ワードプレスの準備が完了したら、実際にブログを作成していきます。今回はテーマ(ブログのデザイン)の変更方法です。
ワードプレスには有料・無料の様々なテーマが存在します。シンプルなものから派手なものまで多数です。自分の好みや来訪してほしいユーザー層の使い勝手などを考慮して、最適なものを選んでいきましょう。
テーマの変更方法
テーマの設定方法は2通りあります。
- ワードプレスの管理画面からインストールする
- ZIPファイルをアップロードする
一般的なのは1つ目の方法です。まず、こちらから解説します。
管理画面からテーマをインストールする
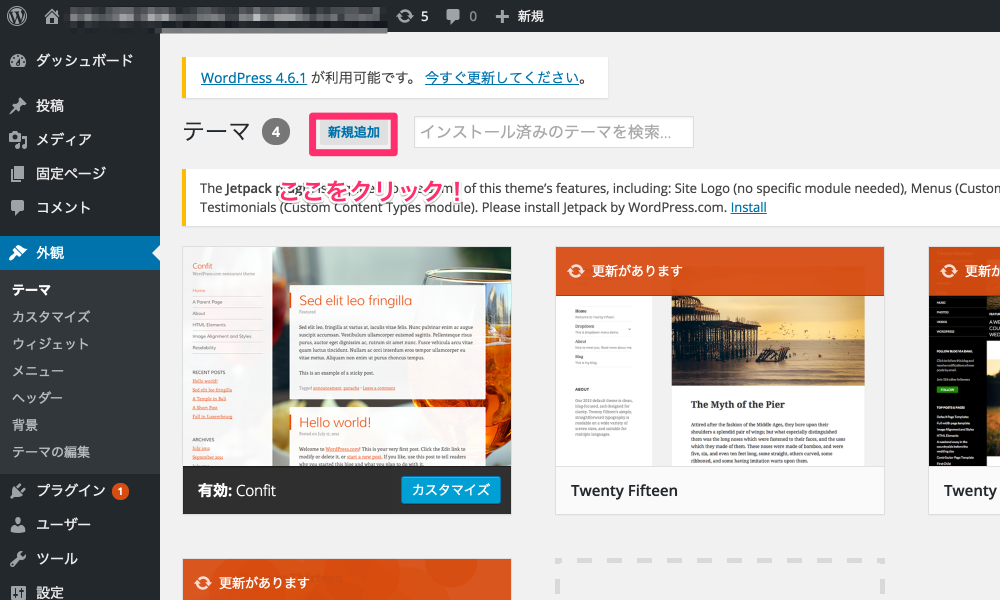
まず、ワードプレスの管理画面にログインして、左のメニューの「外観」→「テーマ」をクリックします。

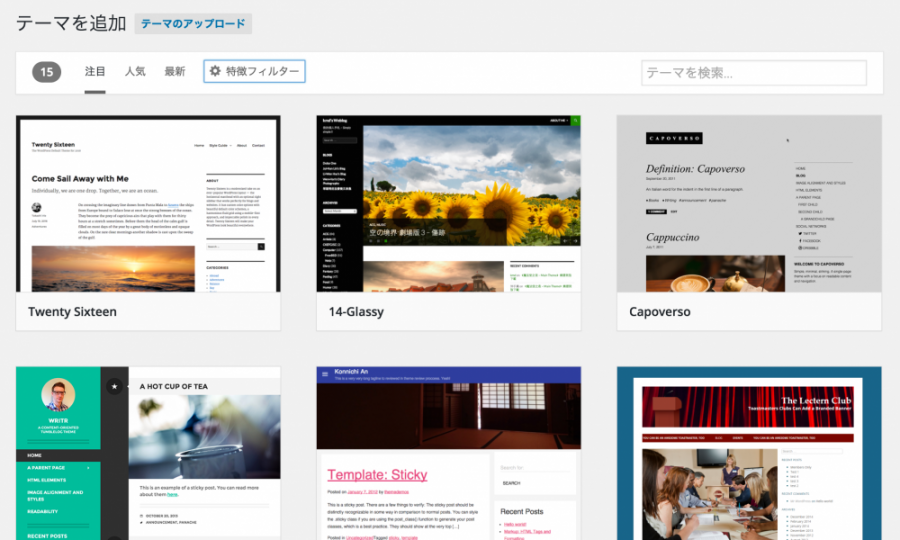
現在ブログにインストールされているテーマの一覧が表示されている画面に移行しました。この中の「新規追加」をクリックすると新しいテーマの取得をすることができます。

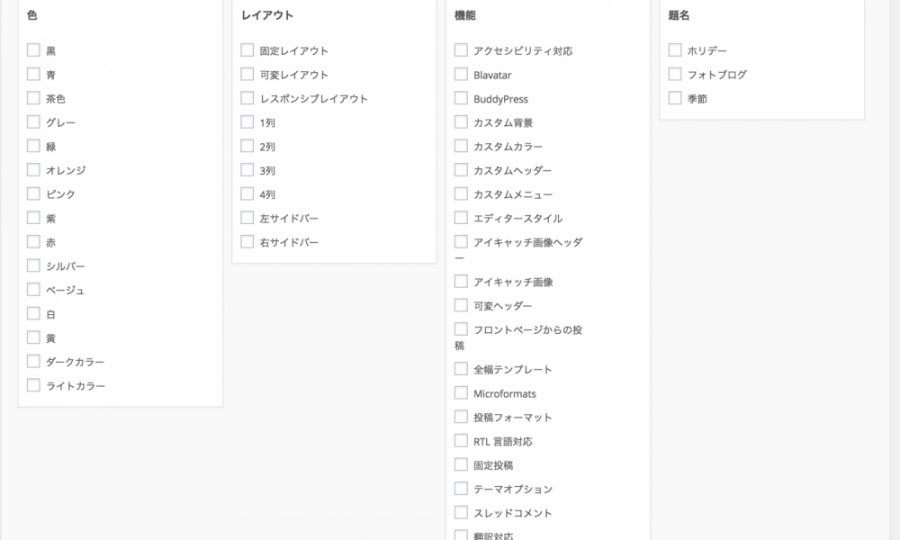
「特徴フィルター」をクリックすると、色やレイアウトを絞って検索できるようになります。

ZIPファイルをアップロードしてインストールする
テーマの中には、ワードプレス内で公開されていない、外部サイトで配信されているものもあります。有料のものや高機能のテーマは、外部サイトで公開されていることが多いです。
例えば、「Stinger」という国産のテーマがそうです。ENJIさんという方が制作され、SEOに強いと評判が高いテーマになります。
この「Stinger」は、ワードプレスの管理画面からインストールすることができません。以下のサイトからダウンロードして、サーバーにアップロードしなければ使用することができないのです。
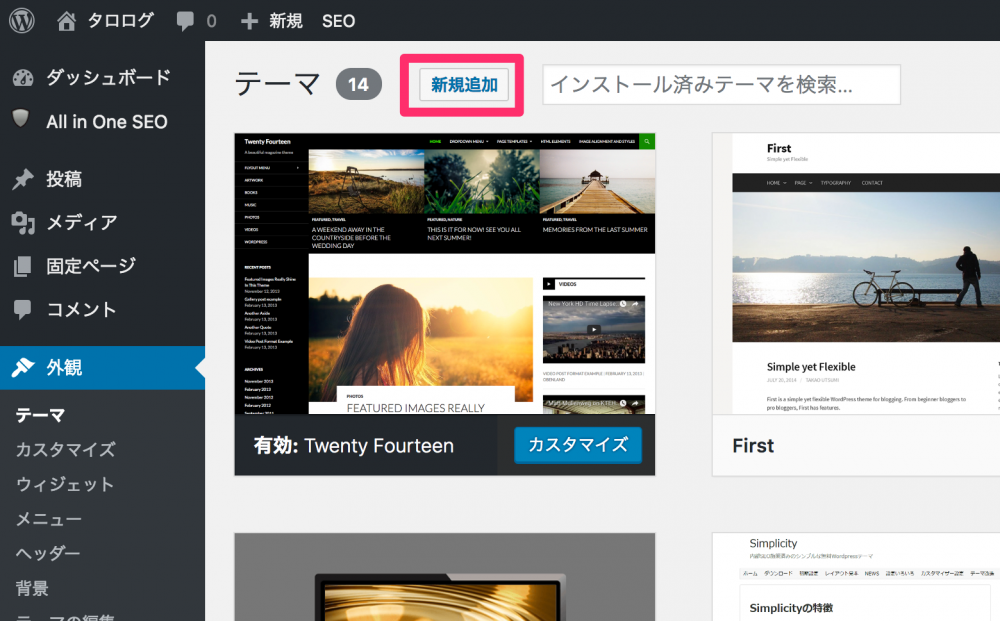
やり方は簡単です。まずテーマのファイルをダウンロードします。ダウンロードができたら、ワードプレスの管理画面左メニューから「外観」→「テーマ」→「新規追加」をクリックしてください。

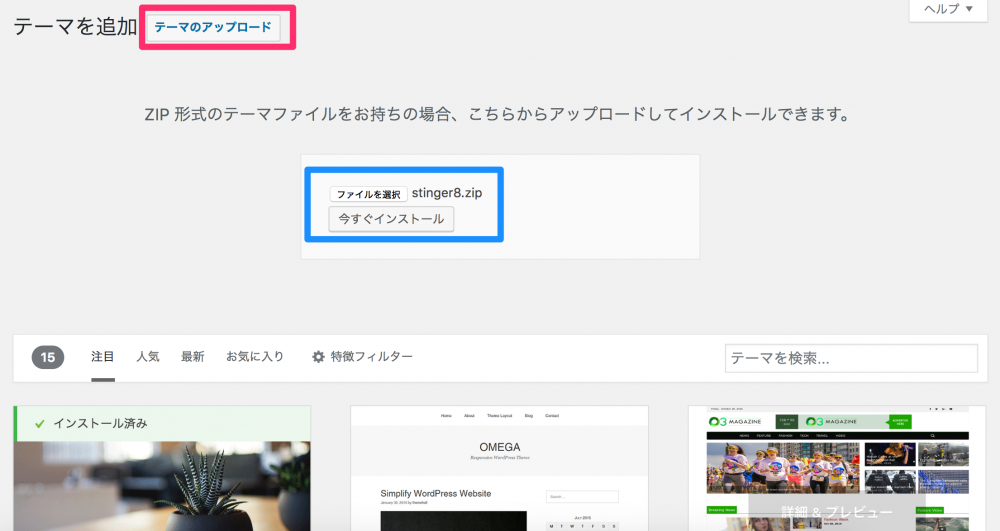
テーマの追加画面の上部の「テーマのアップロード」をクリックして、「ファイルを選択」部分にダウンロードしたZIPファイルをドロップ&ドラッグし、「今すぐインストール」をクリックします。

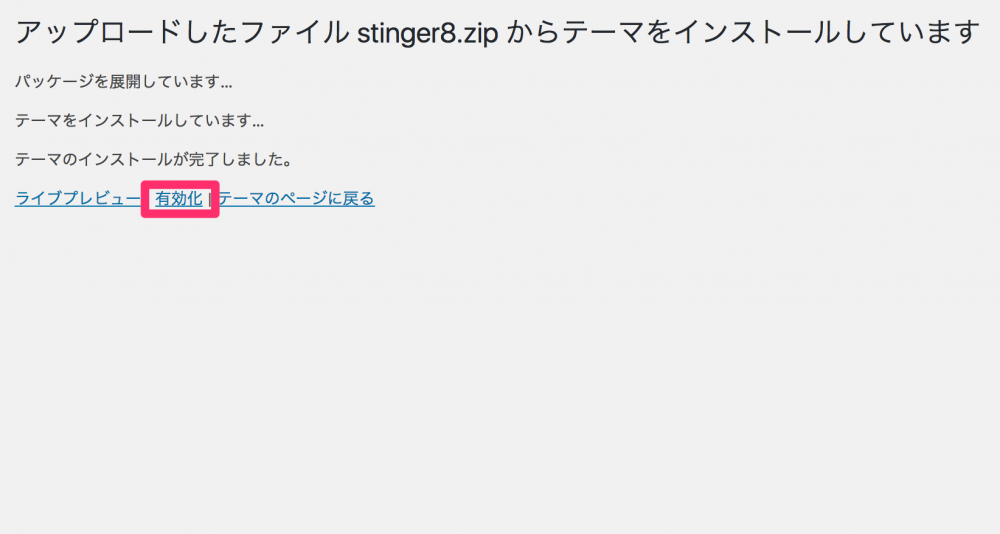
次の画面で、「有効化」をクリックするとすぐにブログに適用されます。

おすすめテーマ
Twenty Seventeen
「Twenty」シリーズは、ワードプレスに最初からインストールされているデフォルトのテーマです。そして、2016年12月時点での最新版がこの「Twenty Seventeen」になります。
ワードプレスのVer.4.7をインストールすれば最初から適用されていますが、それ以前のバージョンでも使用することが可能です。管理画面左メニューより「外観」→「テーマ」→「新規追加」で検索してインストールしてください。
「Twenty Sixteen」からサイトロゴの表示にも対応し、「Seventeen」では最初からおしゃれなヘッダー画像も表示されます。デフォルトテーマだけあって、不具合も起こりにくく利用者も多いことからノウハウも豊富です。
STINGER
ENJIさんという方が制作された、実にシンプルなテーマになっています。シンプルな分、カスタマイズもしやすいテーマです。現在最新版のSTINGER8が公開されています。
SEO(検索エンジン最適化)に強いと評判で、タロログでも利用実績があります。
※SEOについてはこちら
Giraffe
タロログでも度々お世話になっている松原潤一さんが、上記のSTINGERをもとに制作したのがこの「Giraffe」です。
オリジナルの「STINGER」と比べて、
- サイトロゴ表示に対応
- サイトの背景色のみならずテキストも見出し、ヘッダー、フッターなど細かく設定できる
などの変更点があります。デフォルトのヘッダー画像のキリンさんがチャーミングです。
Simplicity
わいひらさんという方が制作されたテーマです。名前の通り、シンプルなデザインのテーマになっています。
カスタマイズ画面で、デザインだけでなく内部設定も変更できるのが特徴で、アナリティクスとの連携やAMPの設定まで行えるというのは他のテーマにはあまり見られない点です。
公式サイトの中にフォーラムを開設していて、質問等がしやすいのもおすすめするポイントの一つとなっています。
ハミングバード
タロログでも、以下のサイトで使用実績があるのが「ハミングバード」になります。
こちらは有料ではありますが、その分機能が豊富でアニメーション機能もその一つです。ブログカードやリンクボタンなどのショートコードも豊富に搭載していたり、スマートフォンでも最適に表示されます。
まとめ
いかがでしたでしょうか?
それほど難しくありませんよね。現在ワードプレスのテーマは数え切れないほど存在していて、今後も増えていきます。多すぎて逆に選びきれないほどですが、ネット上には個々のテーマの使用レビューもあるので参考にするのも良いでしょう。
タロログでもテーマについて記を書いているので、ぜひご覧ください。
次は子テーマの設定方法です。子テーマは、テーマ編集を行ううえで重要な設定です。