ブログを運営している時、
- 閲覧しているユーザーの情報を集計したい
- アンケートを取りたい
と感じたことはありませんか?
例えば、
- 性別
- 年齢層
- 職業
- 家族構成
などのユーザー情報や、
- ブログ内の人気コンテンツ
- ユーザーが興味のあるジャンル
などのブログにまつわるデータもありますね。
これらが集計できたら今後のブログの運営に役立つことも多いはずです。
ワードプレスのとあるプラグインを利用すれば、こういったデータの集計ができるアンケートが簡単に設置できるのです。
それが、WP-Pollsです。
今回はそのWP-pollsの導入から活用方法までを分かりやすく解説していきます。
WP-Pollsの導入方法
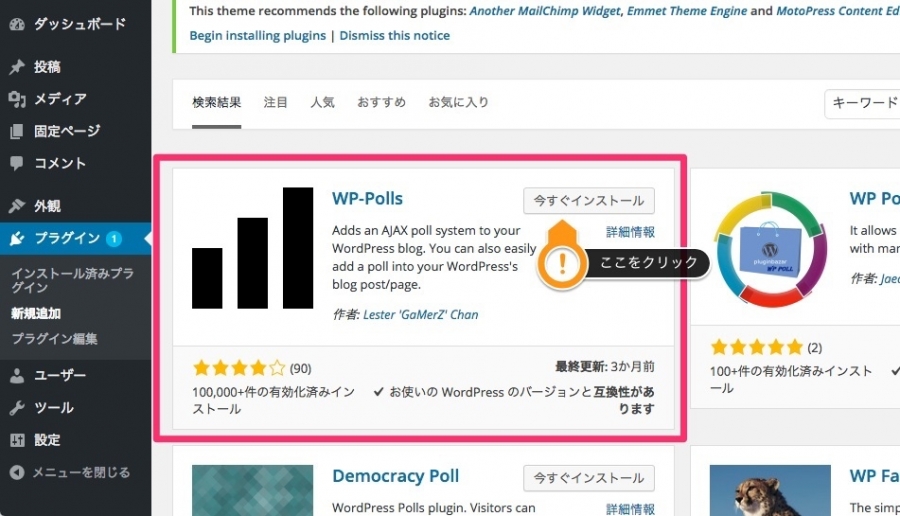
ワードプレスのサイドメニューの「プラグイン」→「新規追加」をクリックして、キーワード「wp-polls」で検索してください。

「今すぐインストール」→「プラグインを有効化する」とクリックすると利用が可能になります。
これで導入は完了です。
WP-Pollsの使い方
プラグインの準備が出来たら、早速アンケートを作成してみましょう。
作成したアンケートは記事内にはもちろん、サイドバーにも表示できるので大変便利です。
タロログでは実際に、こちらのページでWP-Pollsで作成したアンケートで集計しました。
では、作成方法を解説していきます。
アンケートを作成する
サイドメニューに追加された「Polls」をクリックすると

- Manage Polls
- Add Poll
- Poll Options
- Poll Templates
の4つの項目が出てきます。
新しいアンケートを作成するときはこの中の「Add Poll」をクリックしてください。

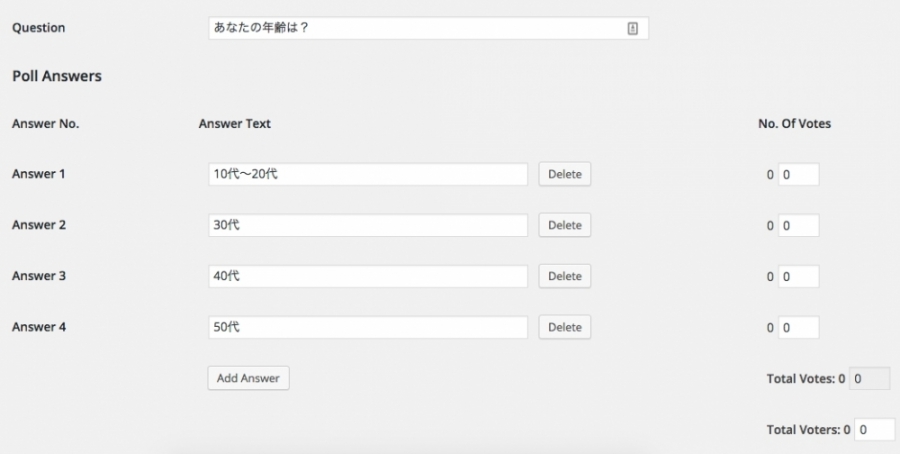
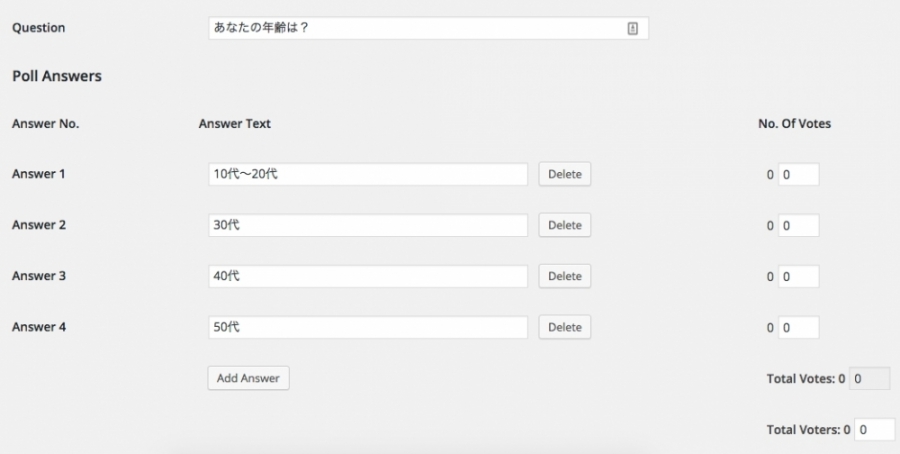
クリックすると上の画面に移行します。
プラグインは英語ですが、質問や答えは日本語で入力できます。
各項目では、
- Question:質問文の記入欄
- Answer 1〜:各答えの項目
- Add Answer:答えの項目数を増やす
の設定ができます。

試しに年齢のアンケートを作成してみました。
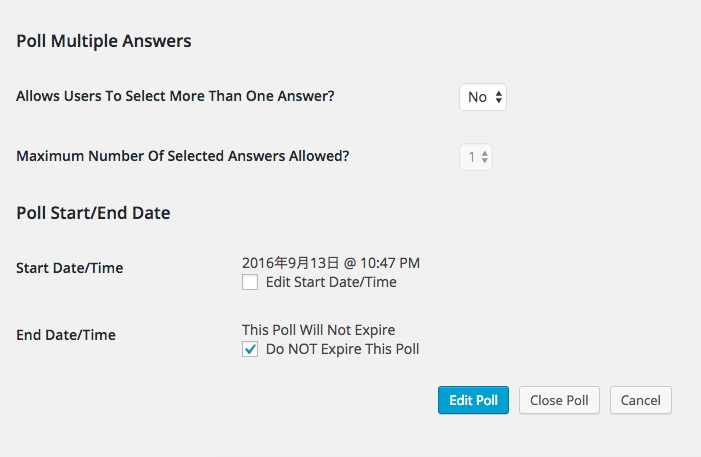
下にスクロールしていくと以下の設定ができます。

- Poll Multiple Answers:選択できる答えの数の設定
- Allows Users To Select More Than One Answer?:
Noになっているとユーザーは1つの答えしか選択できない
Yesに変更すると2つ以上の答えを選択できるようになる - Maximum Number Of Selected Answers Allowed?:選択できる答えの数を指定できる
- Poll Start/End Date:アンケートの開始と終了の期間の指定
- Start Date/Time:開始時間の指定
- End Date/Time:終了時間の指定
- Do NOT Expire This Poll:チェックを入れると期間無制限になる
これでアンケートの準備は完了です。
しかし、まだWebサイト上にアンケートを表示できていません。
Webサイトにアンケートを挿入する必要があります。
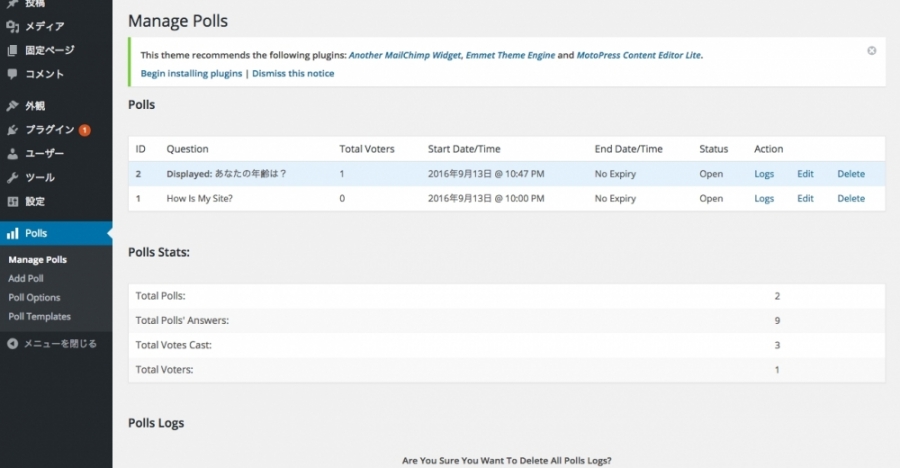
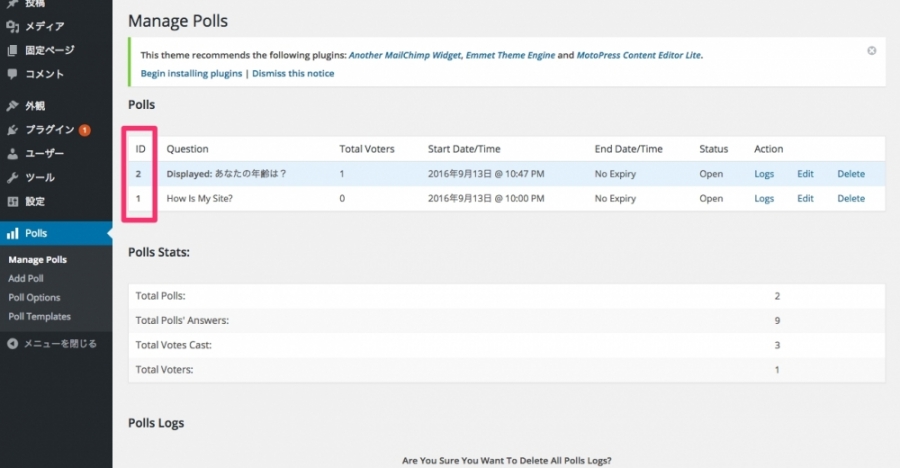
まず、管理画面の「Polls」をクリックすると「Manage Polls」と言う画面になります。
「Polls」という項目には、作成したアンケートのリストが表示されます。
この中の「ID」の欄の数字を確認してみましょう。

これが各アンケートの番号になります。
これを覚えておいてください。
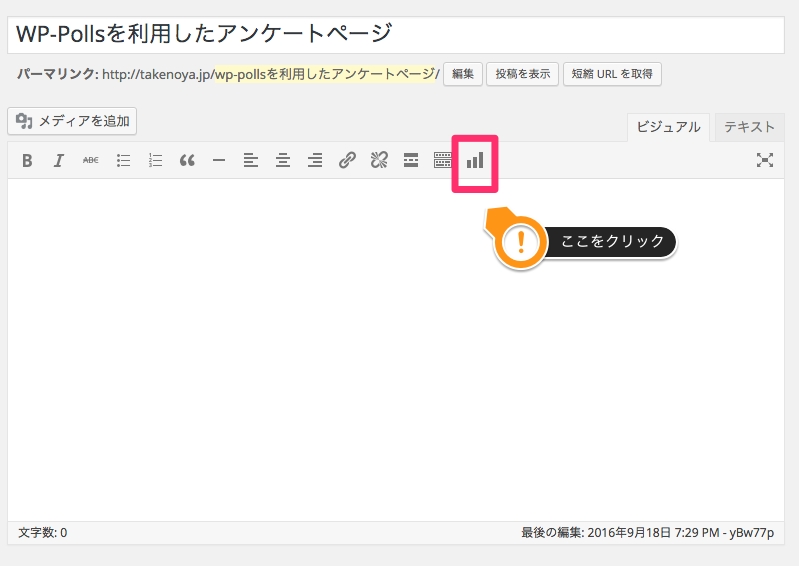
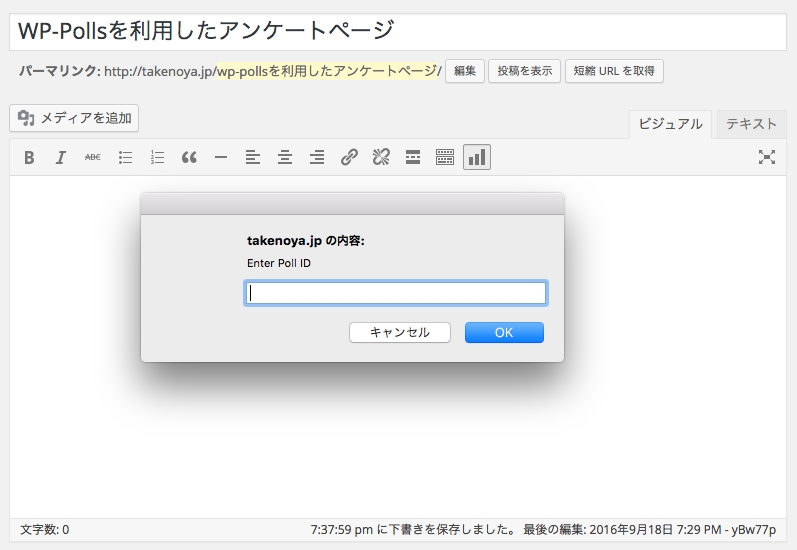
ここから投稿の編集画面に移り、

グラフのアイコンをクリックして、

先ほどのIDの数字を入力するとアンケートの挿入が出来ます。
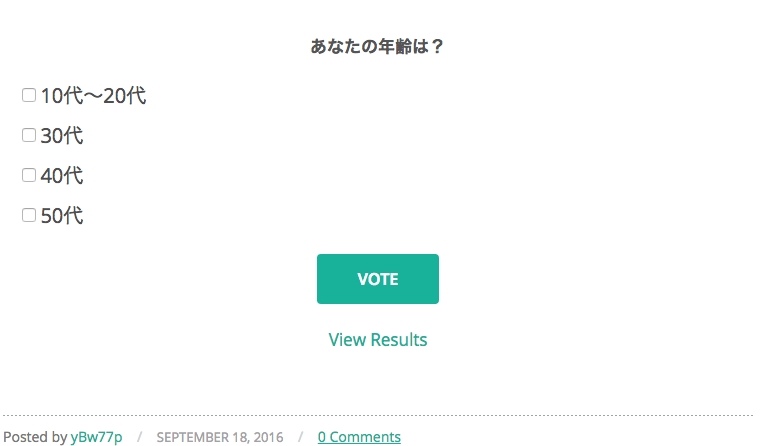
実際のWebサイト上の表示は以下になります。

これでアンケートの集計が出来るようになりました。
アンケートの文章を変更する
このプラグインは元は英語対応なので、初期状態では実際の表示が英語表記になってしまいます。
このままでは訪問者が利用しづらいので、日本語表記にしてみましょう。
ワードプレスの「Polls」→「Polls Templates」をクリックすると実際にアンケート部分に表示する文章を変更できます。
下にスクロールしてくと各部分の編集フォームが出てくるはずです。
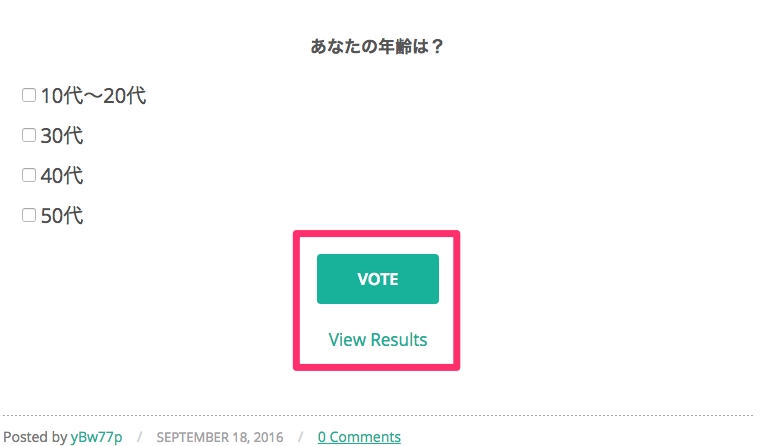
Voting Form Footerの項目では実際のアンケートの、

赤枠で囲った部分を編集できます。
このフォーム内の<input type=”button” name=”vote” value=” Vote ” class=”Buttons” onclick=”poll_vote(%POLL_ID%);” />の赤字部分を変更すると上のボタンのテキストを、
View Resultsを変更すると下のテキストを変更できます。

変更後はこのような感じになります。
まとめ
ここまでで難しい操作は特に無かったはずです。
ワードプレスの環境さえ揃ってしまえば、誰でも簡単にアンケートを作ることができます。
皆さんも是非試してみてください。