「会社紹介やサービス案内ページを作りたいんだけど・・・」
「ブログのトップページが、記事の一覧だけじゃなんだか寂しい・・・」
「会社のサービスとか、もっとトップページを自由にできないだろうか・・・」
という方はいらっしゃいませんか?
ワードプレスには、通常の投稿ページとは別に「固定ページ」という機能があります。会社紹介やサービス案内、お問い合わせフォームのページなど投稿ページに属さないコンテンツのための機能です。
固定ページの主な利用方法として、
- 企業案内
- お問い合わせ
- サービス案内
などがあげられます。
それ以外にも、トップページを普通のウェブサイトのようにするときにも有効です。タロログのトップページもこの固定ページ機能を利用して、オススメ記事を流れるように表示したりお問い合わせフォームを表示させたりしています。
今回は、この便利な固定ページ機能の解説をします。
固定ページの作り方
ワードプレス管理画面の左メニューから「固定ページ」→「新規追加」をクリックします。
編集画面は基本的に投稿ページと同様で、作り方もほぼ変わりません。
※テキストの投稿方法はこちらから
※画像や動画の挿入方法はこちらから
ここでは、投稿ページの作成方法と異なる部分だけ解説します。
カテゴリーがない
投稿記事であればカテゴリー分けをするのですが、投稿ページはそれとは独立したコンテンツになるのでカテゴリーの設定はしません。
代わりというわけではありませんが、固定ページには「親ページ」を設定することができます。
例えば会社紹介のページを親ページに設定して、社長挨拶など関連のあるページを子ページに設定して階層化することが可能です。
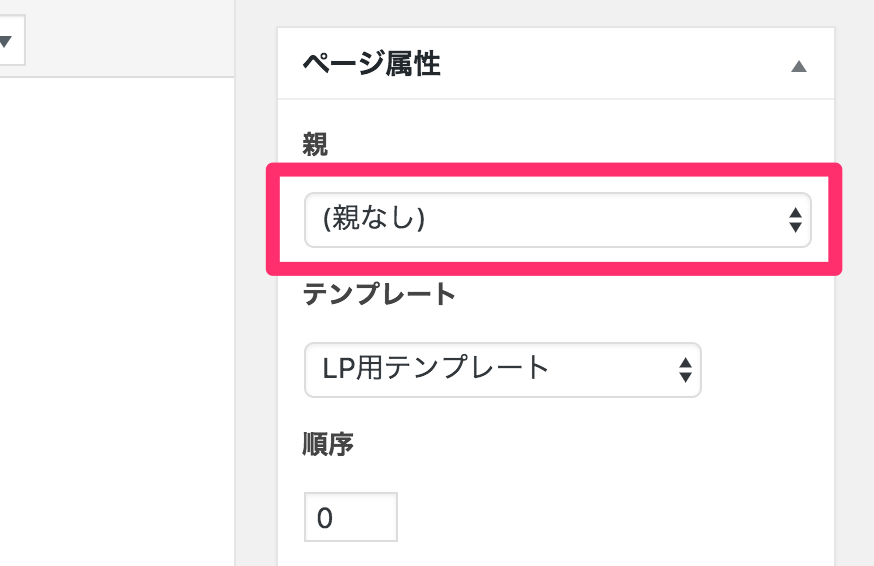
設定の方法は簡単で、編集画面右の「ページ属性」の「親」の項目より親にしたいページを選択してください。最後に保存、公開で完了です。

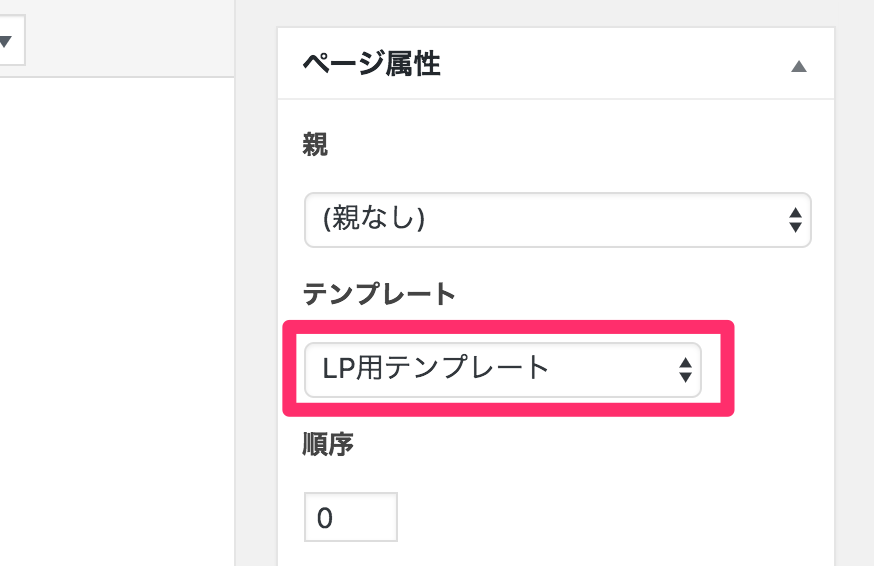
専用のテンプレート
使用しているテーマによって異なりますが、固定ページには専用のテンプレートが用意されています。サイドバーを無くして1カラムレイアウトにすることも可能です。
タロログでは、サービス案内や特定商取引法表記ページ、メンバー紹介などのページで用途に合わせたテンプレートを設定しています。
テンプレートの設定方法は、変種画面右の「ページ属性」の「テンプレート」の項目から選択してください。あとは保存、公開して完了です。

ブログのトップを固定ページにする方法
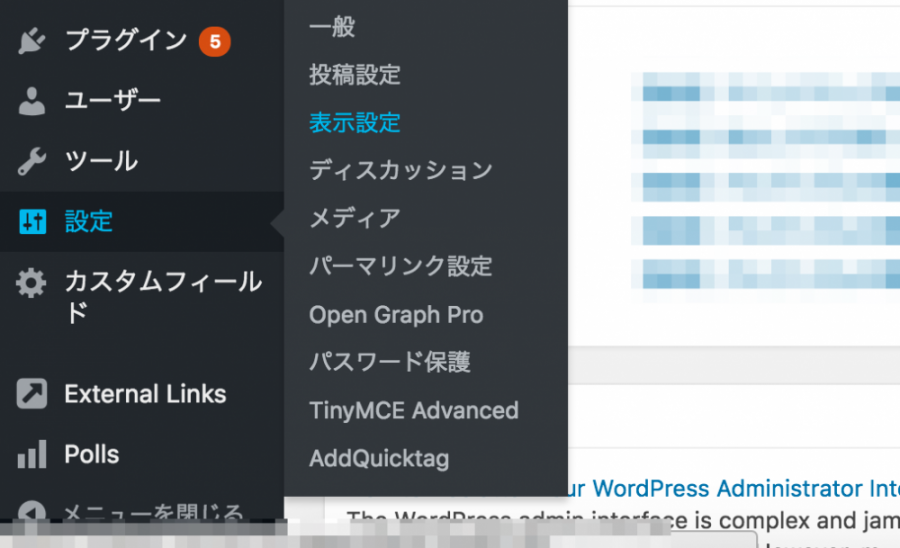
今度はタロログのように、固定ページをブログのトップに設定してみましょう。ワードプレスの管理画面左メニューより「設定」→「表示設定」をクリックします。

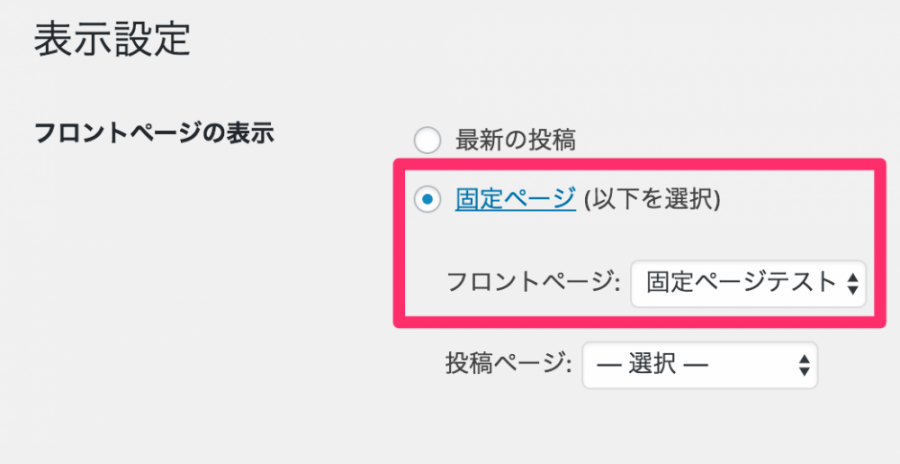
表示設定の一番上にある「フロントページの表示」という項目でトップページの変更ができます。この中の「固定ページ」のラジオボタンにチェックして、「フロントページ」の中からトップに表示したい固定ページを選択しましょう。

最後に「変更を保存」をクリックして完了です。
まとめ
いかがでしたでしょうか?