無料レンタルブログサービスと違い厳しい利用規約のないワードプレスは、ブログが削除されるということがありません。
ただ、そんなワードプレスでもブログが閲覧できなくなる、ということが起こりえます。
ワードプレスというのはHTMLでできているサイトとは違い、記事と画像データがサーバーサイドのデータベースというところに保存されています。
ワードプレスは、様々なデータベースやファイルからブログを構成しているソフトウェアです。これらのデータベースやファイルに何かしらの異常が発生すると、ブログを閲覧できなくなってしまいます。
またプラグインの不具合やテーマのCSSファイル等の記述ミスなども、ブログを表示できなくなる原因です。テーマやプラグインはワードプレス純正では無いものが多いので、動作も完全に保障されているわけではありません。
簡単にサイト作成を出来るワードプレスですが、こういったことを理解していないと思わぬしっぺ返しを受けてしまいます。
つまり、これらのトラブルは未然に防ごうとしても起こりうるものです。そこで、普段からワードプレスのバックアップは行うようにしておきましょう。
ワードプレスのバックアップ方法は、
- 手動でバックアップする方法
- プラグインを使用する方法
の2通りあります。
ワードプレスでバックアップを取るべきタイミング
そもそも、どのようなときにワードプレスのバックアップを取るべきなのでしょうか?
それは、設定やデザインなど何かしらの変更を施する(した)ときです。例えば、
- ワードプレスを更新する前
- 記事を更新したとき
- テーマを変更する前
- テーマを編集する前
- プラグインを新規追加する前
- プラグインをカスタマイズする前
- プラグインを更新する前
などあらゆるタイミングが存在します。
頻度が多いので大変ですが、ブログが消えてしまう可能性を考えれば仕方がありません。
手動でバックアップする方法
まず、プラグインを使用しない方法を解説します。手順は多いですが設定などが必要ないので、初心者におすすめです。
プラグインやテーマ、アップロードした画像のバックアップは、サーバーから直接ダウンロードします。記事やコメントなどのテキストは、ワードプレスのエクスポート機能でバックアップが可能です。
サーバーから必要なファイルをダウンロードする
ワードプレスのプラグインや画像ファイルのダウンロードには、エックスサーバーのファイルマネージャ機能を使用します。
※ファイルマネージャの利用方法はこちら
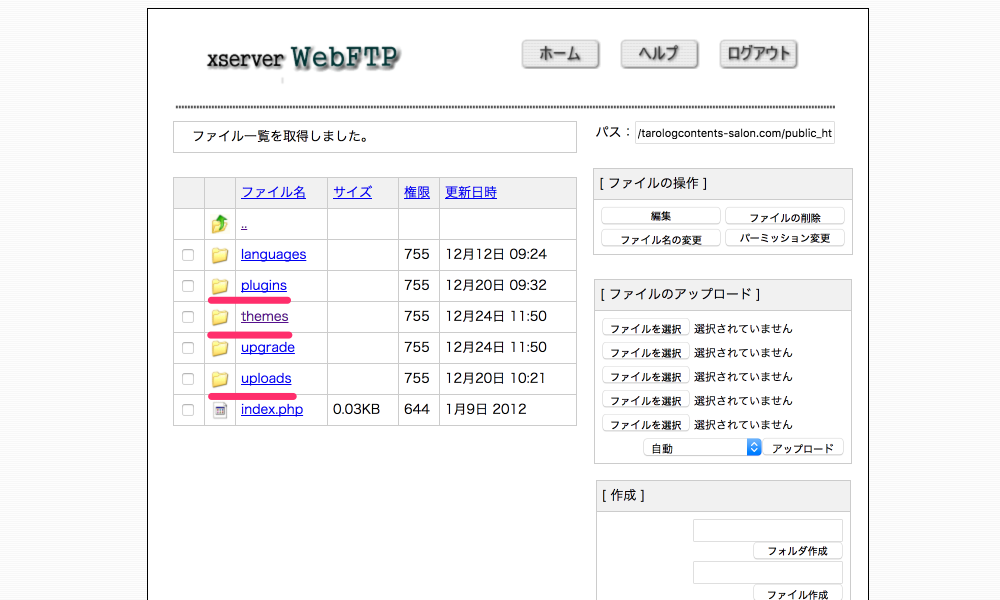
ファイルマネージャで「ドメイン名/public_html/wp-content」にアクセスしてください。

「wp-content」フォルダの中には様々なファイルがありますが、バックアップが必要なのは、
- plugins(プラグインが格納されている)
- themes(テーマが格納されている)
- uploads(アップロードした画像などが格納されている)
の3つのフォルダです。それぞれのフォルダ内のファイルをすべてダウンロードしてください。
テキストやコメントのデータをエクスポートする
テキストやコメントなどのデータは、ワードプレスのエクスポート機能でバックアップを取る必要があります。
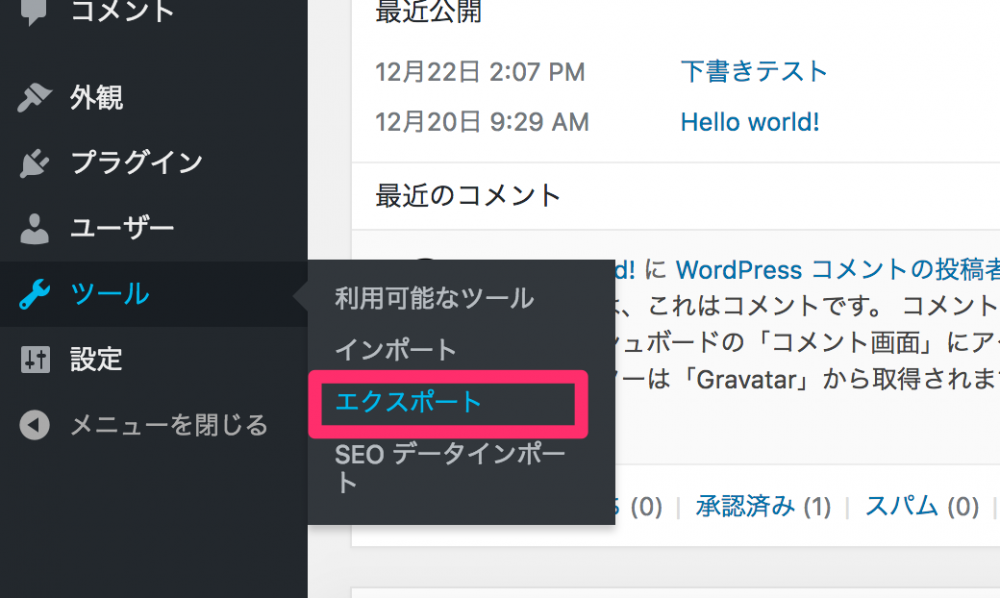
ワードプレスの管理画面の左メニューから「ツール」→「エクスポート」をクリックしてください。

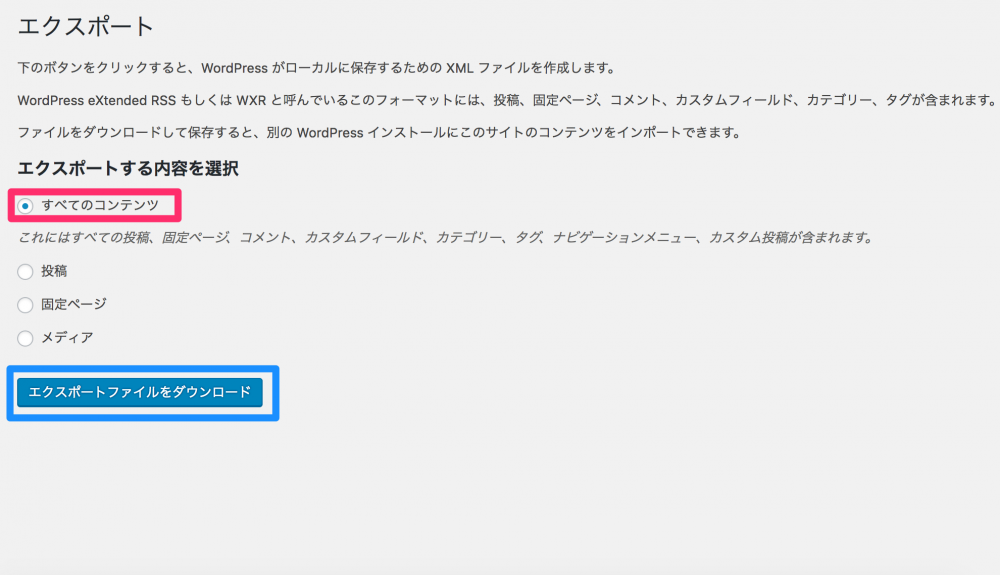
エクスポート画面に移行するので、「すべてのコンテンツ」のラジオボタンにチェックが入っていなければチェックをして「エクスポートファイルをダウンロード」をクリックします。

XMLファイルがダウンロードできれば完了です。
元に戻す方法
バックアップが完了したので、次は新しくワードプレスを準備して元に戻す方法を解説します。
プラグイン、テーマ、画像などのデータはエックスサーバーのファイルマネージャでアップロードしてください。
テキストなどのデータは、ワードプレスのインポート機能で元に戻します。
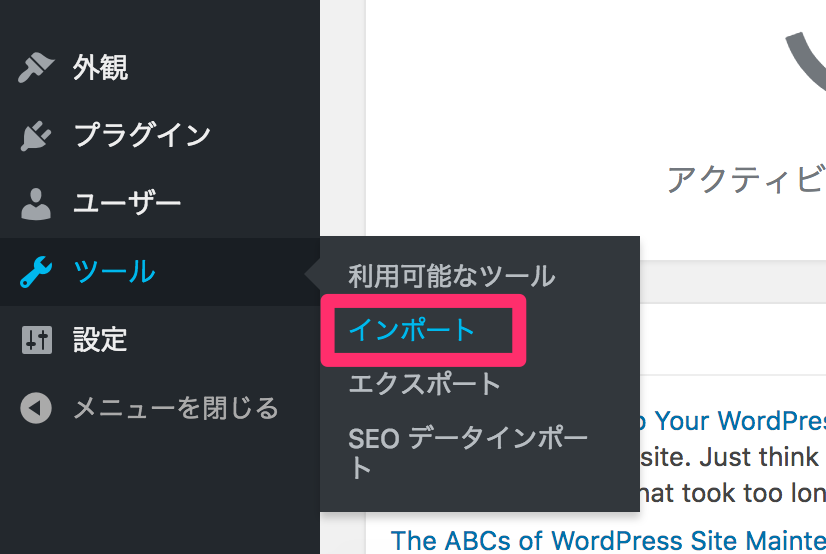
管理画面の左メニューから「ツール」→「インポート」をクリックしてください。

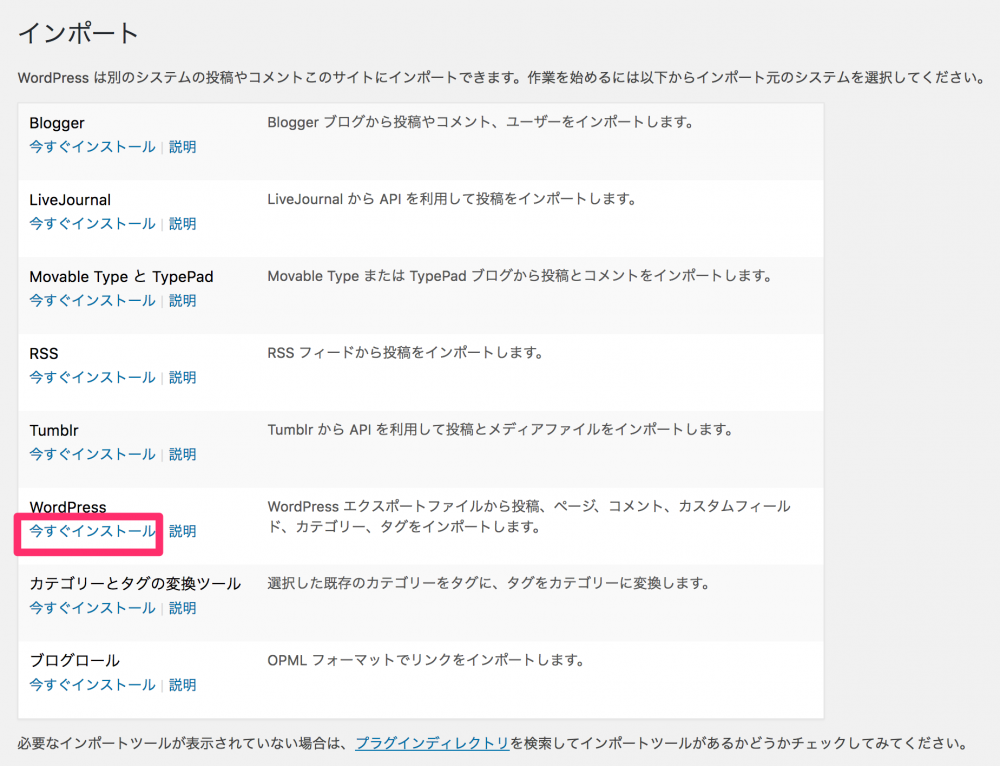
インポート画面の中からWordPress欄の「今すぐインストール」をクリックして「インポーターを実行」をクリックします。

↓

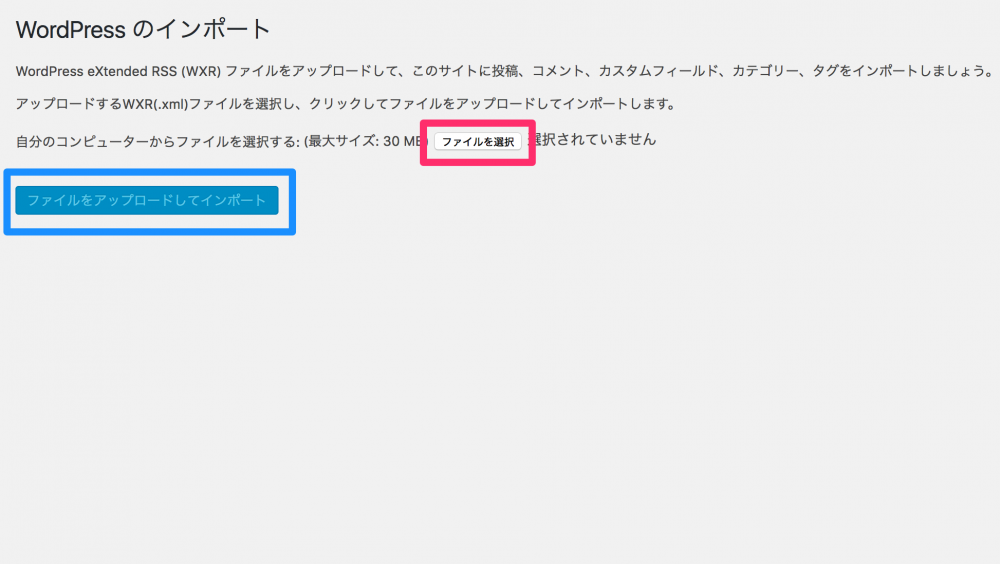
「WordPressのインポート」という画面に移行したら、「ファイルを選択」部分にエクスポートしたXMLファイルをドラッグ&ドロップして、「ファイルをアップロードしてインポート」をクリックしてください。

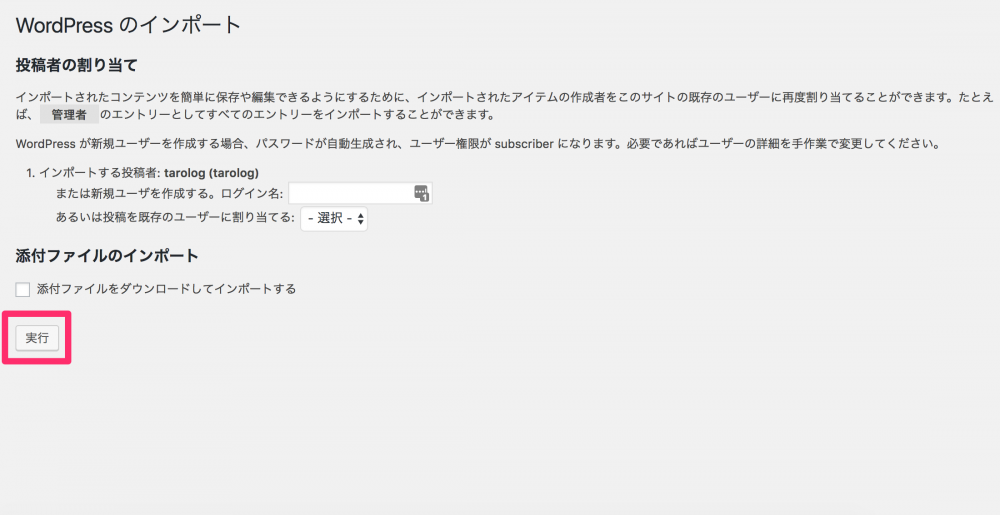
次の画面は投稿者の割り当て設定ができます。特に変更が無ければ、「実行」をクリックしてください。

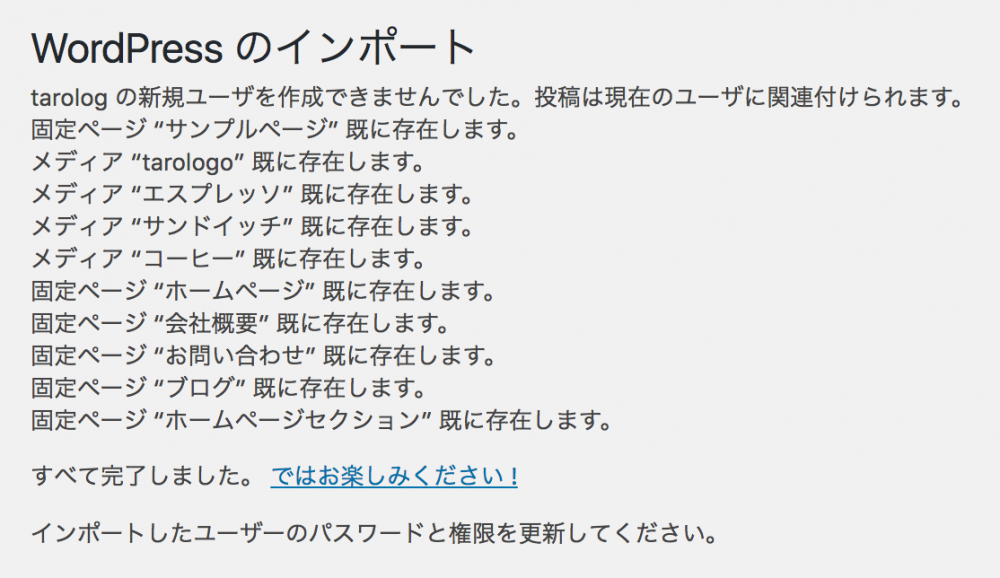
以下の画面のように「すべて完了しました」と表示されたらインポート成功です。

プラグインを使用する方法
次は、プラグインでバックアップを取る方法の解説です。
プラグインは最初に設定が必要なのですが、設定項目が多く難易度は高めに感じるかもしれません。また、バックアップしたファイルを適用するには、改めて他の方法でアップロードが必要です。
ただ毎日自動でバックアップをしてくれるメリットもあります。
バックアップ用プラグイン「BackWPup」
そこで、私がおすすめするのはBackWPupというプラグインです。
BackWPupとはワードプレスのバックアップを取ってくれるのですが、
タロログがこれをお勧めする理由は2つあり、
一つ目はデータベースとwpのファイルも一緒にバックアップ出来るということです。
ファイルをバックアップする方法はよくあるんですが、データベースもバックアップしてくれるというのはとても珍しく貴重なプラグインとなっています。
二つ目はパソコンを付けてなくても自動でバックアップを取ってくれることです。
たとえばiPhoneもパソコンとつなげばバックアップを取ってくれますが、6か月ぐらいパソコンとつながなかったらデータが消失してしまうとデータは半年前に戻ってしまいますよね。ワードプレスのバックアッププラグインも、そういうったものが多いです。
対してBackWPupなら、毎日バックアップを取ってくれるのでその心配もありません。
BackWPupの設定方法
「BackWPup」をインストールをして「有効化」します。
※プラグインのインストール方法はこちら
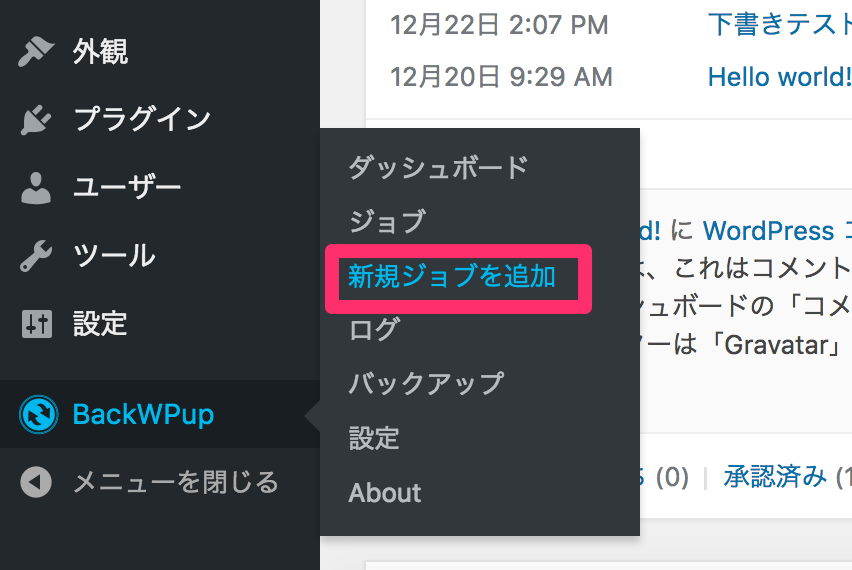
インストールが終わったら設定をしていきましょう。有効化できていればサイドバーに「BackWPup」が表示されているはずなので、「BackWPup」→「新規ジョブを追加する」をクリックします。

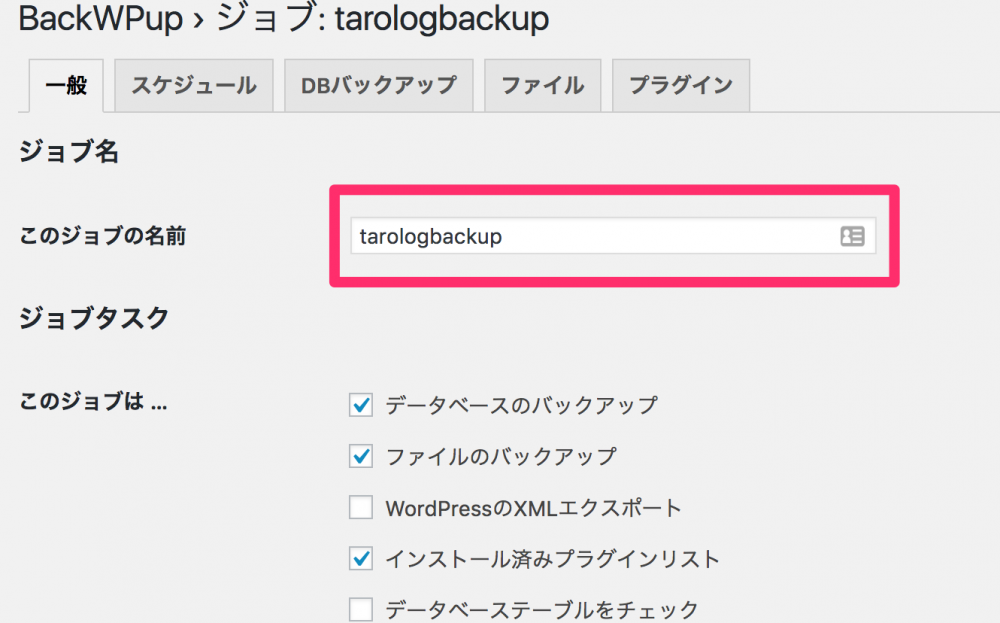
まず上部メニュー「一般」の中の「このジョブの名前」を入力して、バックアップファイルの名前を設定してください。

どこにダウンロードするかにもよるのですが、トラブルを避けるために半角英数字で名前を付けておきましょう。
「バックアップファイルの作成」項目の「アーカイブ名」は、特に変更は必要ありません。そのままにしておきましょう。

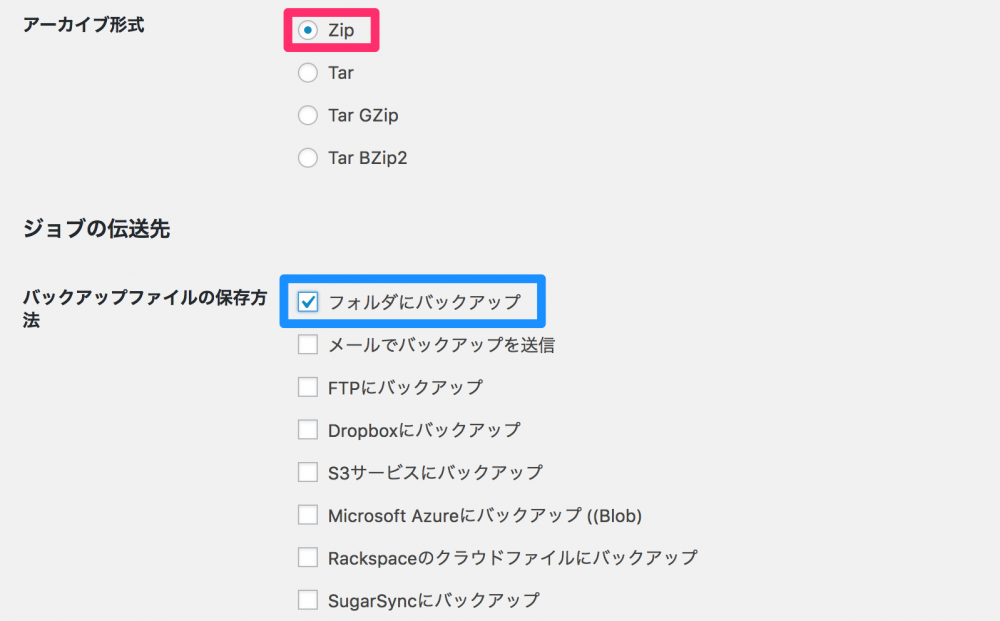
「アーカイブ形式」は「Zip」のラジオボタンにチェックし、「バックアップファイルの保存方法」は「Dropbox」のチェックボックスにチェックを入れてください。
保存方法はどれを選択しても構わないのですが、今回はDropboxを使用して解説を進めます。Dropboxにはあらかじめログインしておきましょう。
続いて上部メニュー「スケジュール」をクリックしてください。

「ジョブの開始方法」の項目は「WordPressのcron」のラジオボタンを選択してください。
スケジュール設定の項目が表示されるので、スケジューラタイプの「基本」のラジオボタンにチェックをします。
続いて時間の設定です。

「スケジューラ」の項目で、スケジュールのペースを設定しましょう。
当バックアップを取っている間はサーバーに多少の負荷がかかるので、なるべく深夜に設定しておきましょう。参考までにですが、タロログは毎日午前3時にバックアップを取る設定しています。
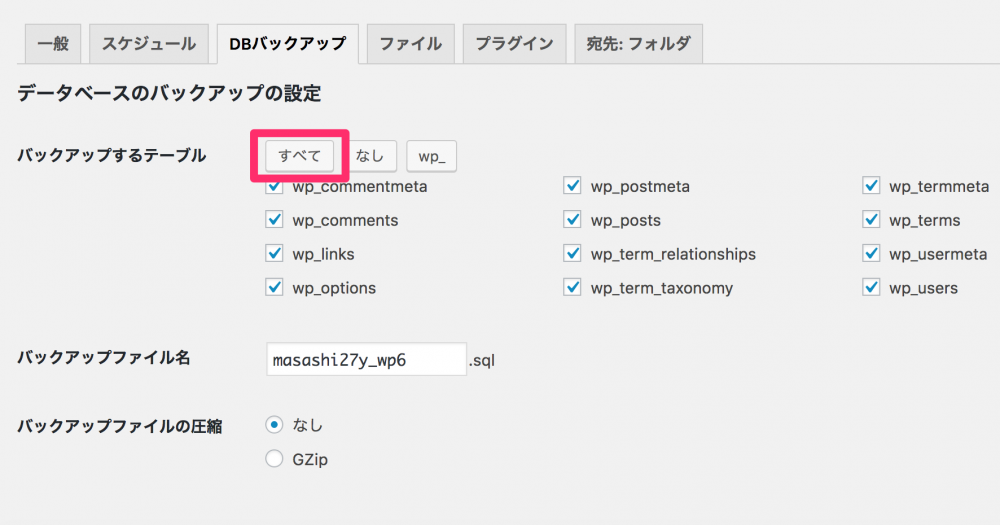
次は、上部メニュー「DBバックアップ」をクリックしてください。

この画面では、バックアップを取るものを選択できます。「すべて」をクリックして全ての項目にチェックを入れてください。
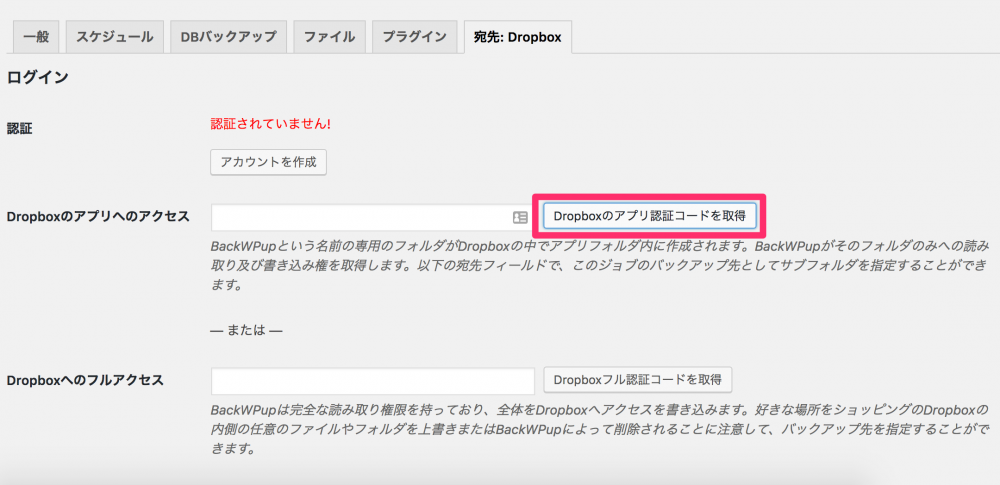
上部メニュー「ファイル」「プラグイン」はそのままの設定で問題ありません。次は「宛先: Dropbox」をクリックしてください。

「Dropboxのアプリ認証コードを取得」をクリックします。
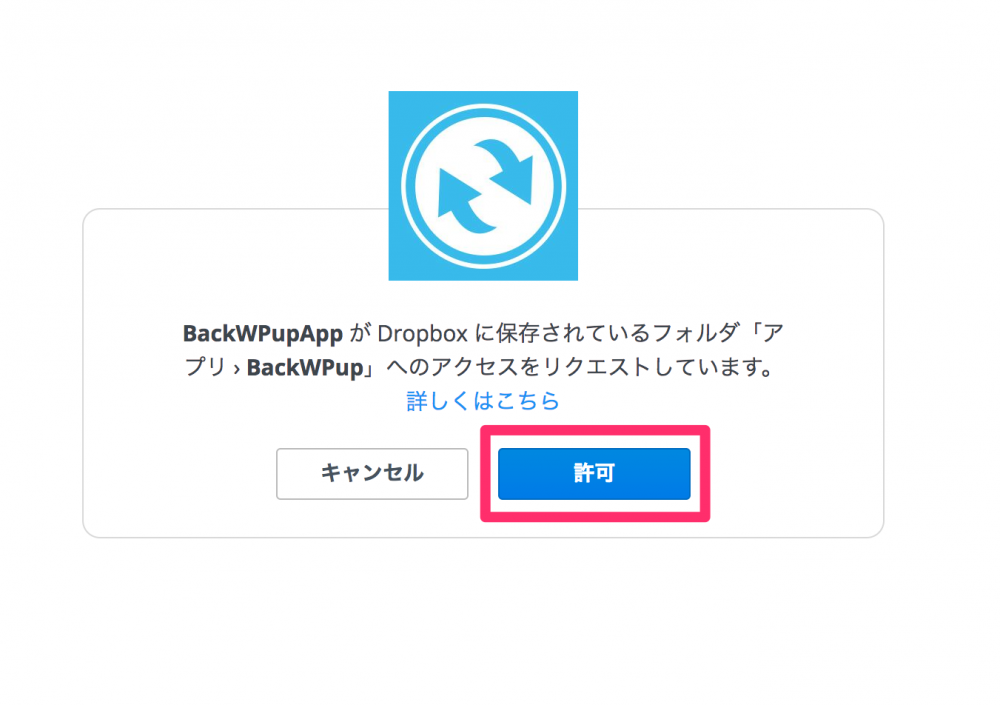
Dropboxの認証画面で「認証」をクリック、認証コードが表示されるのでコピーしてワードプレスの画面に戻り、「Dropboxのアプリへのアクセス」のテキストボックスに貼り付けてください。

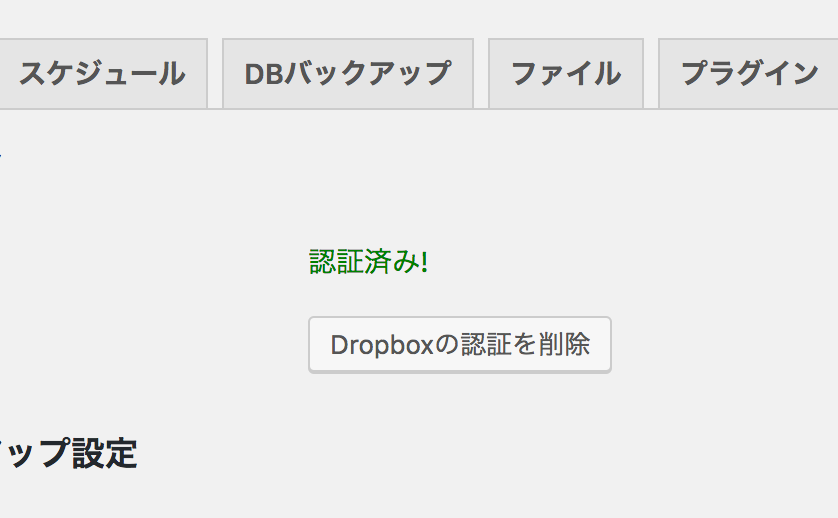
「変更を保存」をクリックして、「認証済み!」と表示されたら設定は完了です。

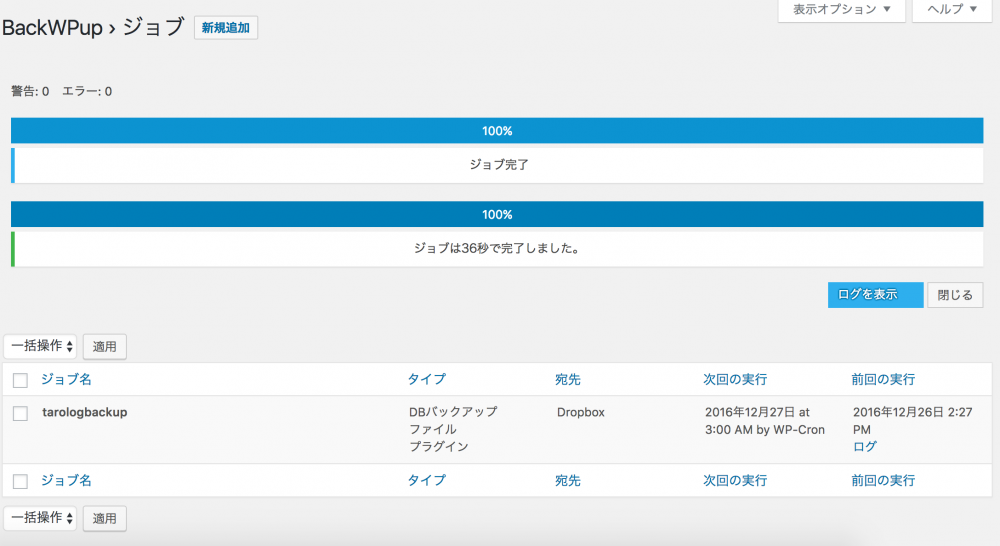
しっかりとバックアップが取れるか試してみましょう。「今すぐ実行」をクリックしてください。

以下の画面のようにシーケンスバーが2本とも100%になったらバックアップ成功です。

まとめ
バックアップ作業は、手間が多く大変と感じる方もいるかもしれません。
しかし、万が一ブログが消えてしまった場合を考えたら、そうも言ってられないということはおわかり頂けると思います。
ブログが消える前に、しっかりと対策をしておきましょう。
バックアップしたデータを復元する方法はこちら






















[…] ■ワードプレスでバックアップを取る方法■ブログのSEO対策にzenbackの導入方法■関連記事表示プラグインRelated Posts by Zemantaの使い方 […]
[…] BackWPup […]
[…] ⇒設定方法:たろろぐ「ワードプレスのバックアッププラグイン『BackWPup』」を参照してね! […]