昨日、個人的に面白いと感じたフリーのWebフォントをいくつかご紹介しました。ただ、これそのままではワードプレスで使用することができないんです。
「ワードプレスのハウツーをまとめてるサイトなのにそれじゃダメじゃん!」
と思われた方、ごもっともです。
ということで前回に続いて、今回はダウンロードしたフリーフォントをワードプレスで使用する方法を解説します。
フォントの準備
※今回は、前回紹介した中から「殴り書きクレヨン」を例に使用しています。
まず、ダウンロードしたフォントをネットで使用できる状態にしなければなりません。フォントの形式は様々あり、ブラウザーによって対応しているものが違います。
「WOFF」という形式であればInternetExplorerを始め、マック標準のSafari、GoogleChromeなどの人気ブラウザー、Operaにも対応しています。まずは、フォントのファイルをこの「WOFF」形式に変換しましょう。
下のリンクから、「WOFFコンバーター」というアプリケーションをダウンロードしてください。ウインドウズとマック、両方のバージョンがあるのでダウンロードの際は注意しましょう。
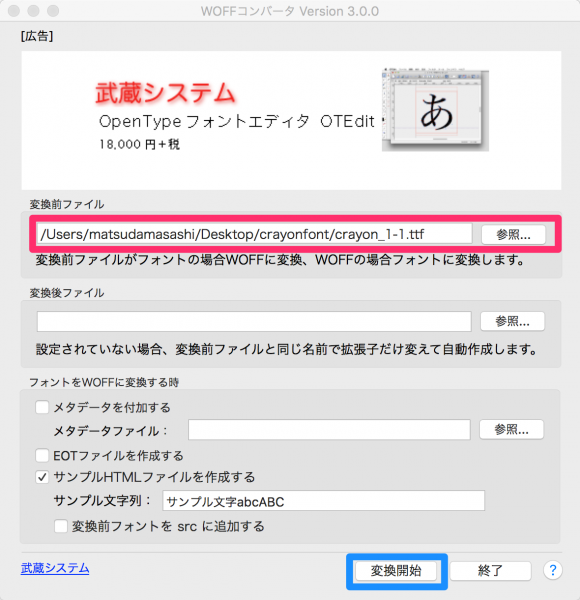
ダウンロードしたら、早速アプリケーションを起動します。

「変換前ファイル」の欄に、これから変換するフォントの「TTF」形式のファイルを指定して、「変換開始」をクリックしてください。
すると、変換が開始しされ、しばらく経つと「〇〇.woff」というファイルが作成されます。
続いて、フォントのファイルをサーバーにアップロードします。アップロードには、FTPクライアントソフトか、エックスサーバーのファイルマネージャ機能を使用します。
※FTPクライアントソフトの使用方法はこちら
※ファイルマネージャ機能の使用方法はこちら
「ドメイン名/public_html/wp-content/themes/使用しているテーマ/」の階層に、「font」というフォルダを新規に作成して、その中にフォントのファイルをアップロードしてください。これで準備は完了です。
style.cssに記述を追加する
新しいフォントを呼び出すためには、まず「style.css」を編集しなければなりません。
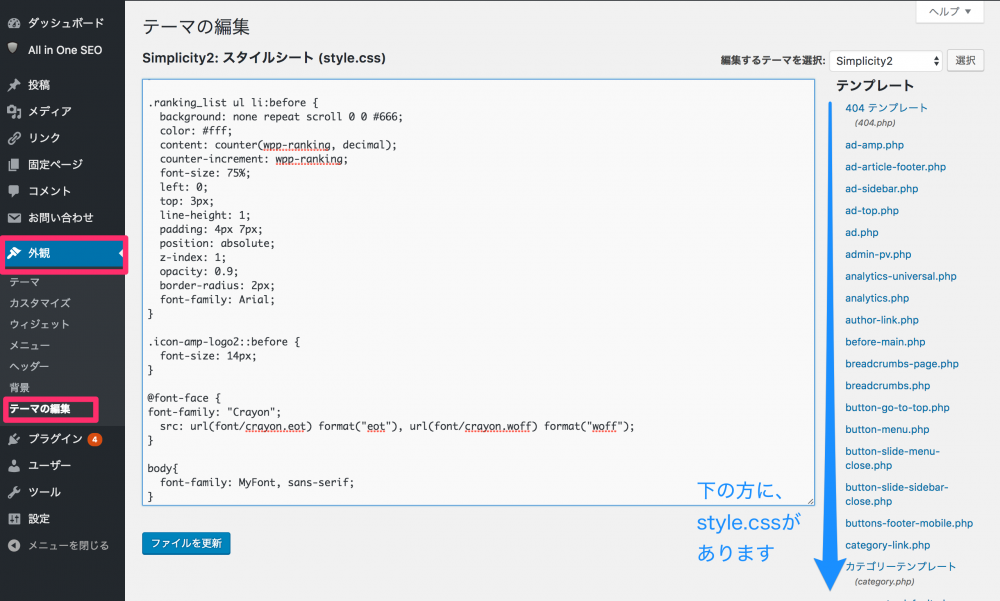
ワードプレス管理画面の左メニューから「外観」→「テーマの編集」をクリックします。さらに右メニューの中から「style.css」を探してクリックしましょう。

「style.css」が開けたら、最後の方に以下のコードを追加してください。
font-family:Myfont;
src:url(‘font/〇〇.woff‘)format(‘woff’);
}
.myFontClass {
font-family: “myFont”;
}
「〇〇.woff」の部分は、アップロードしたフォントファイル名に変えましょう。
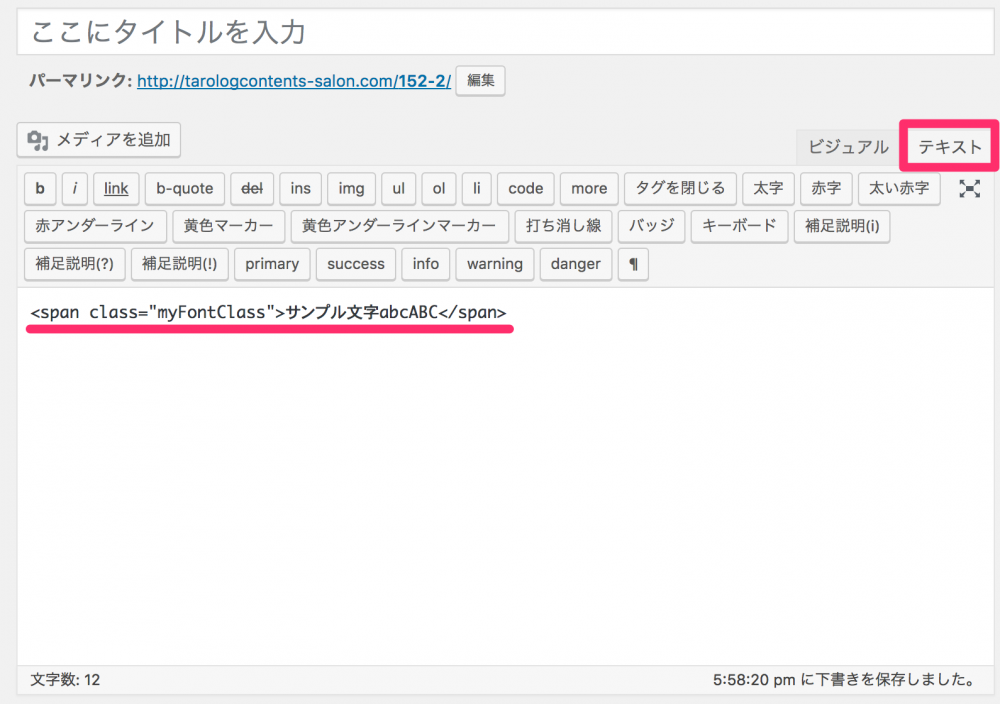
あとは投稿編集画面をテキストエディタで開き、次の文章を加えてください。

これでプレビューを見てみると・・・

しっかりと「殴り書きクレヨン」が適用されました。
また、サイト全体のフォントを変えたい時は、「style.css」の最後に次のコードを貼り付けます。
font-family: “myFont”;
}
結果、次のようになりました。さすがにサイト全体が「殴り書きクレヨン」になると見づらいでしょうか?

今のコードの赤字部分をh2やh3に変えると、今度は見出しに適用されるようになります。見出し2だけ、フォントを変更するといったこともできるようになるのです。
まとめ
いかがでしたでしょうか?
ブログの文章というのは、あくまで読者に読んでもらうためにあるので、本来奇をてらってフォントを変更する必要はありません。あまりフォントにこだわりすぎても、読みづらくなってしまえば本末転倒です。
しかし、ちょっとしたアクセントや、運営しているウェブサイトのテーマ性に合わせて使用してみると、雰囲気が出て独自性を生み出すこともあるかもしれません。ぜひ、挑戦してみては?
※注意点
フォントの中にはウェブサイトに利用できなかったり、クレジット表記が必要なものがあったり、厳密なルールがあります。フォントを配布されている公式サイトの注意事項をよく確認して、正しく使用しましょう。