ブログの記事を書いていると、画像を使用することありますよね。
皆さんは画像の編集するとき、どんなソフトを使用していますか?
Windowsにもともとインストールされているペイント、フリーでダウンロードできる画像編集ソフト、はたまたフォトショップやイラストレーターなどの有料ソフトを使用している方など様々だと思います。
ただ複数人で同じサイトを更新するとなった場合、記事の筆者ごとに画像の編集ソフトが違うとクオリティがバラバラになってしまい統一感にかけてしまいます。できるだけ同じ環境下で画像編集できるように、ソフトは揃えたいところです。
そこで今回ご紹介するのは、無料で、簡単に扱える画像編集ソフト「Skitch」を紹介します。
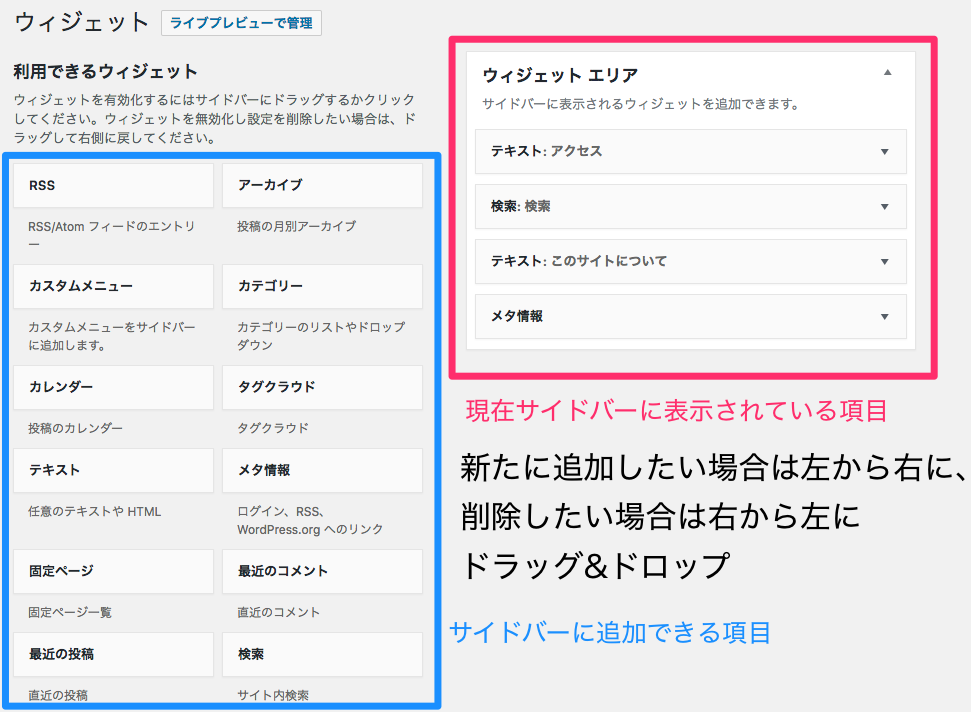
Skitchを使用すると、下の画像のように枠線を引いたり、文字を入れたりすることができます。


また、パソコン画面のスクリーンショットが撮れるのもメリットの一つです。
※SkitchはMac専用の画像編集ソフトです。
Skitchでできること
Skitchでできることは、以下のようなことになります。
- スクリーンショットが撮れる
- 矢印を引く
- 文字を書き込む
- 枠線を書き込む
- マーカーを引く
- スタンプを押す
- モザイクをかける
- トリミング
といった作業です。
1から画像を作るような作業はできませんが、テレビ番組のフリップのようなわかりやすい解説画像を作るのに非常に向いています。
スクリーンショットが撮れるので、パソコンの作業を解説するにはもってこいのソフトです。
Skitchの使い方
ダウンロードしたら、ソフトは「アプリケーション」のフォルダに入れておくといいでしょう。
一度起動すると、メニューバーにSkitchが追加されるので、今後はここから起動することもできます。

スクリーンショットを撮る
まずは、スクリーンショットを撮ってみましょう。
メニューバーのSkitchアイコンをクリックするとメニューが表示されます。

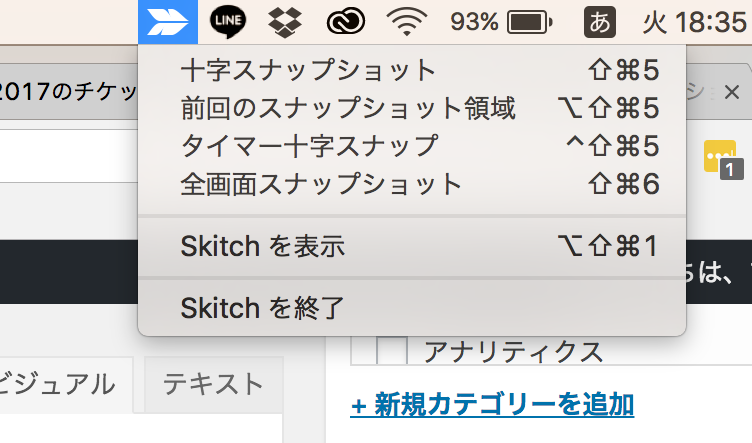
アイコンからは以下の機能が使用できます。各機能を解説しましょう。
十字スナップショット
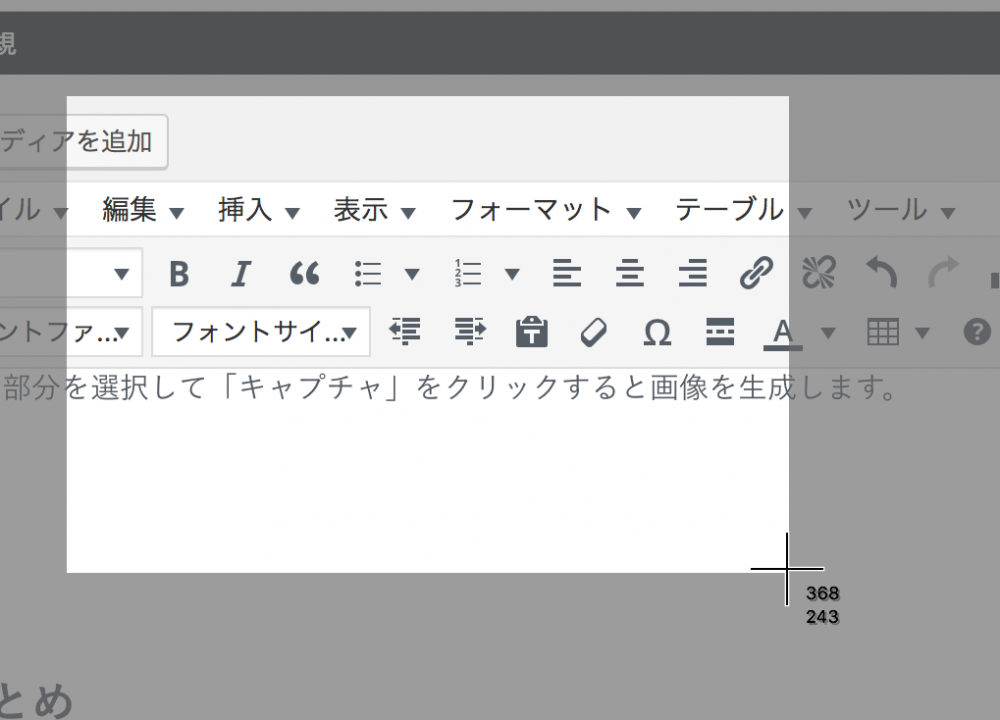
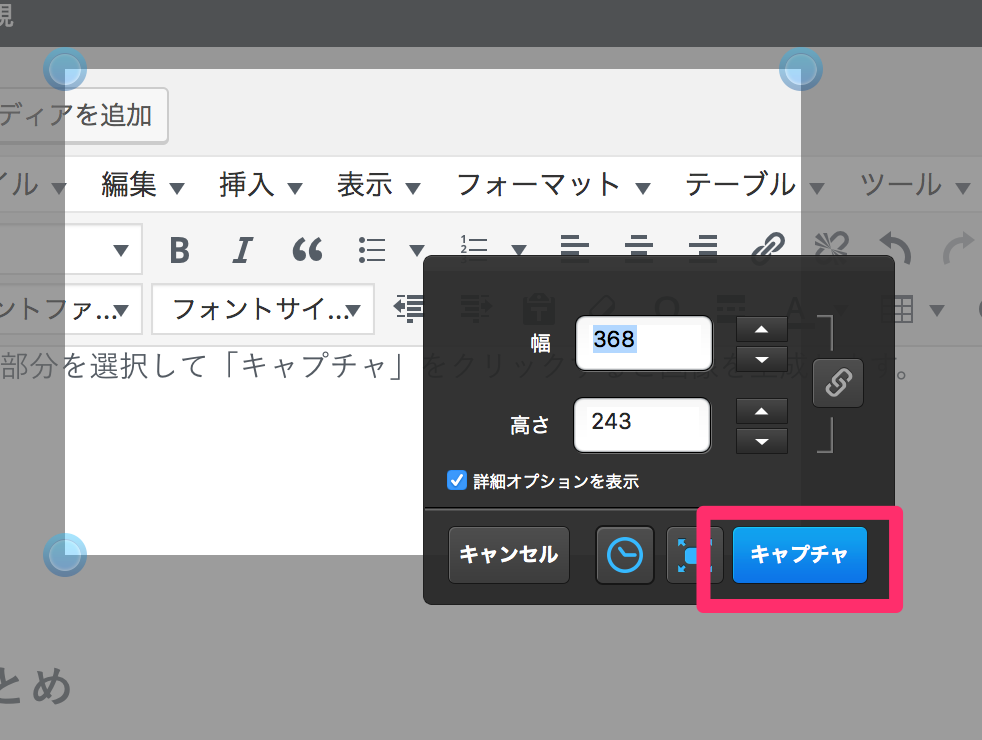
任意のサイズでスクリーンショットを撮る機能です。マウスやトラックパッドで、スクリーンショットを取りたい部分を選択して「キャプチャ」をクリックすると画像を生成します。

↓

前回のスナップショット領域
前回スナップショットを撮ったのと同じ領域を撮ることができます。
タイマー十字スナップ
マウスやトラックパッドで選択して、5秒後にスナップショットを撮る機能です。マウスオーバーしたときの様子など複雑な操作が絡むときに便利です。
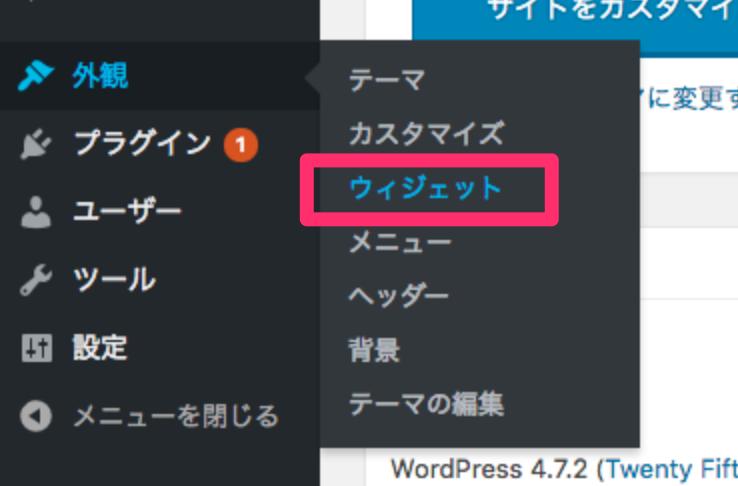
例えば、下の画像はマウスオーバーしていないと表示されないメニューを、タイマー十字スナップを使用して撮ったものです。

全画面スナップショット
画面全体を撮りたい場合に使用します。いちいちマウスで選択しなくてもいいので効率がいいです。
Skitchを表示
Skitchの編集画面を開きます。
Skitchを終了
Skitchを閉じます。
画像を編集する
Skitchはスクリーンショットの他に、画像の簡単な編集も行うことが可能です。
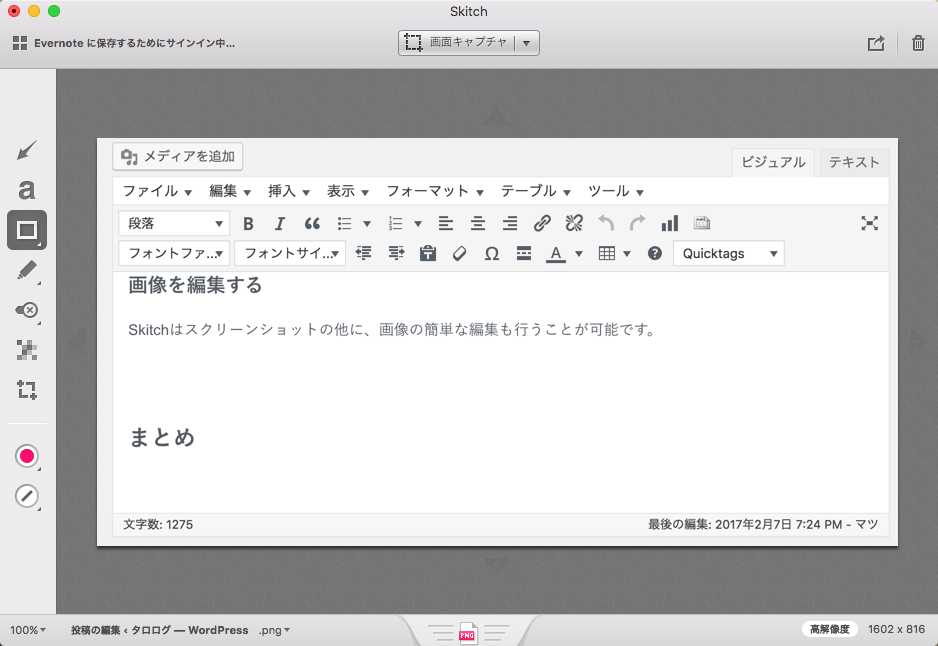
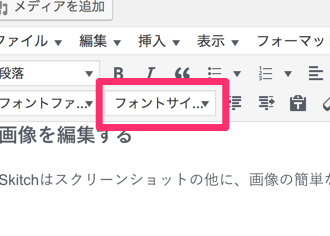
Skitchを表示すると、以下のような編集画面が開きます。

左のアイコンが各編集機能です。一つずつ解説します。
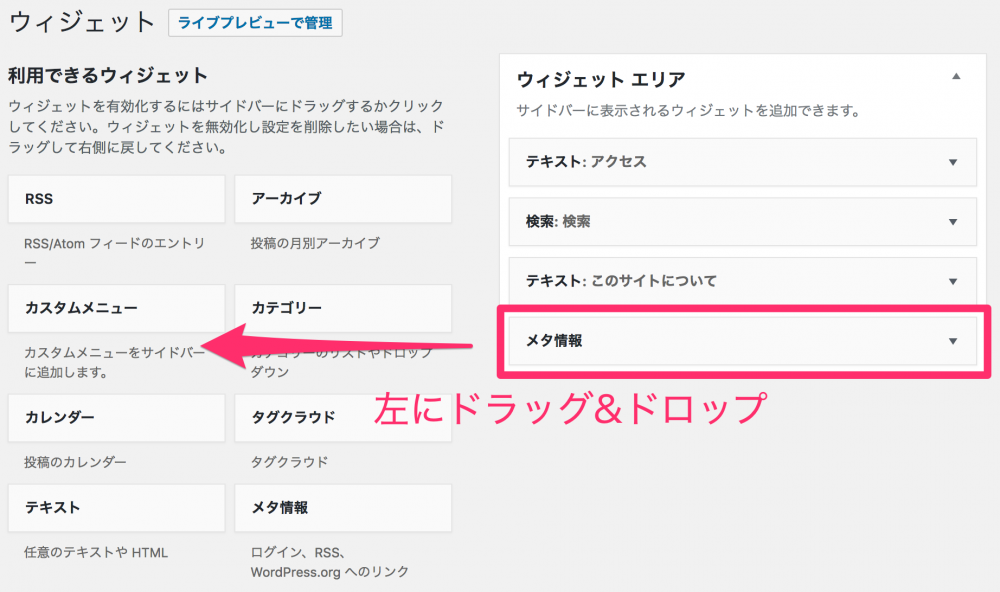
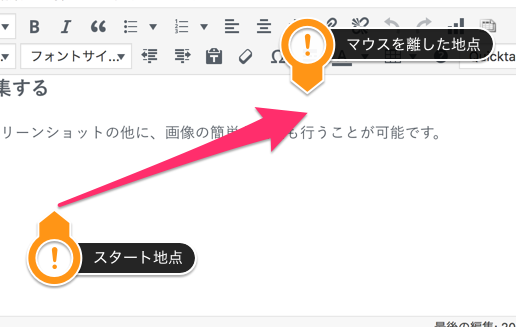
矢印を引くアイコンです。マウスをドラッグ&ドロップすると、クリックの始発点からマウスを離した地点に向かって矢印を引きます。

「Shift」キーを押しながら引くと、45度感覚で8方向に引くことも可能です。

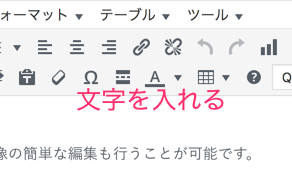
文字を挿入することができます。画像の上でクリックするとテキストボックスが表示され、文字を打ち込むことが可能です。
実際に入れるとこのようになります。


枠線を引くことができます。
実際に枠線を引いた画像です。


マーカを引くアイコンです。

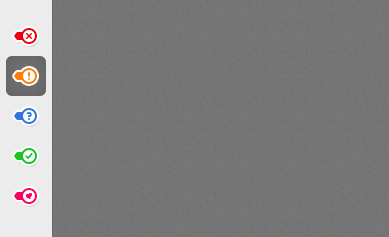
スタンプを押すことができます。押せるスタンプは、以下の5種類です。

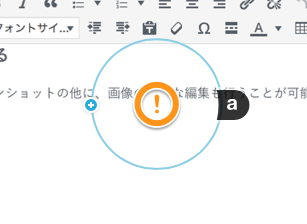
スタンプは押した後にスタンプを再度クリックすると、矢印と文字を追加することもできます。
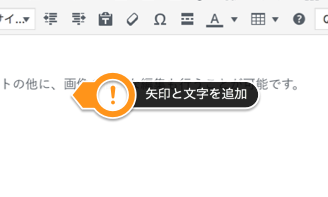
以下の画像の「+」をクリックすると矢印が追加されドラッグ&ドロップすることで方向を変えることも可能です。「a」をクリックすると文字を追加できます。

実際に追加すると以下のようになります。


モザイクを掛けることができます。個人情報など、サイト上で公開できない部分はモザイクをかけましょう。
実際にモザイクを掛けると以下のようになります。

トリミングを行うアイコンです。画像を切り取ります。
まとめ
Macユーザーであれば、このSkitchでスクリーンショットから画像の編集まで網羅して行えるので非常に便利です。ダウンロードしておいて損はないでしょう。
矢印や枠線、文字などでわかりやすい解説画像を作ることも可能なのでハウツー記事などにも最適ですし、テレビ番組のテロップのような使い方もできます。
動作も軽いのも、おすすめする理由の一つです。ぜひ使用してみてください。