まずは、投稿の編集画面を開いてみましょう。
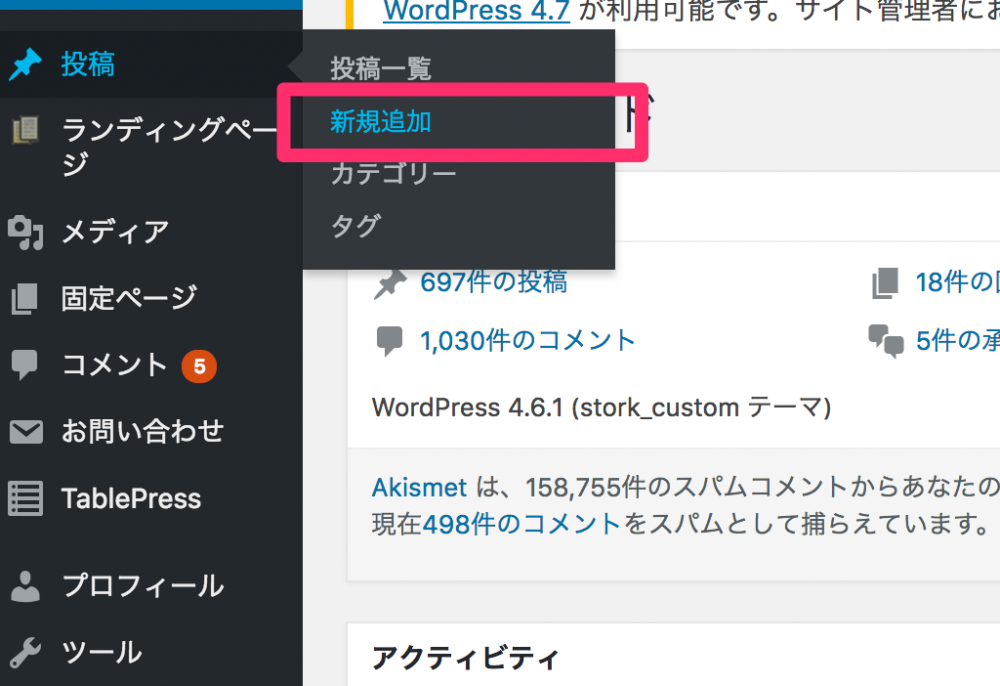
管理画面左メニューより「投稿」→「新規追加」をクリックして投稿編集画面を開きます。

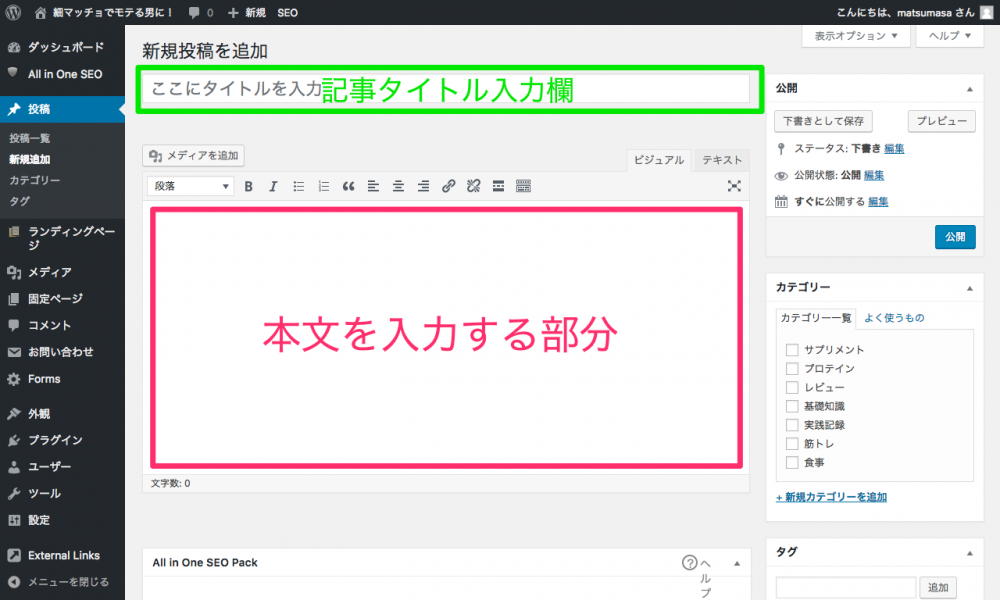
以下の画面が編集画面です。

緑枠で囲った部分は記事タイトル、このページで例えると「ワードプレスで文章を投稿する方法」などを入力する欄で、赤枠で囲った部分は、本文を入力する欄になります。基本はこの赤枠の欄を入力して、記事を作成していくことになります。
使い方は簡単です。メモ帳などのテキストエディタの様に文章を入力することができます。
改行するときは、「Enter」のみだと段落を変えて改行されます。「Shift+Enter」の組み合わせでは、段落を変えずに改行することが可能です。
実際にやってみると、以下のようになります。
「Enter」で改行した場合、
段落が変わります。
「Shift+Enter」で改行した場合、
段落を変えずに改行します。
以上が、基本的な文章の入力する方法です。続いて、文章を入力して記事として公開するまでの流れを解説します。
記事を書いて公開する
先ほどと同様に、まず投稿の編集画面を開きます。
ワードプレスの記事に最低限必要な要素は、たったの2つだけ。記事タイトルと本文だけです。

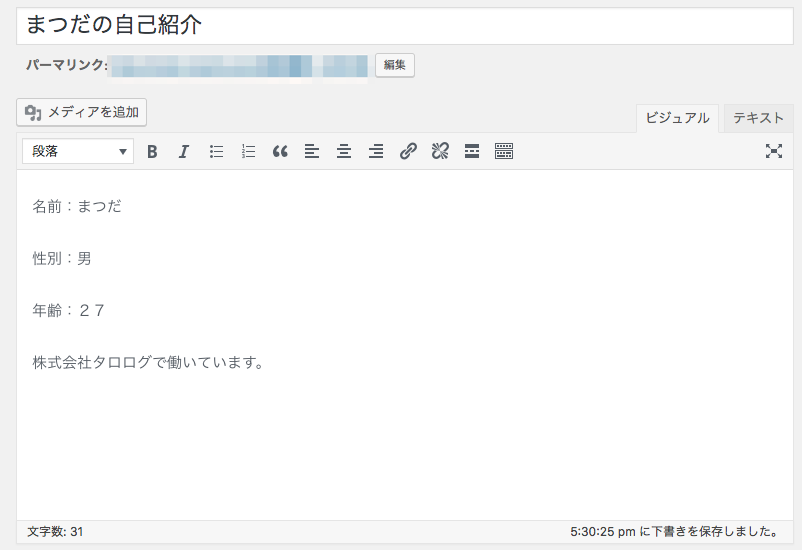
試しに、僕のプロフィールを入力してみました。
文章が完成したら、いざ投稿です。文章入力欄の右隣に、いろいろと設定項目がありますね。

この「公開」をクリックすると、記事を公開することが可能です。公開された記事を見てみましょう。

実際には、各種SNSのボタンが無かったり、デザインが違ったりしますが、それは使用しているテーマが違うからです。
以上が、記事を公開する最低限の流れになります。さらにこの作業に、
- 見出しを指定する
- 画像を入れる
- リンクを張る
- サムネイルを設定する
- カテゴリーを設定する
などの作業なども必要に合わせてやります。
見出しの設定
文章が長くなると、読みづらくなり内容を把握するのが困難になります。
文章を内容ごとに見出しで区切ることで、構成がはっきり整ったり、読む人も休みながら読むことができるので、文章を読みやすくすることが可能です。

これが、見出しを設定するときのメニューです。。クリックするとプルダウンメニューが開き、
- 段落
- 見出し1
- 見出し2
- 見出し3
- 見出し4
- 見出し5
- 見出し6
- 整形済みテキスト
の中から選択することが可能です。
ワードプレスでは基本的に見出し1を使用しません。記事タイトルですでに使用されているからです。
SEOでは、ページの中に見出し1(h1タグ)が複数あるのは良くないとされてきました。Google自身はh1タグが複数あっても問題ないとしていますが、キーワードの重みが薄くなるという場合もあるので、無理に使用する必要はありません。
※見出しについてさらに詳しく解説した記事もあります。
※見出しのカスタマイズ方法はこちら
「段落」とは通常の文章に用いる設定で、「整形済みテキスト」は編集画面に入力したそのままの状態でブログに表示させる設定になります。段落を変えずに改行したいときなどに「整形済みテキスト」設定を用いるのですが、通常の「段落」設定でも「Shift+Enter」でも出来るのであまり使用することは無いでしょう。
例
改行した場合
整形済みテキストで 改行した場合
リンクを張る方法
ウェブサイト(ブログも含む)を作っていると、サイト内の別ページや外部サイトにリンクをすることがあります。通常はHTMLタグというもので指定しなければならないのですが、ワードプレスであればボタン1つで簡単にリンクを張ることが可能です。

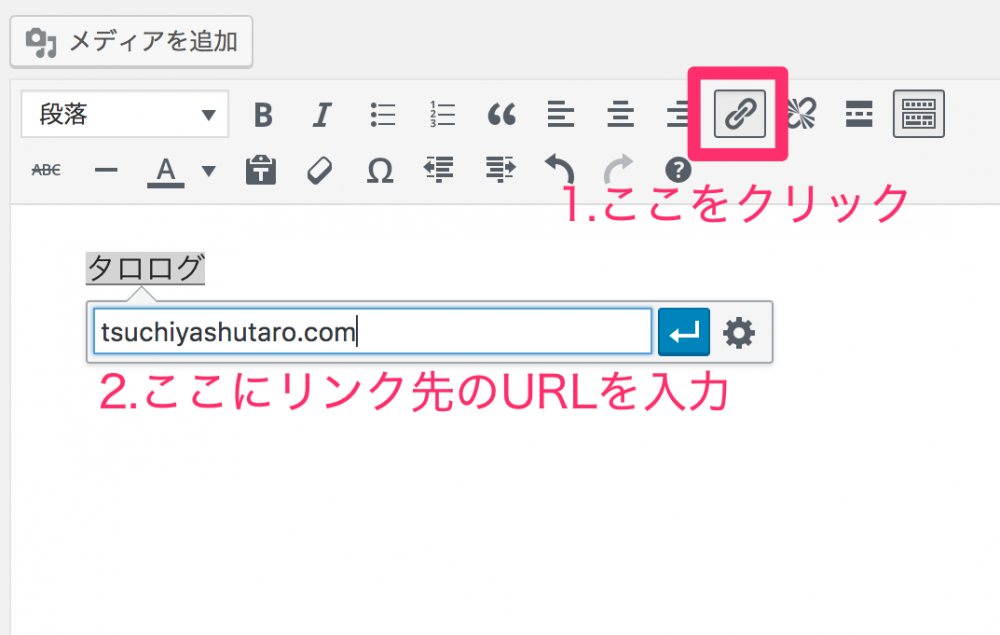
これがリンクの設定が行えるボタンです。左はリンクの挿入と編集、右はリンクの削除が設定できます。
使い方は、文字を選択した状態で左ボタンをクリックして、URL入力欄が表示されるのでそこにリンク先のURLを貼り付けてEnterを押すだけです。

リンクを削除するときは、リンクが設定されている文字を選択して右ボタンをクリックしてください。
見出しとリンクの設定ができれば、最低限ウェブサイトとしての体裁は整います。著名なブロガーの中にも、画像なども使わずシンプルに、見出しとリンクだけ設定した記事を公開していたりします。
ビジュアルとテキストの2種類のエディタ
ワードプレスの投稿画面にはビジュアルエディタとテキストエディタの2種類があります。
ビジュアルエディタは実際のサイト表示に近い画面で編集する形式で、テキストエディタはHTMLタグを自分で打ち込む形式になります。
どちらで編集してもページのデータに変わりは無いので、使いやすい方を使えば良いです。ただウェブサイト制作の専門知識が無いのであれば、ビジュアルエディタをおすすめします。タロログの解説は、ビジュアルエディタを使用している前提の解説です。
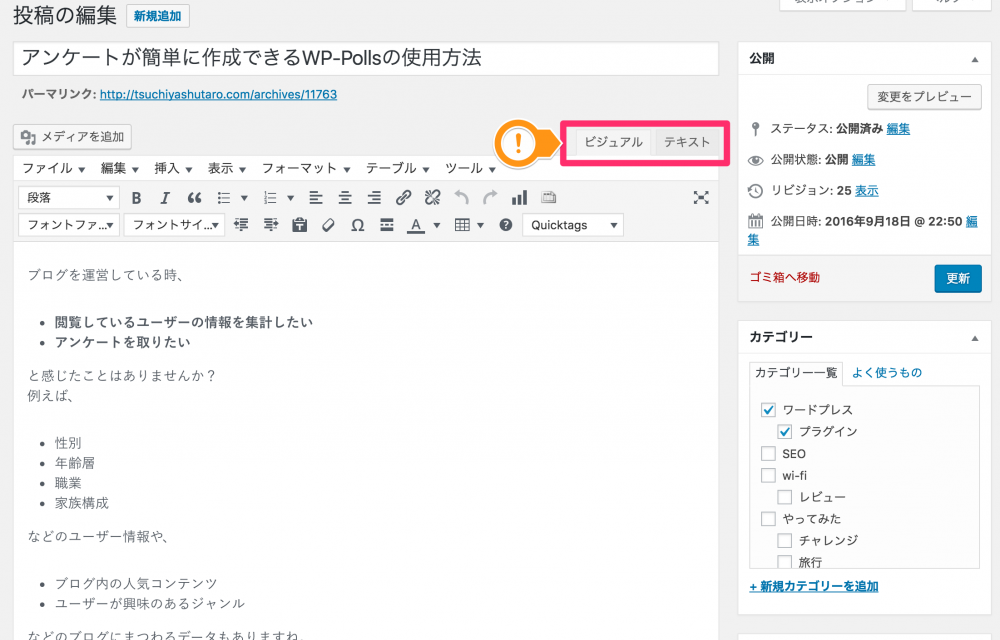
下の投稿画面の赤枠で囲った部分が、エディタの切り替えスイッチです。

この画面では、普通の文章作成ソフトのように入力することができます。
次の画面がテキストエディタです。

HTMLタグと呼ばれる文字列が随所にあります。
ビジュアルエディタを利用する上での注意点
あくまで近い状態を再現しているだけなので、ビジュアルエディタでの編集画面そのままにサイト表示がされるわけではありません。
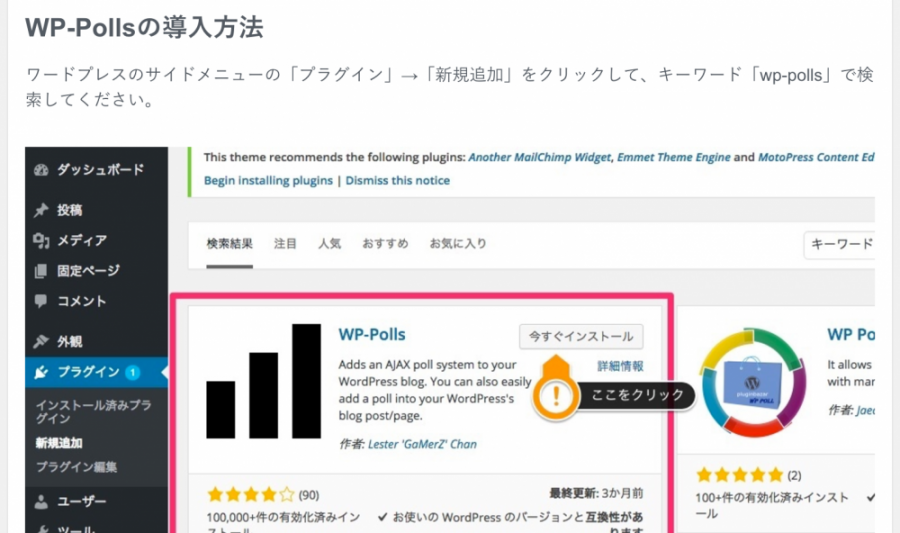
例えば見出しタグですが、

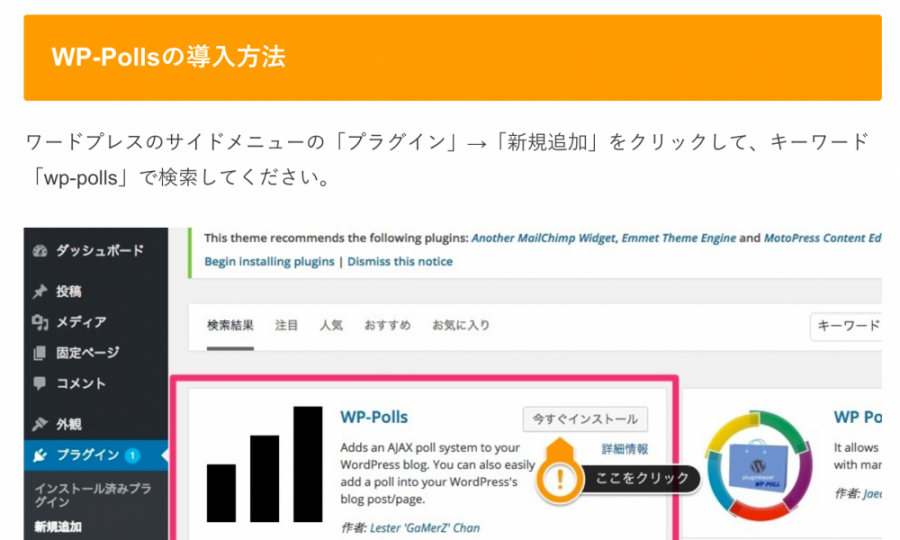
WP-Pollsの導入方法という見出しが実際のサイトでは、

オレンジ色のマーカーが追加されて文字色が白に変更されています。また、改行の位置も変わりました。
ビジュアルエディタで編集する場合でも、プレビューで実際の表示をチェックしながら編集するように心がけましょう。
編集画面の各種ボタン
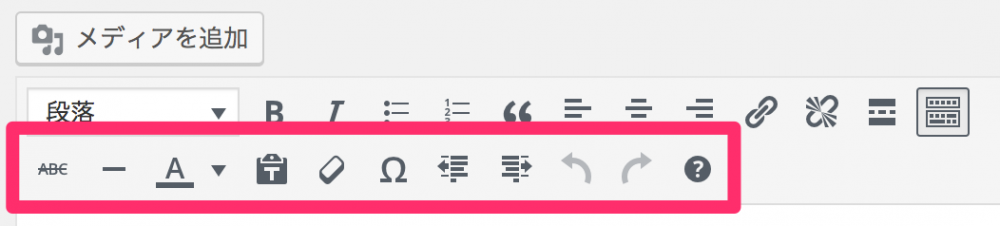
ワードプレスの編集画面には、見出しやリンク以外にも様々なボタンが配置されています。これらを使用して文字の装飾を施したり、リンクの設定を行ったり、様々な機能が使用が可能です。

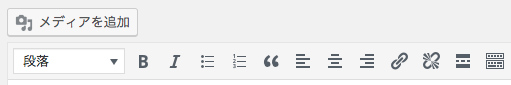
最初は設定ボタンが少なめです。
中には、普段パソコンで文章を作成するときに使用しないような機能もあるので、一つずつ解説します。実際に使用してみた例もあるので、参考にしてみてください。
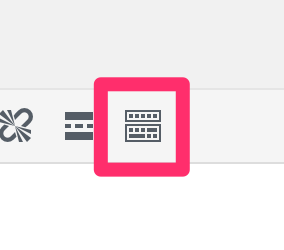
まず、右端のボタンに注目してください。このボタンは、「ツールバー切り替え」という機能が備わっています。

このボタンをクリックすることでツールバーが2段に増え、さらに機能を拡張することが可能です。記事を投稿するときは、このように拡張した状態で行うと捗ります。

下段にボタンが増えました。
さらに機能を増やしたい場合は、「TinyMCE Advanced」というプラグインがおすすめです。

こちらの2つは、「B」が選択した文字を太字にする、「I」が斜体に設定するボタンです。文字を強調したいときに用います。
例

続いては、リストを作成するときに使用するボタンです。左のボタンが通常のリスト、右のボタンは数字付きのリストを作るときに使用します。
リストタグを終了して通常の文章に戻りたいときは、Enterを2回押してください。
例
- 通常のリスト1
- 通常のリスト2
- 通常のリスト3
- 数字付きのリスト1
- 数字付きのリスト2
- 数字付きのリスト3

これは、他のサイトや書籍から文章を引用するときに用いるボタンです。ボタンをクリックすると枠が挿入されるので、枠の中に引用した文章を入力します。
他サイトや書籍から、そのまま文章をコピーすると検索エンジンからコピーコンテンツと認定される可能性があり、また著作権侵害にもなるのでこの引用ボタンを使用してください。
また、記事の内容が引用ばかりになってしまうのとペナルティの対象になってしまうので、頻繁に使用するのも避けましょう。
例
WordPress (ワードプレス) は、オープンソースのブログ/CMS プラットフォームです。セマンティック Web、コードやデザインの美しさ、Web 標準、ユーザビリティなどを意識して開発されており、無料でダウンロードして使うことができます。

続いては、文章の配置を設定するボタンです。この3つはそれぞれ、「左詰め」「中央揃え」「右詰め」に設定できます。
例
左詰めの文字
中央揃えの文字
右詰めの文字

記事の一覧ページで、任意の部分まで見せて、それ以降は記事をクリックしないと見れないようにしたいときは、このボタンを使用します。
例

記事一覧での表示

この3つはそれぞれ、「訂正」「横ライン」「文字色」を設定できます。
例
訂正線を引く
※横ラインは使用しているテーマによって、デザインが異なります。
文字色を赤に変える

このボタンは、コピーした文章を、以下の情報を省いた状態で貼り付けるときに使用します。
- リンク
- 見出し設定
- 文字色とサイズ
通常の貼り付けはこの情報を含んだ状態で行われるので、純粋な文字や文章だけを貼り付けしたいときなどにこのボタンが最適です。
例

こちらは、選択した文字の書式設定をリセットするときのボタンです。以下の設定がすべて解除されます。
- 太字
- 斜体
- 訂正線
- 文字サイズ
- 文字色
- 中央揃え、右詰め(左詰めに直す)

記号やギリシア文字など、通常では打ち込めない文字はこのボタンから入力することが可能です。

この2つのボタンは、インデントの設定をすることが可能です。左のボタンを押すと左に、右のボタンで右に文章が移動します。

この2つのボタンは、左が「取り消し」、右は「やり直し」です。編集作業を1段階戻すことができます。

「?」のボタンは、ショートカットキー一覧を表示させます。この欄の操作を行うと、ツールバーのボタンをクリックしなくてもキーボード操作だけで様々な機能を使用することができ、作業の効率を上げることが可能です。
テキストの重要性
SEOの観点から、ウェブサイトはテキストを中心に構成するのがいいとされています。それは、一体なぜでしょうか?
近年、Googleの検索エンジンは画像の内容を認識できる段階まできていると言われています。Google自身も、
つまり、検索をさらに賢く高速にするということです。そうすれば、キーボードから「ジャガー」と入力されたときに、ユーザーが探しているのが動物の写真ではなく、自動車であることを理解できます。
出典:「Google のサービス – 会社情報 –」より
としています。
こう聞くと、画像を多用してもSEOの効果はテキストと変わらないのではないかと思われるかもしれません。
それでも尚、SEOでより効果があるのはテキストです。検索エンジンの画像認識の制度も上がってきてはいますが、完全ではありません。
Googleは次のようなことも言っています。
重要な名前、コンテンツ、リンクを表示するときは、画像ではなくテキストを使用します。テキスト コンテンツの代わりに画像を使用する必要がある場合は、alt 属性を使用して簡単な説明テキストを組み込みます。
実際に、検索エンジンで特定のキーワードを検索したときに、上位表示されるサイトはテキスト中心です。画像はあくまで補足で使用する程度にとどめておいて、テキストを中心に構成しましょう。
文字数について
テキストを中心にウェブサイトを構成するべき理由はおわかりいただけたと思いますが、そこで一つ疑問がわいてこないでしょうか?
「どのくらいのボリュームで書けばいいの?」
よく言われているのは、多ければ多いほどいい、ということです。
事実、タロログが運営しているサイトのトップページが10,000字以上で、特定のキーワードで1位で表示されるようになりました。他の運営サイトでも、上位表示されているページが5,000字近くのトップページです。
実際にキーワードで検索して上位表示されているサイトを比較しても、やはり文字数が多く平均で6,000字以上のこともあります。
ただ、以下の動画でGoogleのジョン・ミューラー氏は、文字数は関係ないとしています。
タロログの運営サイトでも、上位表示されているウェブサイトの平均文字数より少なくても3位、2位と順位を上げることができました。これは、キーワードを意識したりユーザーが求めいている情報を精査した結果と言えるでしょう。
以上のことから、次のようなことが言えると思います。
- 必要な情報、有意義な情報を記述して文字数が多くなるのは効果がある
- 水増しのために文字数を稼ぐのは効果がない
つまり、文字数を目標にするのは間違いで、必要な情報や伝えたい情報をどんどん盛り込んで結果的に文字数が多くなるのは良いということです。
文章を書くときに迷ったら
今回は、ワードプレスの投稿画面の具体的な使用方法の解説なので端折りましたが、実際に文章を書こうとしたときに「何を書けばいいのかわからない・・・」と手が止まってしまうこともあるのではないでしょうか?
筆者も常にスラスラ文章を書けないときがよくあるのですが、そのようなときに読んでいただきたい記事をご紹介いたします。
書く内容に困ったら、マインドマップを使用してみましょう。マインドマップの使い方は以下の記事内にあります。
こちらの記事は、実際にライターを生業としている方にご教授を受けて書かれている記事です。
とくにマインドマップは、ブログを運営していくと様々なタイミングで役立ちます。
- カテゴリー分け
- 書くべき記事のあぶり出し
- 文章構成(見出し作成時など)
このようにとにかく便利です。ぜひ使用してみてください。
まとめ
いかがでしたか?ビジュアルエディタならば、ウェブ制作の知識がなくても誰でも簡単に文章の投稿ができるということがお分かりいただけたことでしょう。
文章を投稿することは、ブログを運営していくうえで基本中の基本です。最低限文章さえあれば、ウェブサイトとして成立します。まずは、文章の基本的な投稿方法を覚えておいてください。
テキストだけでもウェブサイトとして公開できますが、内容によってはイラストやグラフ、もしくは動画があるとより読みやすくなることもあります。ということで、次は画像や動画を挿入する方法を解説した記事です。