サイトのインデックスを早くしたり、内部修正をしたりとSEOに効果があるウェブマスターツールの設定方法です。
まだ登録していない人はこちらからどうぞ
さて、みなさん登録が完了したということで細かい設定を説明していきます。

ログインすると上記のような画面になります。
設定したいサイトのURLを入力して【サイトを追加】をクリックしてください。

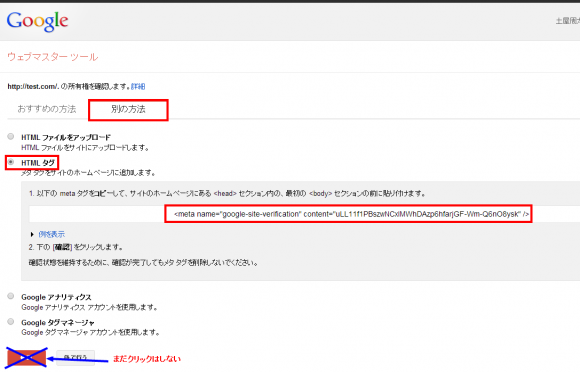
サイト情報の確認画面にとびますので、
【別の方法】→【HTMLタグ】を選択し、表示されるコードをコピーしてください。
このページはこのままにして、別画面で自分のサイトを表示させます。まだ確認は押さないでください。
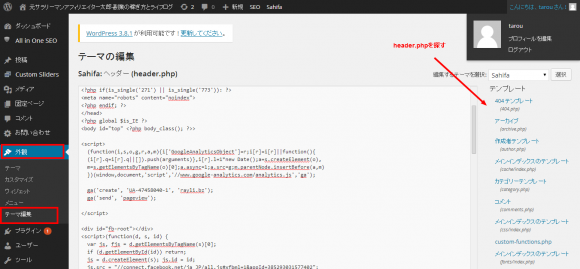
自分のサイトの管理画面から
【外観】→【テーマ編集】→【ヘッダー】をクリックしてヘッダー情報を表示させます。

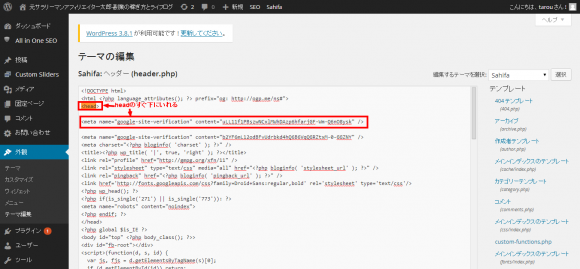
control+Fで【head】を検索してください。

〈head〉の下に先ほどコピーしたものを貼り付けて保存します。
終わったら先ほどのウェブマスターツールのページに戻り、

【確認】ボタンをくりっくしてください。
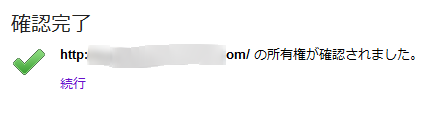
下記の画面が出れば設定は完了です。




















[…] まだ登録をしていない方はこちら→ ワードプレスにウェブマスターツールを設定 […]
[…] ウェブマスターツールの設定方法 http://tsuchiyashutaro.com/archives/1013 […]
[…] ウェブマスターツールの導入方法 […]