ワードプレスのサイトを作っていると、自分のサイトに愛着が出てどんどんカスタマイズしたくなってきますよね。
今回はそんなデザインに関するプラグインの紹介です。
よくブログサイトとかニュースサイトで表示される、


こういった記事の内容を伝えるための一枚の画像のことを『アイキャッチ』とか『サムネイル』とか言います。
ですが、この作業も記事を書くたびにいちいち設定しなければいけないんですね。
そんな少しの作業でも楽できることは楽しようというわけで、今回は自動で『アイキャッチ』を設定してくれる
【Auto Post Thumbnail】というプラグインの紹介です!
Auto Post Thumbnailの使い方
非常に簡単です。
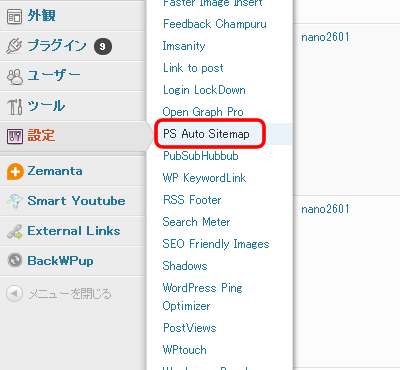
新規プラグインの追加から【Auto Post Thumbnail】をインストールして【有効化】した後、
【設定】→【Auto Post Thumbnail】へ行きます。

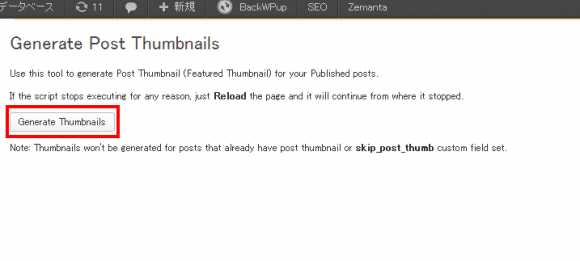
その後、『Generate Thumbnails』をクリックすればOKです。

これで自動的に記事の画像がアイキャッチに差し込まれるようになりました。
ただ、自動的に差し込んでくれるのは自分で設定しなかった場合だけですので、もちろん自分で好きな画像をアイキャッチに設定することもできますよ。
以上!
自動でアイキャッチを設定してくれる【Auto Post Thumbnail】の紹介でした。^^






















[…] Auto Post Thumbnail […]