前回の記事で文章の投稿方法は理解していただいたと思います。
ただ、文章だけのウェブサイトでは味気ないと感じる方も多いのではないでしょうか?
また、文章だけではなかなか内容が伝わりにくいこともあると思います。そんなときは、画像や動画を用いるのもいいでしょう。
ワードプレスであれば、画像や動画の使用も簡単に行えるのです。今回は画像とYoutube動画の挿入する方法を解説します。
画像の挿入方法
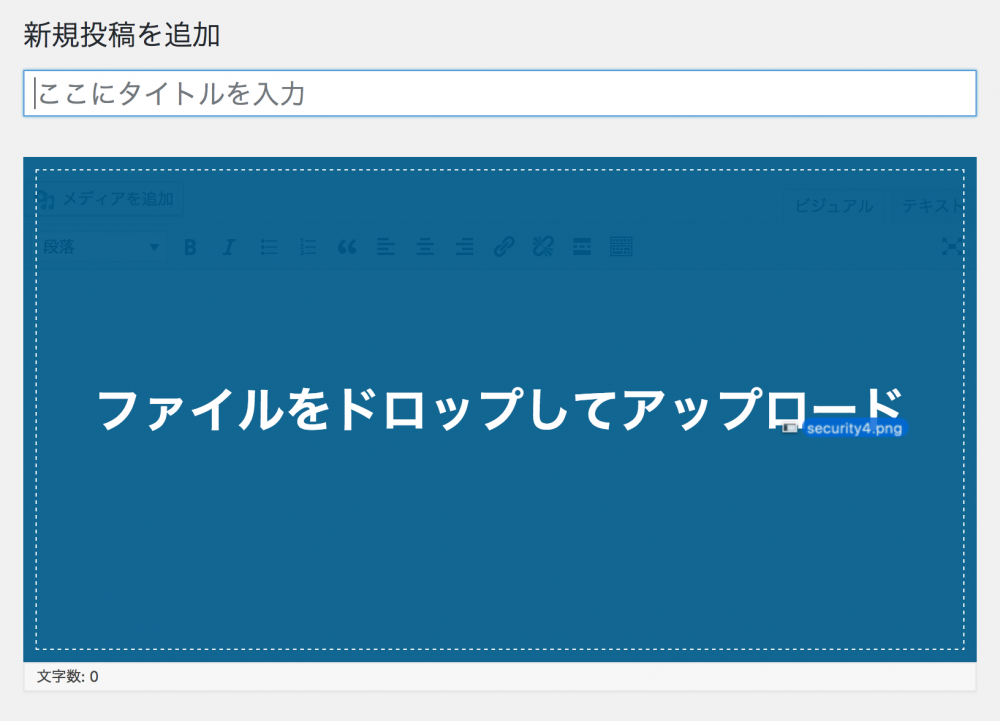
画像の挿入方法はとても簡単です。パソコン上のデスクトップやフォルダから、編集画面に画像をドラッグ&ドロップするだけで、カーソルの場所に画像が挿入されます。以下の画面のように、編集画面が青くなればアップロードできます。

これが一番簡単な画像の挿入方法です。
少し高度な画像挿入方法
ただ、SEOやユーザビリティを考えると、もう一歩踏み込んでみることをおすすめします。
もちろん、あくまで小手先のテクニックでしか無いので、コンテンツをユーザーのためになるように充実させるのは大前提です。まずは、基本的なことから始めてください。
※SEOについてはこちら。
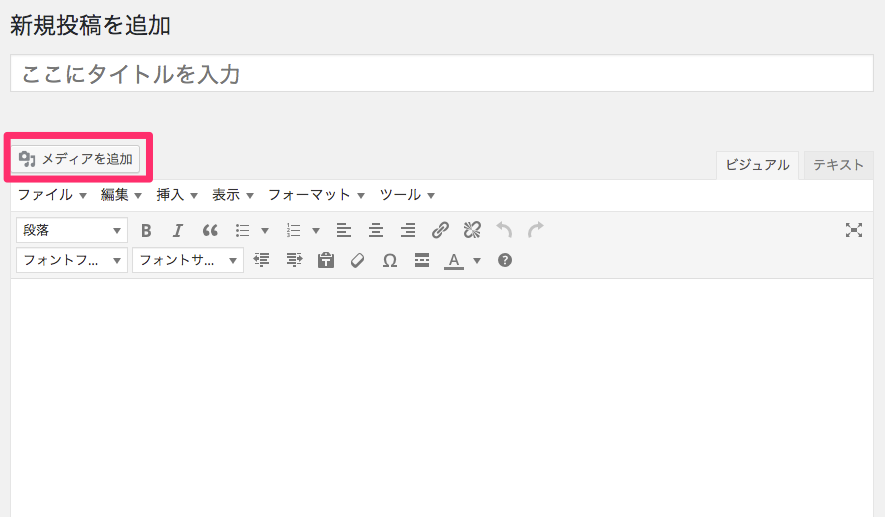
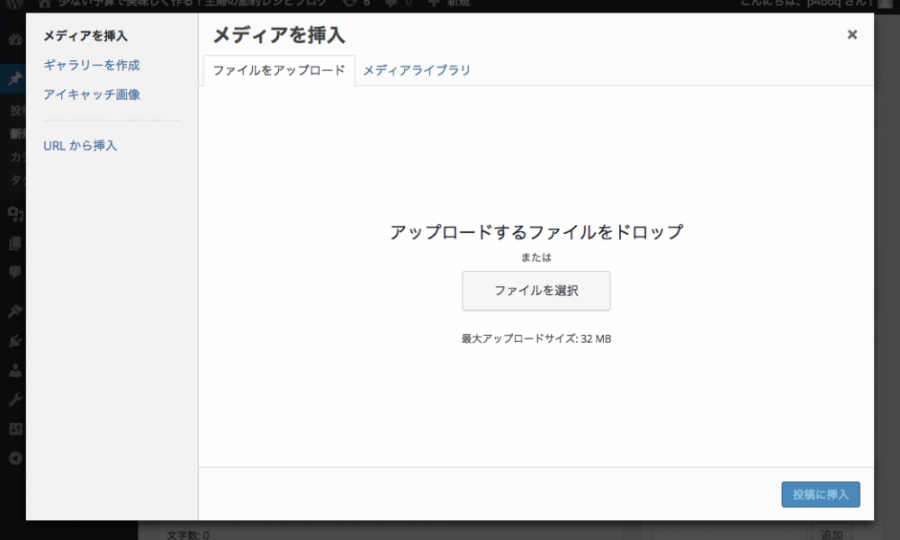
それでは、SEOとユーザビリティの効果がある画像の挿入方法の解説です。投稿画面の上部の「メディアを追加」をクリックしてください。

すると以下のアップロード画面に移行します。

この領域に自分のパソコンから画像をドロップ&ドラッグするだけで、画像がアップロードされます。
注意点
画像の挿入時に注意しなければならないのは、画像のファイル名に全角ではなく半角英数字を用いる、ということです。全角のファイル名だと、スマートフォン等でサイトを見たときに表示されないことがあるからです。
画像のサイズにも注意しましょう。
最近はスマートフォンでウェブサイトを見る利用者が増えていることから、大きすぎる画像は利便性に悪影響が出ます。また、縦と横の比率も気をつけてください。
スマートフォンは画面が縦長なので、画像が縦長だと画面を埋め尽くしたり入りきらなくなってしまうことがあるからです。
画像はなるべく適度に横長(パソコンのディスプレイくらい)で作成し、ファイル名は半角英数字にしておきましょう。
ワードプレスのメディアライブラリで画像を編集することも可能ですが使い勝手は良くないので、あらかじめ画像編集ソフトで編集しておきましょう。
Macを使用しているのであれば、Skitchというフリーソフトがおすすめです。
※アップロードした画像を自動でリサイズしてくれるプラグインもあります。
公開する前に、スマートフォン表示で確認しておくと確実です。
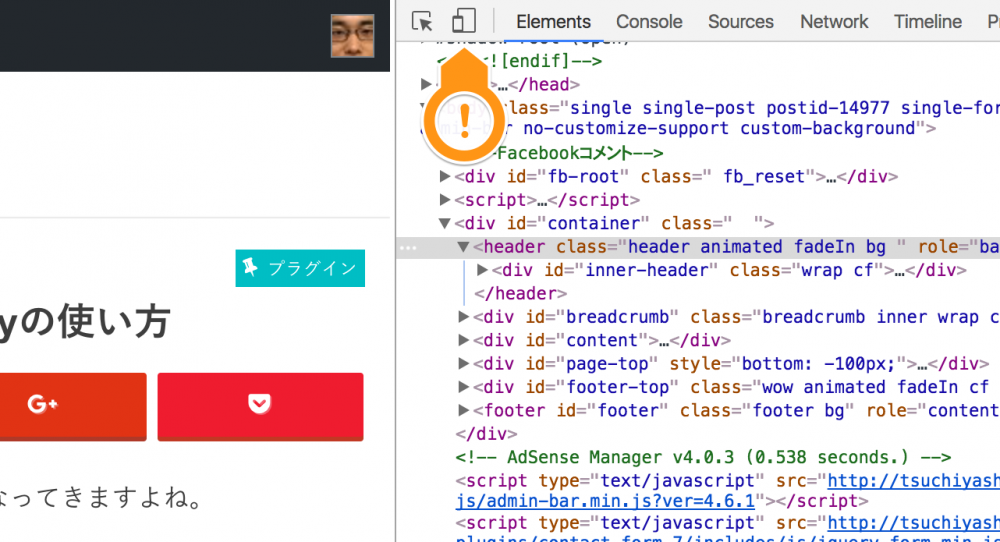
ウェブブラウザーがグーグル・クロームであれば、右クリック(Macの場合は「control」を押しながらクリック)→「検証」をクリックします。

上の画面のこのボタンをクリックして、ページを更新すると仮想スマートフォン表示を確認することが可能です。
クローム以外のウェブブラウザーを使用している方は、なるべくグーグル・クロームをダウンロードすることをおすすめします。
どうしても今のブラウザのままがいいという方は、スマートフォンからログインして確認してください。
画像の設定
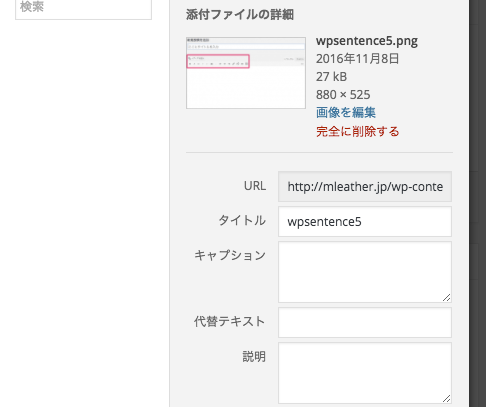
画像の挿入の前に、一つやっておいて欲しいことがあります。画像をアップロードすると以下の画面が出てくるのですが、この「代替テキスト」「リンク先」の項目の変更です。

「代替テキスト」とはalt属性の設定項目のことです。
altとは画像を説明する要素で、何らかのトラブルで画像が表示されない時に表示されるテキストの設定ができます。また、検索エンジンに挿入されている画像の内容を正しく理解を促すようになるため、SEOにも有効です。

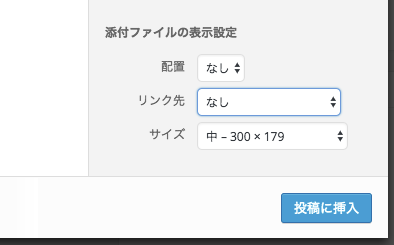
「リンク先」の初期状態は「メディアファイル」です。この状態でウェブサイトに表示された画像をクリックすると、画像がフルサイズで表示されます。
これを「なし」に変更すると、画像から何もリンクされなくなります。特にリンクするページが無いのであれば、「なし」に設定しておいてください。
Youtube動画の埋め込み
ワードプレスはYoutubeの動画も手軽に埋め込むことができます。埋め込み方法は以下の通りです。

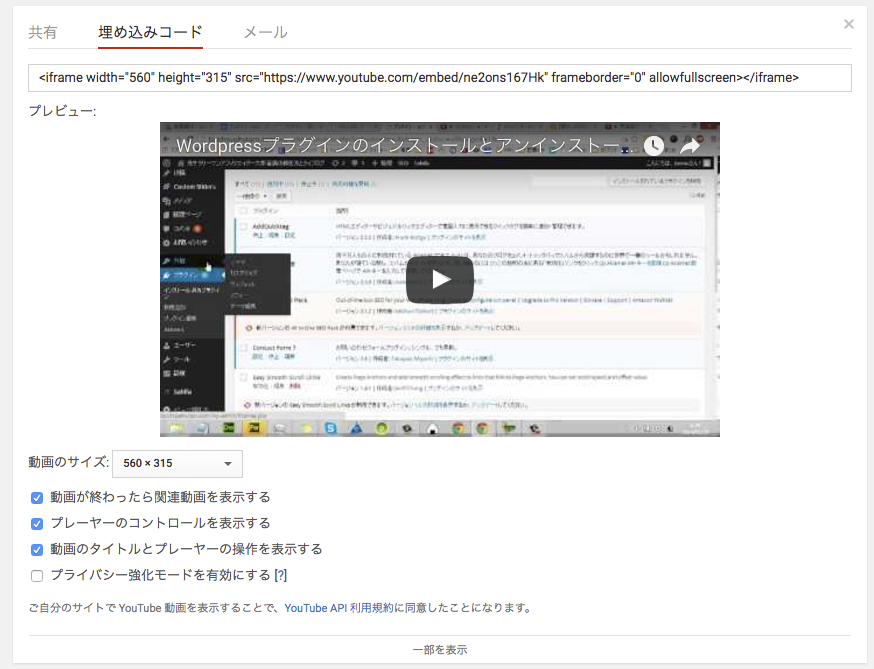
Yotubeの動画ページの「埋め込みコード」をクリックすると埋め込み用のコードが出てきます。すぐ下の「もっと見る」をクリックすると、動画のサイズ等などの設定が可能です。

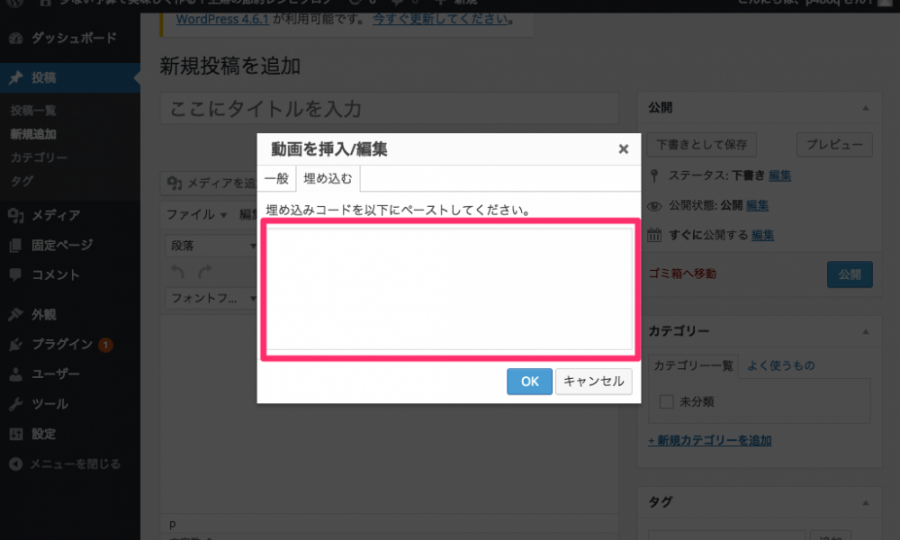
設定が完了したら、<iframe〜</iframe>までを全てコーピーします。ワードプレスの投稿画面に戻り、「挿入」→「埋め込む」→「動画を挿入/編集」をクリックして下の画面の赤枠にコピーしたコードを貼り付けしてください。

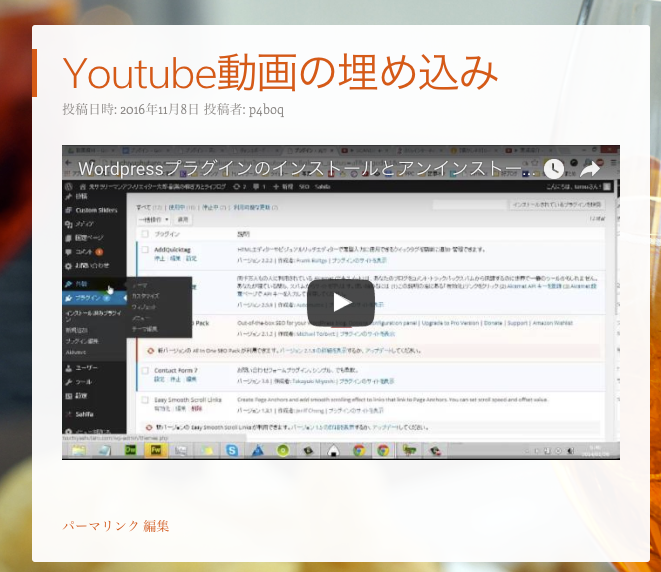
実際にサイトに表示したのが以下の画面です。

サムネイル画像の設定

サムネイルとは記事の一覧で表示される画像のことです(上の画像の赤枠の画像です)。
ウェブサイト内の他のページから違うページに移行する際に、サムネイルに惹かれてクリックされることはよくあります。サイト内の回遊率を上げるためにも、必ず設定しておきましょう。

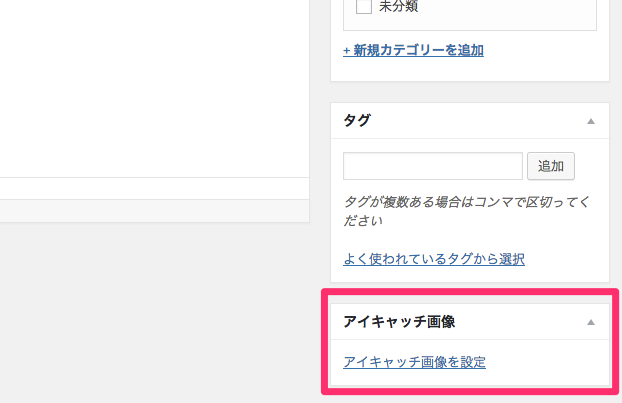
投稿画面の右下に「アイキャッチ画像」の項目があるので、「アイキャッチ画像の設定」をクリックしてサムネイルにしたい画像を選択して「アイキャッチ画像を設定」をクリックするとサムネイルの設定は完了です。
サムネイル画像は、表示領域を考慮して画像サイズを調整しておきましょう。
まとめ
これで文章だけの寂しいページから、画像や動画を活用した華やかで分かりやすページ作りが可能になりました。専門的なウェブサイトは画像や動画で手順等を解説すると、より読者に伝わりやすくなります。
また、文章だけのページより疲れにくく読みやすくなるのも利点です。
続いては、投稿の下書き保存や公開時期の設定の解説をします。下のリンクからどうぞ。