みなさんはスマホとPC、どちらでネットを使う機会が多いですか?
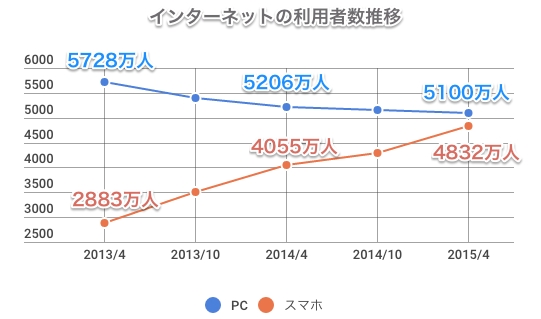
多くの企業の調査によると、スマホでネットを利用する人の割合がPCでネットを利用する人の割合を超す勢いだというデータがあります。

データ参照元:nielsen
そのため、Googleは2015年4月より、スマホで操作しやすいサイトを優遇しようという施策を行いました。
業界ではモバイルフレンドリーアルゴリズムなんて呼ばれていますね。
モバイルフレンドリーなサイト作りしよう!
スマホに対応したサイトを優遇するというアルゴリズム変更が、Googleよりアナウンスされた当時、業界では大騒ぎが起きましたが、スマホとPCでの検索結果に実際はそんなに変更がなかったというのが多くの人の見解です。
スマホ向けSEOの話しとは少し逸れますが、ペンギンアップデートやパンダアップデートに比べると、最近発表されるアルゴリ変更は前評判ほど大きく影響がないんて言われています。
とは言っても、スマホをからネットにアクセスする人は年々増えておりアルゴリズムの強化は現実味を帯びています。
サイトに訪問してくれるユーザーのことを考えても、スマホ表示に対応したサイトの方が見やすいですよね?
ユーザーの滞在時間とSEOは大きく関係するので、スマホ対策は必須です。
メリットはあってもデメリットはないと思うので、一刻も早く自分が運営するサイトのスマホ対策をしましょう。
Googleが提言するモバイルフレンドリーとは?
いざ、対策をこらしてみよう!
なんて言われても、Googleは何を基準としているのか、わからないことには対策のしようがありません。
そこで、Googleは公式ブログにてガイドラインを発表してるので参考にしてみましょう。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
このように非常にシンプルです。
「スマホ対策」「モバイルフレンドリーなサイト制作」なんて聞くと、大げさな施行を凝らす必要があるのでは?
と感じがちですが、実はそれほど特別なことは必要ないのです。
自分のサイトはモバイルフレンドリーなサイト?
「一応ガイドラインは満たしてるつもりだけど、果たしてモバイルフレンドリーなサイトなのか・・・」
と不安を抱くかたも多いことでしょう。
そんな方は実際にモバイルフレンドリーテストを実施してみましょう。
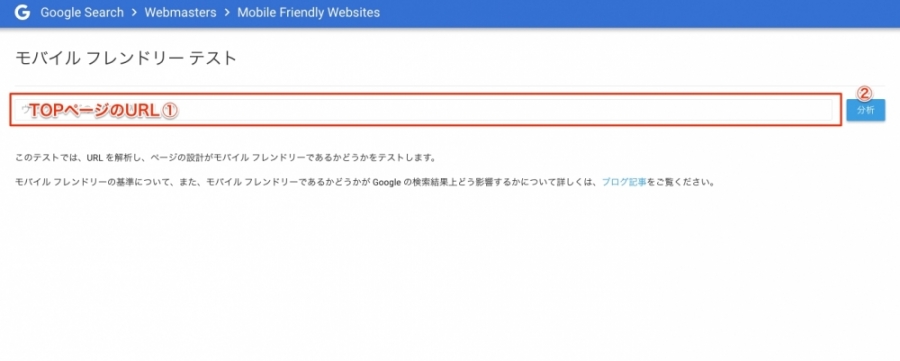
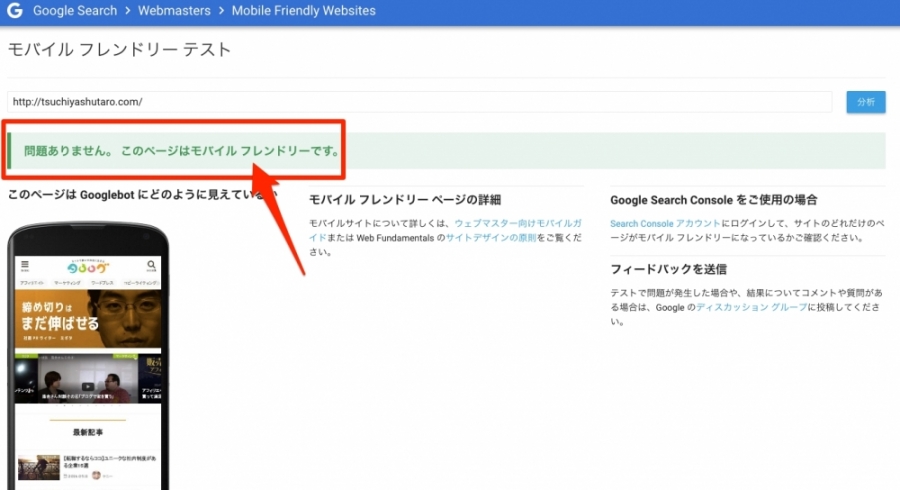
モバイルフレンドリーテストの使い方
検索窓にサイトのURLを入力し、「分析」をクリックします。

すると、テスト結果が出てきます。
弊社のメディアの場合、問題なくモバイルフレンドリーなサイトと判断されました。

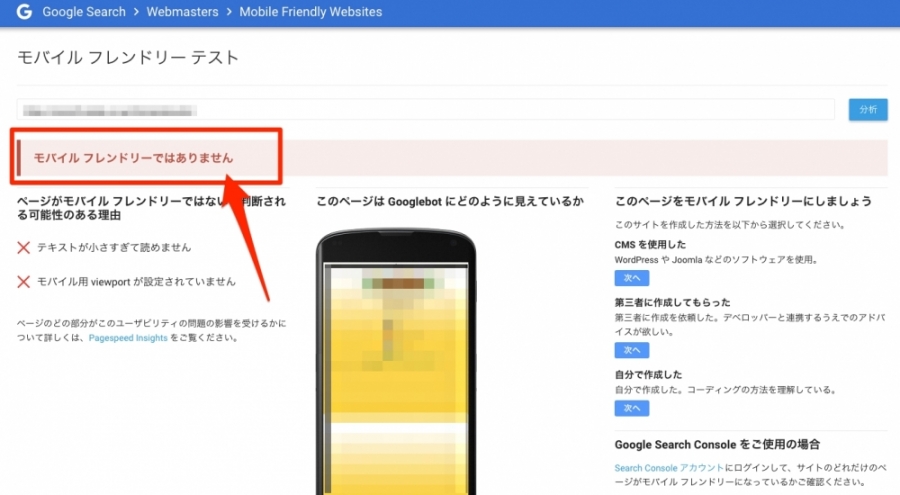
一方で以下のようなケースもあります。
「モバイルフレンドリーなサイトではありません」と判断されるケースです。

まとめ
- スマホ対応していないサイトはGoogleの評価が下がる(大きな変化は見れないが下がりつつある)
- モバイルフレンドリーなサイト作りは難しくない
- モバイルフレンドリーテストをして、自分のサイトはスマホ対策ができているか確認する
いかがでした?
スマホ対策をすることは自分のサイトの評価を下げないことはもちろん、ユーザーにもメリットがあります。
初歩的なSEOの話しでも述べましたが、Googleはユーザーにとって有益なコンテンツを評価します。
ユーザーにメリットがあるということは少なからず、自社サイトへの評価につながるわけです。
この機会にサイトのモバイルフレンドリー化を進めてみてはいかがでしょうか?
自分のサイトはモバイルフレンドリー化できてると自負している方は、1度ご紹介した方法でテストしてみましょう!