCSSを書いたらいいのか分からない・・・といったこともあるかもしれません。
また、初心者でなくても子テーマを作るのが面倒くさい!かといって直接style.cssに書き込むと、アップデートの度に書き直すのが面倒!
style.cssはできるだけ触りたくないけどカスタマイズはしたい!という方もいらっしゃると思います。
そこで、オススメのプラグイン『My Custom CSS』をご紹介します。
My Custom CSSの使い方
操作は至って簡単
いつものようにプラグインをインストールし、左のメニューバーに追加されたMy Custom CSSを押し表示されたテキストエリア内にCSSを記述するだけです。
「え?もうちょっと分かりやすく言ってよ」という方のために、これから詳しく手順を追ってご説明しますね。^^
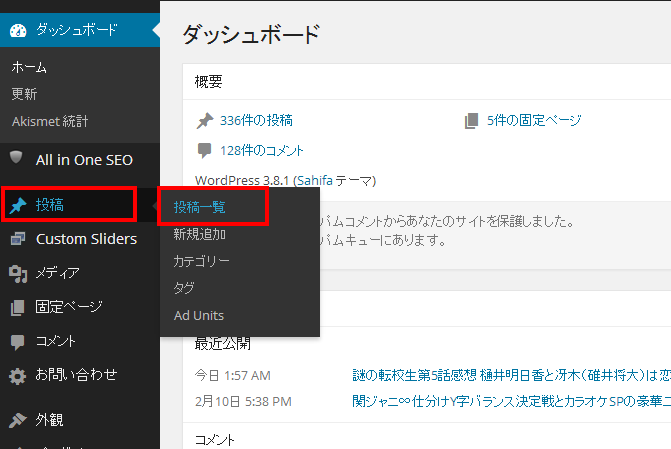
まず、My Custom CSSをインストールし、プラグインを有効化を選択します。

すると、左のメニューバーにMy Custom CSSが追加されるので、それを選択します。

すごくシンプルで使いやすく、シンタックスハイライトもされるので、きちんと書けていなかったりするとひと目でわかります。
使いやすいのは分かった。でもCSSの書き方が分からない!という方のために、少しだけMy Custom CSSを用いてCSSの書き方をご説明します。
まず、自分のカスタマイズしたいサイトを開きます。
そして、カスタマイズしたい部分のclassやidを探します。
classやidの探し方は下記のとおりです。
例えば、今回はブログの本文部分の文字色を変更したいということにします。(赤いボックス部分)
ブラウザはchrome使用の場合です。

では、このページで右クリックし、要素を検証を選択します。
(Firefoxの場合は、右クリック後、要素を調査を選択します。)

すると、画面の下の方に、このようなウィンドウが表示されます。
 [html]
<div class=""entry-content"">
[html]
<div class=""entry-content"">[/html]
という赤いボックス部分が、カスタマイズしたい本文部分のclassを指し示しています。
この中でCSSを書くために必要なのは、この部分はidではなくclassであると知ること、
そしてclass名はentry-contentであると知ることです。
では、実際にMy Custom CSSに書き込んでみましょう。
先ほどのMy Custom CSSのテキストエリアがあるページに戻り、
テキストエリア内に書き込んでいきます。
CSSではclassを.(ピリオド)、idを#(シャープ)で表します。
今回はclassなので、最初に.(ピリオド)、次に先ほど確認したclass名を書きます。(ピリオドとの間にはスペースを空けません)
ここまででCSSに書き込まれたのは
[css].entry-content[/css]となっていると思います。
そして、「ここからここまでがこのclassについての記載ですよ」ということを示すために、{}をつけます。
[css].entry-content{}[/css]
では、この中に実際の指示を書き込みましょう。文字色を赤にしたいので、
color:red;と書きます。
全部終わると、このように記載されているはずです。
color:red;
}[/css]
記載し終わったら、下のセーブボタンを押し、保存します。

では、ブログの実際のページを見てみましょう。(ページを開きっぱなしだった際には再読込みするのをお忘れなく)
下の画像のように、文字色が赤に変わりました。

このように簡単にCSSを書く事ができました。
いかがだったでしょうか?
慣れてくると、文字色だけでなく、お好きなようにカスタマイズできるので、一度試してみられてはいかがですか?






















初心者でもわかるみたいなこと書いてあったので読みましたが全然理解できませんでした。
[…] https://techacademy.jp/magazine/7750 […]
正直全然意味がわかりませんでした。
[…] 初心者の方は、CSSのコード記述ミスなどがあると正常に表示されなかったり、最悪デザイン崩れが起こる可能性があるので、My custom cssを使用することをお勧めいたします。 […]