ワードプレスでブログを制作していると、画像の使用も多くなってきますよね。
ただ、画像を準備する時に元の画像が大きすぎてリサイズ(画像のサイズを変更すること)する羽目になったことはありませんか?
ブログの表示領域の都合上、大きな画像を準備しても結局縮小されて表示されるのであまり意味がないことが多いです。逆に容量が増え読み込み時間が遅くなりサーバーにも負担をかけるので却ってよろしくありません。
そこでリサイズの必要性が出てくるのですが、いちいち画像編集ソフトを開くのは面倒くさいですよね。1枚1枚丁寧に数字をいじって、なんて作業を投稿に必要な分だけやるというのは正直時間の無駄に感じます。
タロログでも1記事で10枚近く画像を使用することもあるので、この時間はなんとか短縮したい!
ということで、今回はこのリサイズ作業をワードプレスで自動的にやってくれる便利なプラグイン「Imsanity」のご紹介です。
※このプラグインを導入すると、アップロードした全ての画像を指定したサイズに自動でリサイズするのであえて大きい画像を使用している場合は導入を取りやめてください。
使い方
※プラグインの導入方法は以下をお読みください。

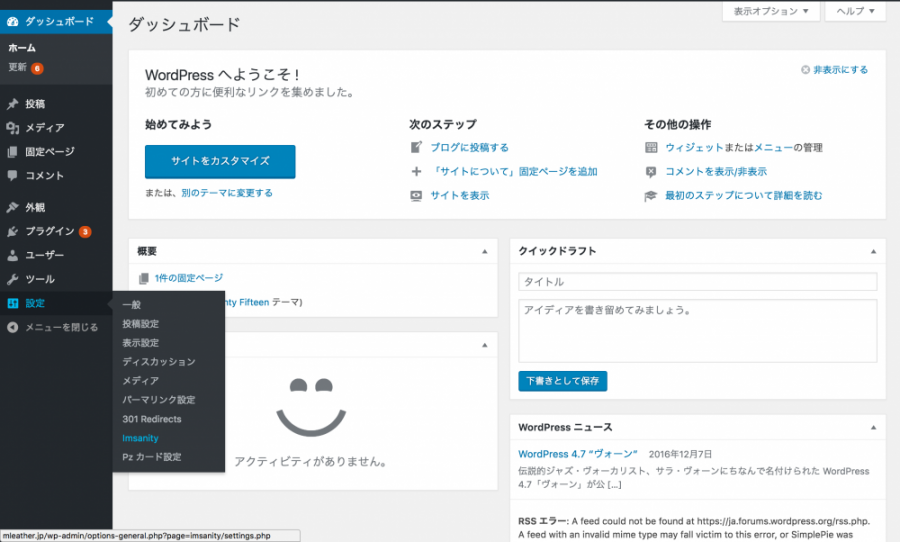
ワードプレスの管理画面、左メニューから「設定」→「Imsanity」をクリックします。
設定画面の上部分にプラグインの解説文が英語で書かれていますが、特に読まなくても大丈夫です。
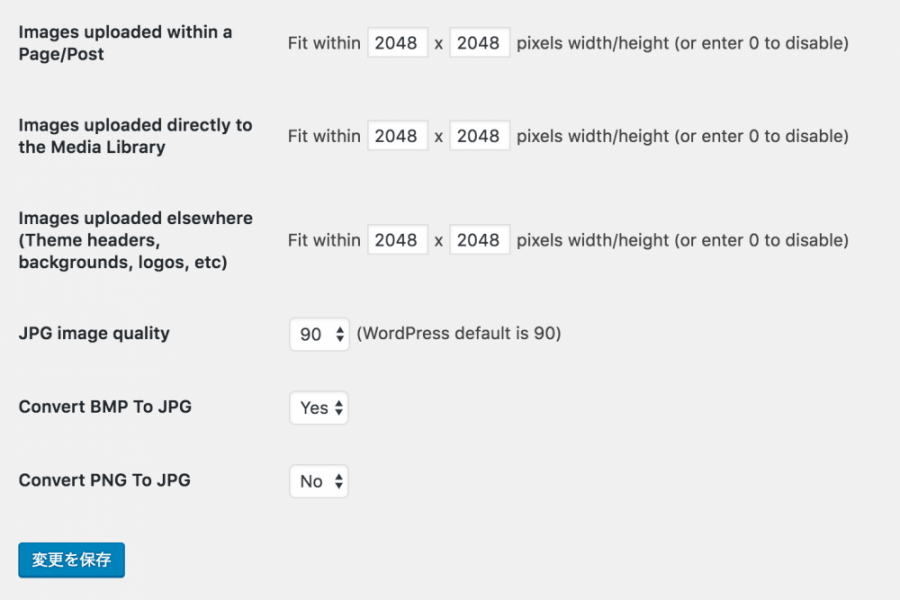
なにやら英語で書かれているので、一つずつ解説します。
これからアップロードする画像をリサイズする

上画像の項目が、これからアップロードする画像をリサイズするときの設定項目になります。
Images uploaded within a Page/Post
投稿ページや固定ページに画像アップロードするときのサイズ設定です。数字が入っている欄が2つあり、左側が横の長さ、右側が縦の長さ(ともに単位はピクセル)となっています。以下の2つの項目も同様です。
両方とも埋める必要はなく、数値を0にしておくと上限が設定されません。タロログでは、横の長さを1000ピクセルにして縦は0に設定しています。
Images uploaded directly to the Media Library
メディアライブラリ(ワードプレス管理画面の左メニューから「メディア」→「ライブラリ」をクリック)に直接アップロードするときのです。
Images uploaded elsewhere (Theme headers, backgrounds, logo, etc)
上記2つ以外のアップロード時の設定です。例えば、左メニューから「外観」→「カスタマイズ」でヘッダー画像や背景画像などをアップロードしたときにここの設定が適応されます。
JPG image quality
アップロードした画像の質を調整できる項目です。特に変更する必要はないでしょう。
Convert BMP To JPG
元のファイルの種類がBMP形式の場合、自動でJPG形式に変換されるようになります。BMPは圧縮されないファイル形式で画像の容量が重くなるので、ここは「Yes」にしておきましょう。
Convert PNG To JPG
PNG形式の画像ファイルをJPG形式に変換する項目です。PNGからJPGに変換すると画質の劣化が起こるので、気になる方は「No」にしておきましょう。
変更を保存
最後に「変更を保存」をクリックして、設定は完了です。ここをクリックしないと、適応されないので忘れずにクリックしてください。
以前にアップロードした画像をリサイズする
※上記のリサイズ設定を完了しておく必要あり。
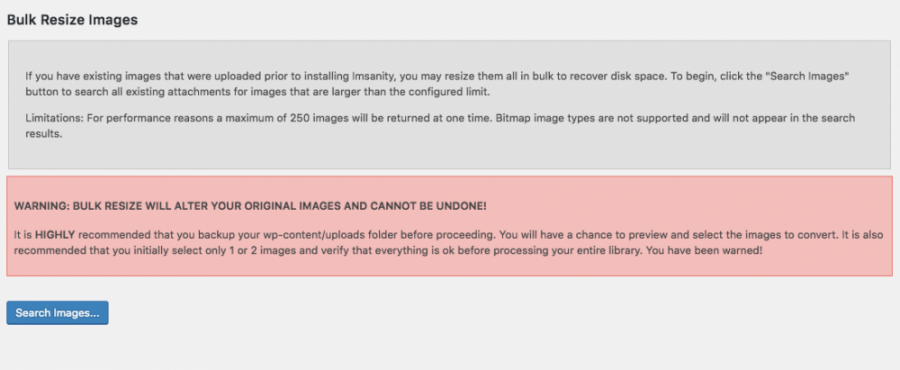
さらに下にスクロールすると、以下の画面が出てきます。

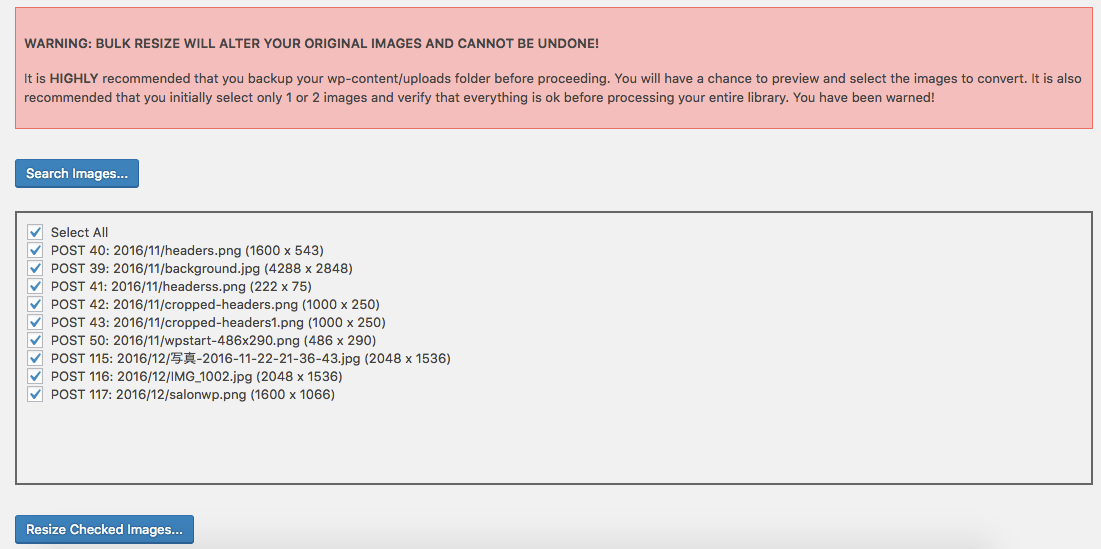
この項目では、すでにアップロードされている画像を呼び出し、先ほどのリサイズ設定を適応させることが可能です。「search Images…」をクリックすると、ワードプレス内の画像を検索します。画像の数によっては時間がかかる可能性があるので、しばらく待ちましょう。

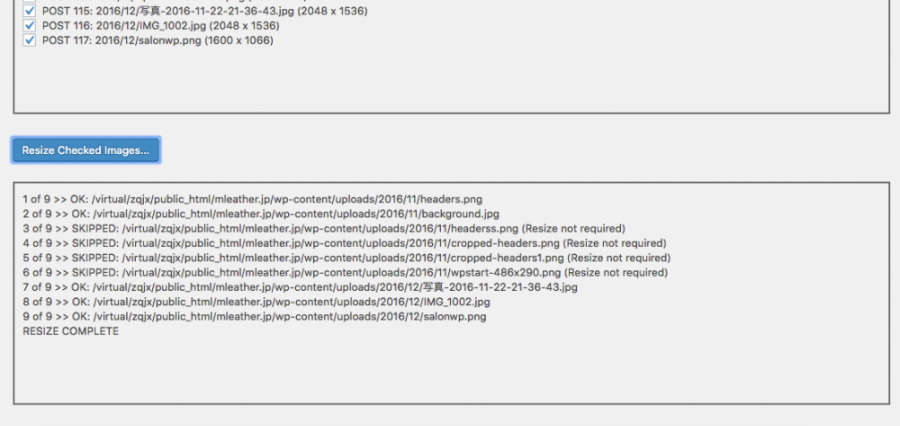
画像のリストが表示されたら、リサイズしたい画像にチェックを入れ「Resize Checked Images…」をクリックします。リサイズにも多少の時間がかかるので、しばらく待ちましょう。下のような画面が出たらリサイズ完了です。

画像サイズについて
「Imsanity」の解説は以上になりますが、ここで画像サイズについてお話しさせていただきます。
普段ブログで画像を使用する場合、画像サイズに注意したことはあるでしょうか?
タロログでは先述した通り、画像の横幅を最大1000ピクセルに設定しています。画像が大きくなりすぎないように設定しているわけですが、これとは別に縦横の比率にも注意していることお気づきでしょうか?
原則タロログ内の画像は、横長の画像です(スマートフォンの画面など例外もあり)。もちろんこれには理由があり、あえて横長にしています。
スマートフォンの爆発的な普及により、ウェブサイトをスマートフォンで見るというユーザーも多くなってきました。若者や女性などに至っては、パソコンでウェブサイトを見ること自体がないというユーザーもいるくらいです。
これにより、ウェブサイトもスマートフォンで見ることを前提になりました。ワードプレスにおいても、同一URLでパソコン用とスマートフォン用に表示を変えることができるテーマ(レスポンシブデザイン対応)が重宝されるようになっています。
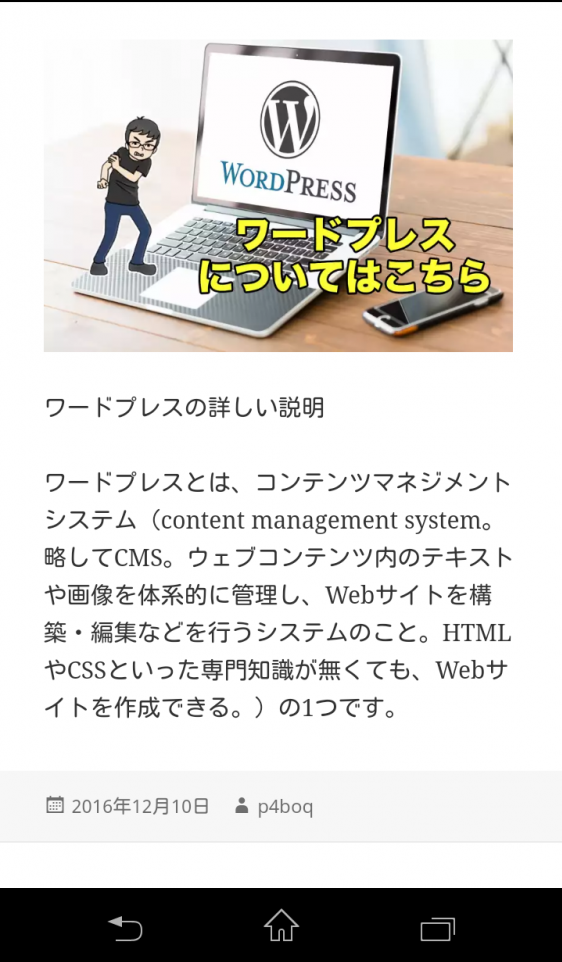
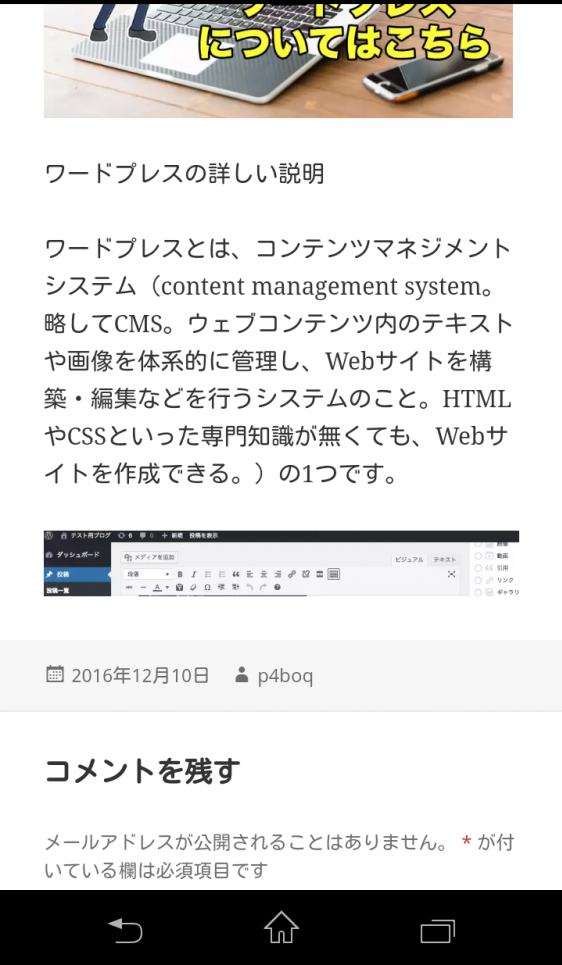
そこで注意しなければならないのは、パソコンと違いスマートフォンのディスプレイは縦長である、ということです。下の画像をご覧ください。

画面いっぱいに画像が表示されていますよね。テキストを重視するSEO的な観点からも、このような状態は非常に好ましくありません。横長の画像であれば、下のようにテキストと同一画面で表示すること可能になります。

ただ、横長にしすぎるのも問題です。次の画像をご覧ください。

横長すぎる画像は、画面の横幅に合わせて圧縮され小さく表示されてしまうため、画像の内容が分かりづらくなってしまうのです。
ということでブログで画像を使用するときは、
- 縦長の画像は使わない
- あまり横長にもしない(比率に注意する)
の2点にも注意しましょう。