「AMP対応するとアクセス増えるんだよねー」
先日一緒に仕事をしている方が、ドヤ顔でかましてきたこの一言・・・
思わずドキッとしてしまったあなたはこの記事をじっくりご覧ください。
AMPとは
AMPとはAccelerated Mobile Pages(アクセラレイティッド・モバイル・ページ)の略で、「アンプ」と読みます。
モバイル表示を高速化する施策です。
2016年2月25日にGoogle JAPANより正式に発表があったことからGoogleの施策だと思われがちですが、実は30を超える企業が参加している大規模なプロジェクトの名称になります。
なぜAMPなのか?
この答えは簡単で、スマートフォンの普及によりモバイルからウェブサイトにアクセスする回数が圧倒的に増えたからです。
ただ、今までのインターネット業界の歴史のなかで、30社(これ以上増える場合もあり)も参加して動いた大きなプロジェクトがあったでしょうか?
この30社の中には有名どころだとTwitterなども参加していて、これほどまでに企業がこぞってAMPを推奨するのはユーザーのアプリへの流出を阻止するため?なんて見解もあります。
たしかに、筆者自身の今朝の行動を振り返ると、今日の天気を確認したのも天気予報アプリでしたし、ニュースも音楽も聞くのもアプリでした。
AMP対応するとどうなるの?
AMP対応した方がいい!なんて言われますが、実際どのようなことができるようになるのでしょうか?
以下で見ていきましょう。
web表示が早くなる
4G回線の普及により、従来より早くなったとは言え、サイトを開く際の待ち時間はストレスですよね。
その点AMPでは、AMPが定義したjava scriptしか読み込まないので、広告や画像をはじめとしたファイルを読み込まないなど、高速化に特化しているのでユーザーのストレスを軽減できます。
スマホ表示が変わる!?
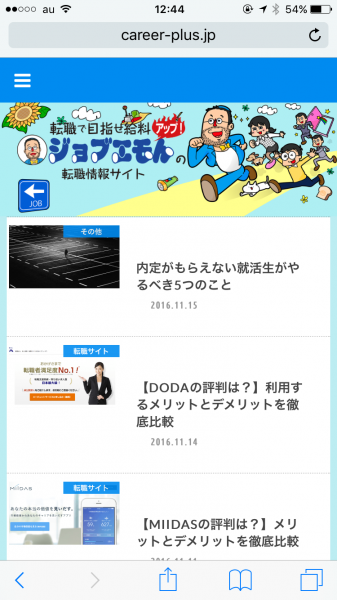
ジョブエモンというサイトを例にあげて見てましょう。
※ジョブエモントップページ通常

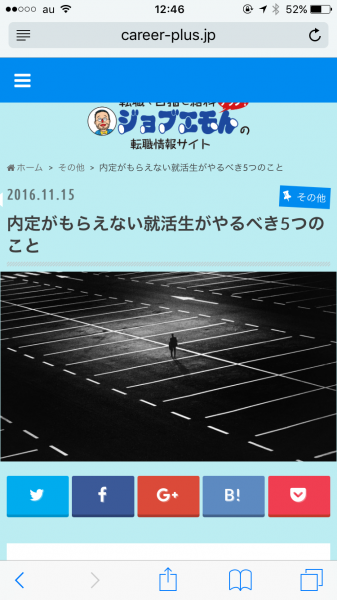
※AMP導入後

どちらもファーストビューです。
AMP対応後は、大きな見出しと画像がなくなっています。
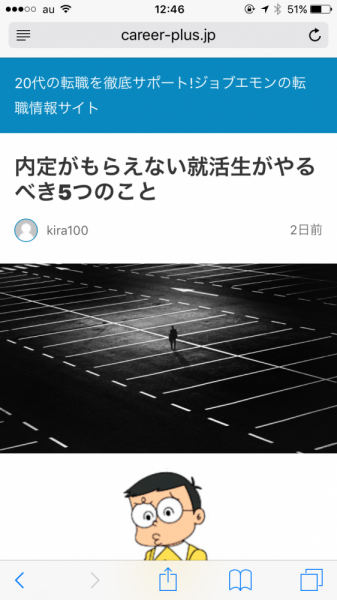
※ジョブエモン記事ページ 通常

※AMP導入後

サイトの背景色が変えられ、SNSのシャアボタンなども表示されなくなりました。
2つ例を挙げましたが、かなり大きく変わるということを理解して頂けたと思います。
SEOで上位表示できてない記事が上位表示される
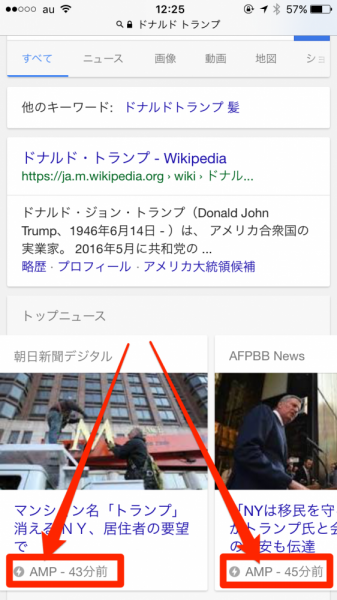
以下は「ドナルド トランプ」と検索したときの1ページ目ですが、SEOで上位表示できなくてもトップニュースの欄にAMP対応しているとサイトを優先して表示してくれるなんて言われています(スマホのみ)。

AMP対応するとできないこと
AMPを対応したからいいということではありません。
しっかりできること・できないことというのがあることを理解しないといけません。
静的なページでしか使えない
AMPは静的なページでしか使えません。
ヘッダーにスライドがあるページや、アニメーションを用意している場合であっても静的なものになってしまいます。
あくまで、高速化というところに特化しているので、できる限る無駄を省こうという施策なことが伺えます。
広告表示
AMPでは広告をiframeで表示することが決められています。
また、Googleのアドセンス広告も対策をしないとちゃんと表示がされません。
アドセンスの張り方、コードの取得方法については別記事で説明していますが、既にご存知の方は以下のように、AMPページ設定をする必要があります。
type=”adsense”
data-ad-client=”ca-pub-取得したコード”
data-ad-slot=”取得したコード”>
</amp-ad>
AMPの導入方法は?
WordPressでの導入方法は、ずばりプラグインをダウンロードすることです。
インストールして、有効化するだけでAMPに対応してくれるプラグインですので手間がかかりません。
確認方法
確認したいサイトがhttps://tsuchiyashutaro.com/の場合
https://tsuchiyashutaro.com/amp もしくは https://tsuchiyashutaro.com?amp
なんて打ち込んであげるとAMP表示が確認できます。
スマホ表示と、PC表示は異なるのでしっかりスマホでも確認が必要です。
SEO効果はあるのか?
気になる点ですね。
ただ、冒頭にお話したようにAMPとはGoogleが主導となって行ってるプロジェクトであって、SEO業界で騒がれるような大きなアルゴリズム変更ではありません。
なので、現時点では対応したからといって直接SEOに繋がる訳ではないです。
※検索AMP一覧からのアクセス増などによりアクセスがアップするなど、副次的なSEO効果は期待できます。
まとめ
AMPに説明してきましたが、いかがだったでしょうか?
先日お話しした、モバイルファーストインデックスに関してもそうですが、
「モバイル最適化」
という動きが盛んになってきているのが、web業界全体の流れと言えます。
ただ、通常とAMPを比較した例を見て頂いた通り、サイトによっては全く別のものになってしまう場合もあるので、早急に対応する必要があるのか?
というのは、サイトの方針なども含め要検討することが大切です。
「モバイル表示が高速化される」という甘い蜜には、しっかり落とし穴があることを見落としてはいけません。