「ワードプレスを導入したけど、いまいち編集画面が使いづらい」
という方はいませんか?
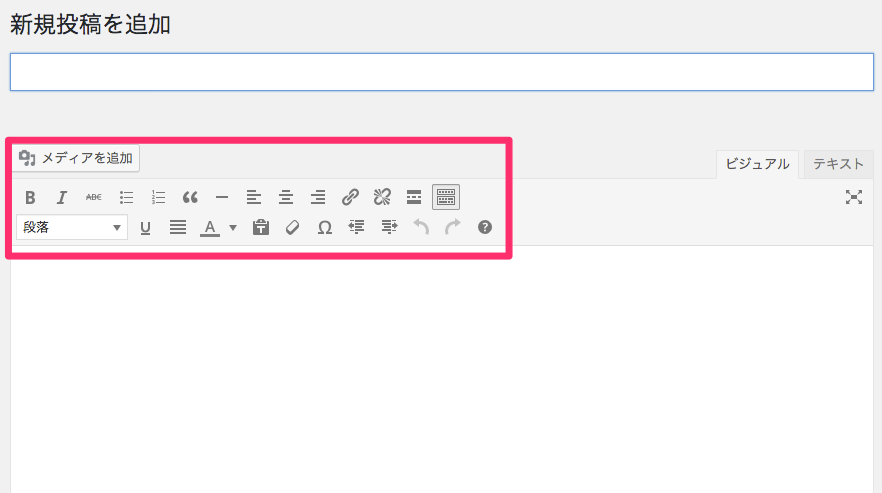
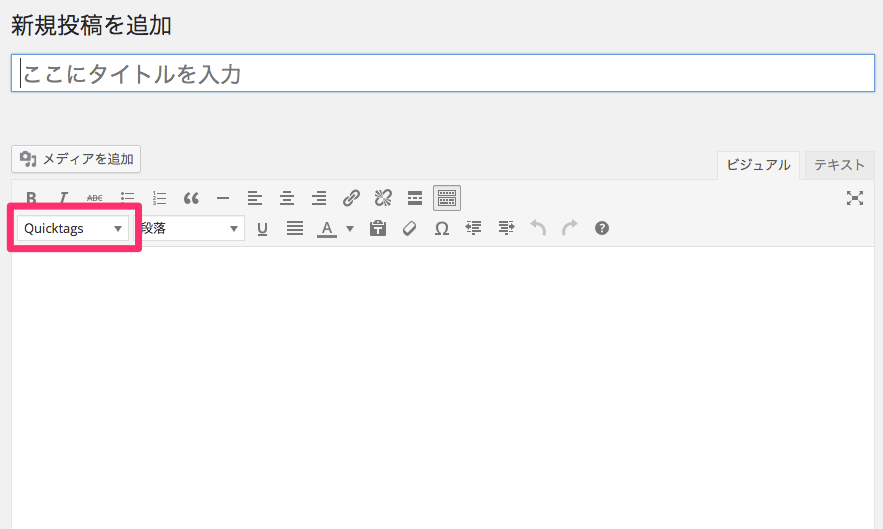
初期状態のワードプレスの投稿編集画面は以下の通りになっていて、

必要最低限の文字装飾のみ変更することしかできません。
しかし、ブログを運営し続けていると便利なプラグインやテーマの機能で、ショートコードという文字列をよく使うようになります。ショートコードは、投稿の文章に様々な役割を与えることができる文字列です。
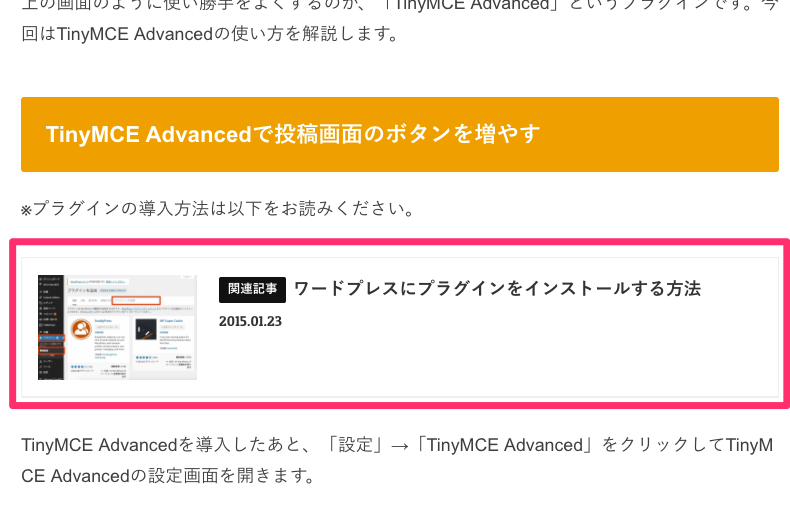
例えばタロログでは、ブログ内の関連記事のリンクを以下のように表示させています。

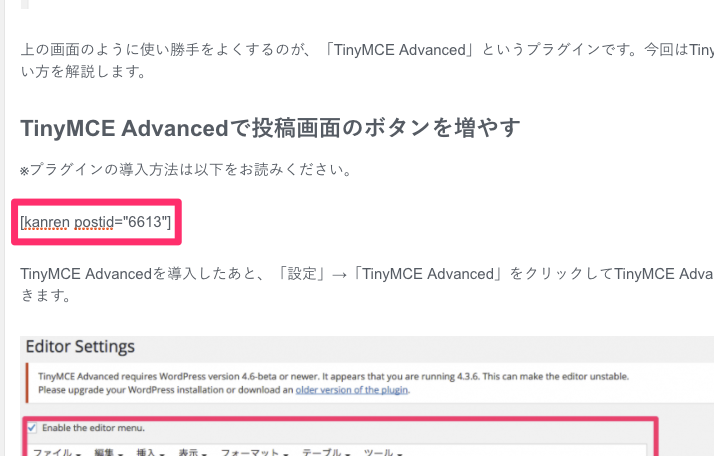
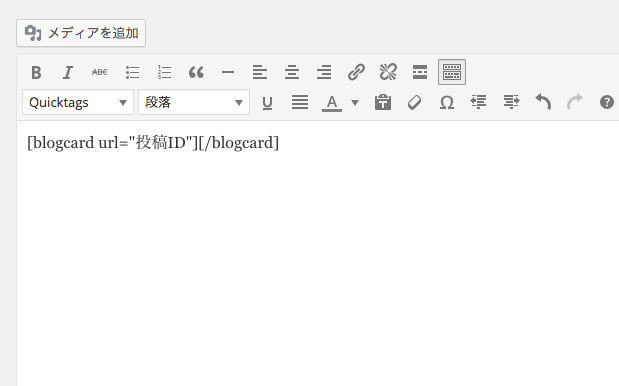
この表示をするために下画像の赤枠で囲っているショートコードを入力しているのですが、毎回打ち込むのは面倒ですよね。タロログでも毎回キーボードで打ち込んでいるわけではありません。

そこで、いちいち入力せずにメニューから選ぶだけで挿入できるのが、AddQuicktagというプラグインです。今回はこのプラグインの使い方を詳しく解説します。
設定方法
※プラグインの導入方法は以下をお読みください。
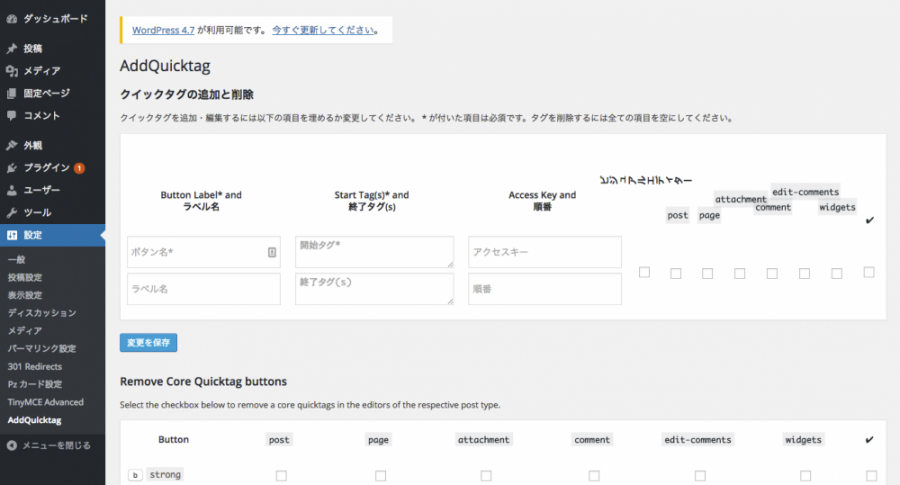
AddQuicktagプラグイン導入後、ワードプレス管理画面の左メニューから「設定」→「AddQuicktag」をクリックして、設定画面に移行してください。

クイックタグの追加と削除
この項目で新しく登録したり、登録したタグを削除したりできます。主に設定する項目はここです。試しにPz-LinkCard(関連記事を表示させるプラグイン)で使用するショートコードを追加してみましょう。
すでに追加したタグは、入力欄の内容を削除して「変更を保存」をクリックすると削除されます。
Button Labal* and ラベル名
編集画面のメニューで表示される文字列のことです。編集する自分がわかりやすい文字列で大丈夫です。今回は「関連記事」と入力しました。
Start Tag(s)* and 終了タグ(s)
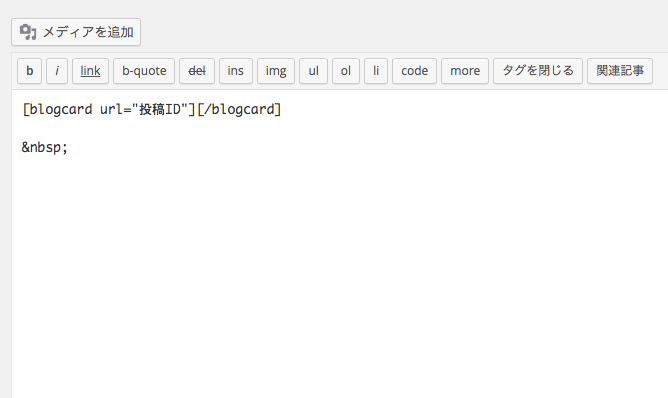
プラグインやテーマで使用するショートコードやタグの入力欄です。ここに入力した内容が、実際に編集画面で挿入されます。今回は上段に「[blogcard url=”投稿ID”]」、下段に「[/blogcard]」と入力しました。
Access key and 順番
ショートカットキーの設定が可能です。さらに効率化を上げたい場合は設定してみましょう。ただ、この機能はInternet Expolorerで編集している場合のみしか使えません。
横のチェックボタン
どの編集画面で使用するか選択できます。「ビジュアルエディター」「post」「page」にチェックを入れておけば、まず問題ありません。「post」は投稿画面のテキストエディターモード、「page」は固定ページのテキストエディターモードのことです。
設定完了
最後に「変更を保存」をクリックして設定完了となります。
使用方法
では、実際に編集画面で使用してみましょう。AddQuicktag設定すると以下のような編集画面になります。

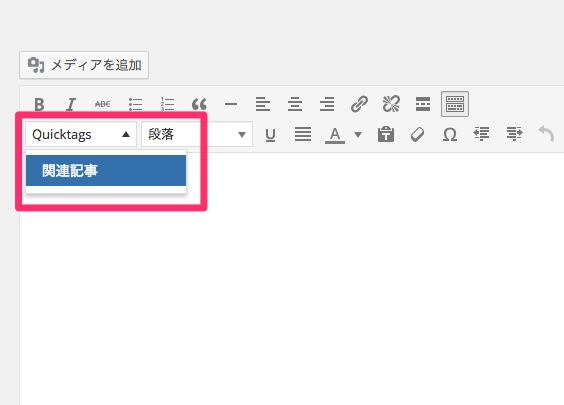
最初の編集画面と比べて、「Quicktags」の項目が増えたことがわかりますよね。ここをクリックすると、設定した「関連記事」が追加されているのでクリックしてみましょう。

↓

1文字ずつ入力したら18文字(投稿IDを抜かして)入力しなければならないところ、たった2クリックで入力できるようになりました。ショートコードの文字列を暗記する必要もなく、投稿編集する際の面倒な時間が大幅にカットできます。

ちなみにテキストエディターモードでは上のように表示されます。
その他の設定
基本的な使い方は以上となりますが、この他にも逆に表示する項目を減らすなど様々な設定が可能です。あまりメニュー項目が増えすぎても、編集画面として使いづらいくなってしまうのも事実です。ここからは応用編としてその他の設定の方法を解説します。
先ほどのAddQuicktagの設定画面を下に進むと幾つかの設定項目が続きます。
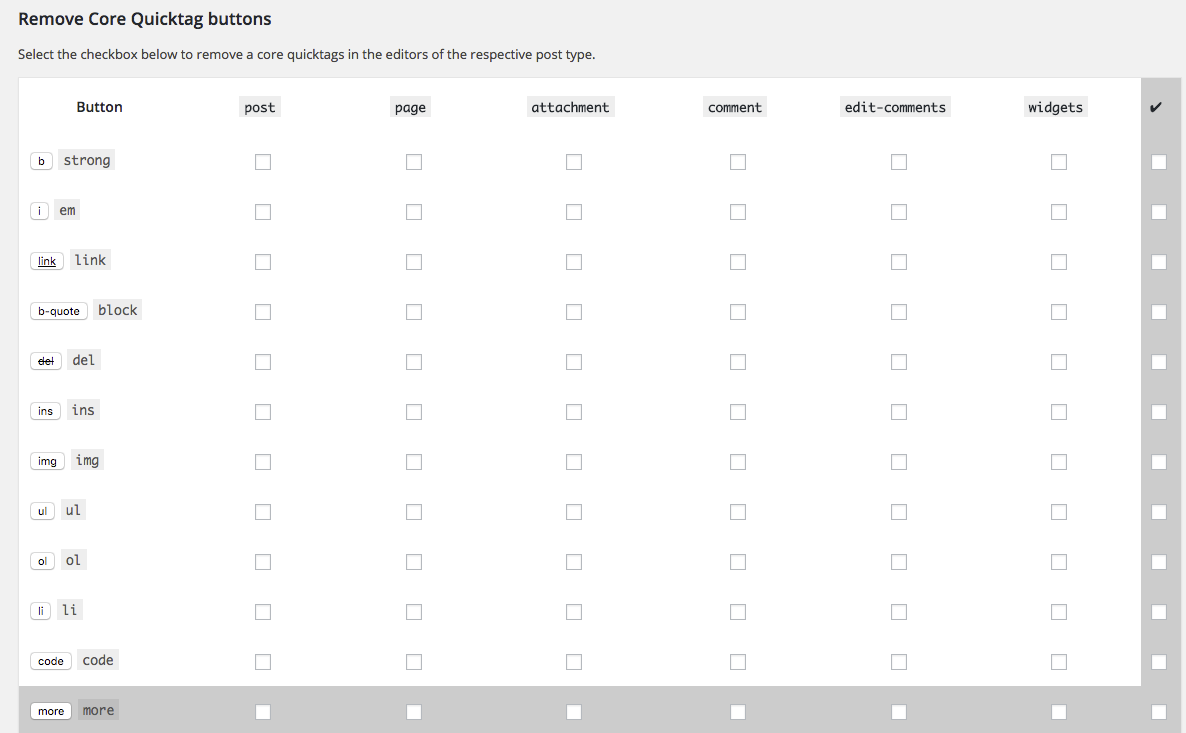
Remove core Quicktag buttons
ここでは、標準で設定されている項目を非表示にすることができます。しばらくワードプレスを使ってみて使用してない項目があるのであれば、ここでチェックを入れておきましょう。

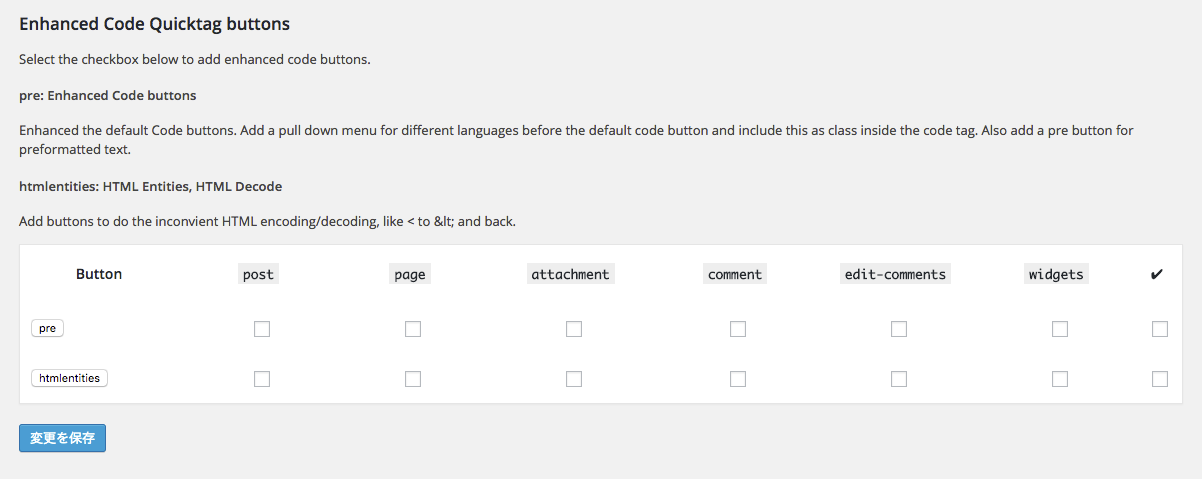
Enhanced Code Quicktag buttons
<pre>タグと<htmlentities>タグを追加できます。

エクスポートとインポート
「エクスポート」でここまでの設定をファイルとしてダウンロードできます。「インポート」は「エクスポート」でダウンロードした設定ファイルを取り込む項目です。複数のワードプレス製サイトを運営するうえで、1つずつAddQuicktagの設定をしなくてもこの「エクスポート」と「インポート」設定を使い回すことが可能になります。
まとめ
これで、ワードプレスの編集画面がより使いやすくなりました。さらにTinyMCE Advancedと合わせて導入すると、文字装飾のボタンなどが増やすことが可能です。
※TinyMCE Advancedについてはこちら
なくてもワードプレスは使えますが、導入すれば効率は必ず上がるのでぜひ入れておきましょう。