
「コンテンツイズキング」
なんて言葉が生まれ、コンテンツ重視のSEOが業界では騒がれていますが、では内部や外部のSEOは必要ではなくなったのでしょうか?
結論から申しますとそんなことはありません。
引き続きどちらも重要です。
そんな重要な要素であるSEOの内部対策について、今回はお話ししていきます。
内部対策とは
内部対策とは、検索上位に自社サイトを引き合げるべく行う、自社サイト内で行える施策のことを指します。
この内部対策ができていないあまりに、どれだけ良質なコンテンツを仕上げても検索上位にこれていないサイトなんてごく当たり前に存在します。
実際、弊社がお付き合いさせて頂いている企業様のサイトでも、このような事がありました。
- 全体的なコンテンツボリュームが競合よりある
- 広告を出していることもありサイト全体のアクセスも多い
- 外部からのリンクも多数集まってきている
それなのになぜか検索順位は一向にあがらない。
原因は内部構造にありました。
サイトを経ち上げるさいに、見た目やアクセス数といった結果が目に見えるものしか見ずにSEOをやっていたのです。
でも、内部対策ってどんなことをやったらいいの?というあなたの問いに答えるべく、絶対に行うべき内部対策30個を以下で紹介させて頂きます。
どれも非常に重要なので1つ1つチェックしていきましょう。
先ほど紹介した企業様は、この中の1つができていないだけで、Googleに正当な評価をしてもらえなかったのです。
HTMLタグの内部対策
HTMLなんて難しいし、長年webと関わってきた人ではないとわからないものでは?
と避けられがちですが、SEOをやっていこうとなったら避けては通れません。
ただ、サイトを1つまっさらな状態から作れるほどの知識が必要な訳ではないので、最低限抑えておきたいタグについて説明していきます。
hタグ(見出し)の最適化
hタグとは、h1、h2、h3で書かれるタグのことです。
h3以降、タロログではあまり使う機会はないですが、h6まで用意されています。
見出しを作りたいときに使うタグなので【見出しタグ】とも呼ばれていて、h3よりh2、h2よりh1と数字が低いほど重要度は高くなります。
タイトルタグ(h1)の使い方
h1タグはSEO的に最も重要なhタグであって、他のタグとは違い基本使うのは1回のみが理想です。
あと、タイトルタグとh1は違うのか?という疑問をよく聞かれますが、厳密には違います。
ただ、基本は同じものという認識でも大きな問題もないので、ここでは同じものとして説明させて頂きます。
Googleのクローラーが記事を確認するときにまず最初に見るのがこのh1タグ。
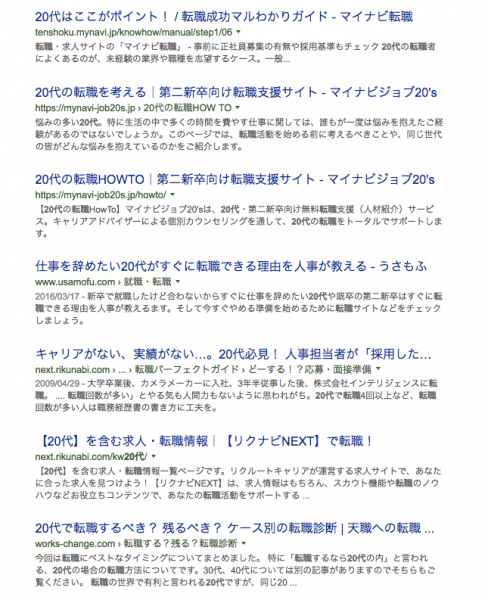
【20代 転職】というキーワードを狙って書く記事なのにh1に【転職をするなら若いうちにしよう!】なんて書いてしまったら、Googleは20代の転職について書いてある記事だと現状では判断できません。
※h2や文章内に多く使われいる場合は認識される場合がありますが、基本h1にはキーワードはいれましょう。
上図は実際【20代 転職】の検索結果ですが、1位〜7位まで全てで【20代 転職】が入っています。
ちなみに2ページ目を見た時もすべてで【20代 転職】というキーワードが入ってました。
このことからも、言えるのですが、狙っているキーワードは必ずh1にいれましょう。
なので、ここに狙っているキーワードが入っていないことには、Googleは判断できません。
h2の使い方
h1以外は、記事内で何回も使用ができます。
h2にもh1同様基本はキーワードを入れるようにしましょう。
ただ、SEO効果が期待できるとは言え、記事内に4つh2が存在したら、4つとも狙っているキーワードを盛り込むことがないようにしてください。
あくまで自然にです。
キーワードの盛り込みすぎも評価の下がる対象になってしまうので、文章を呼んでいて不自然だな・・・と感じるようでしたら、変えた方がいいですし、ユーザー目線で見てもそれが最善策でしょう。
hタグの順序には決まりがある
h1をタイトルとすると、記事を書くときにはh2とh3をうまく使いこなさなくてはなりません。
タロログではh3までしか基本使わない(こだわりとかではなく、h3までで十分)ので、例ではh3までの説明です。
【タロログ 怪しい】というキーワードを狙って記事を書く場合
h1 タロログが怪しいと言われるワケ
テキストテキストテキストテキスh2怪しいと言われるタロログとは?
タロログとはwebマーケティングの会社で、おもに2つの分野の収益で成り立っています。h3 SEO
テキストテキストテキストh3 アフィリエイト
テキストテキストテキストh2タロログはなぜ怪しいと言われるの?
タロログが怪しいと言われるには2つ理由がありますh3社長のお金持ちアピールが凄い
テキストテキストテキストh3社員のバッググランドが凄い
テキストテキストテキストh2まとめ
テキストテキストテキスト
h1がタイトルにあるので、文章を書くときはh2から始めなくてはいけません。
h1→h3→h2なんて、歯抜けがあってはなりません。
しっかり、h1→h2→h3と順番を守りましょう。
ただ、例の場合は、h1→h2→h3→h3→h2→h3→h3→h2
という順序になってます。
これはおかしいのでは?と疑問に思うかもしれませんが、先ほども話しとおり、h2、h3は何度も使えるので、このような構造になっています。
これをh4まで使えるとしたら、
◎h1 h2 h3 h3 h4 h2 h3 h3 h4 h2
×h1→h2→h4→ h3→ h4→h3→ h2→h3→h4→ h2
×h1→h2→ h3→ h2→ h4→ h3→h3→ h3→h4→h2
hタグが下る場合 h2→h3 h3→h4 この場合は、歯抜けあってはありません。
反対にhタグがのぼる場合 h4→h2 h4→h3 この場合は歯抜けがあっても成立します。
meta description属性タグの設定
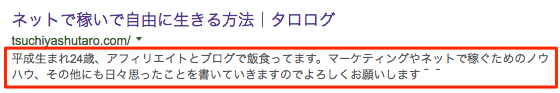
下図の赤枠で囲んでいる部分の設定を忘れないようにしましょう。
あまり文字が多過ぎると省略されてしまうので、全角で124文字程度に抑えるのが理想です。

タロログでは、WordPressを使ってコンテンツ設計をオススメしてるので、WordPressでの設定方法を紹介します。
ALL IN SEO Packの使い方という記事でも紹介してますが、
「ダッシュボード」→「プラグイン」→「ALL IN SEO Pack」→「ホームページ設定」より

- コンテンツの内容を短くまとめる
- キーワードを含める
- 読みたいと思わせることを書く(キャッチ)
以上の3点に気を使えるといいでしょう。
画像の最適化
良い記事にしよう!と記事を書いていると、文字ばかりに気がいきがちで、画像の扱いが厳かになっていませんか?
見栄えのいい画像を選ぶのはもちろんです。
ただ、Googleはどんなに凄いと言われる画像を使ったとしても、それを検索順位には反映できません。
なので、しっかり画像の最適化をして、Googleにどんな画像を使っているのかを伝えなくてはいけません。
ファイル名の設定
デフォルトで画像を使おうとすると、”img_012 “”012_png”のようになっていないでしょうか?
これではGoogleは、関連性のある画像を使っているんだと判断できません。
しっかり、関連性のある適切な画像をつかっていることを伝えるには、画像のファイル名に英語でキーワードをいれて上げましょう。
例 SEOの記事を書いている場合でしたら、ファイル名を「SEO」、ウェブマーケティングについて書いている記事でしたら「web marketing」のようになります。
URLの内部対策
URLが原因で、サイトの順位があがらないなんて虚しいですよね。
WordPressに使えるレンタルサーバーという記事で説明してますがURLは住所と同じです。住んでいるところが原因で、周囲の評価が下がるなんて、日常であってはいけませんよね。
web上であってもそれは同じです。
URLの最適化をして、しっかり評価をしてもらえるよう対策をしましょう。
リンクに対する評価の分散を避ける(ネットショップ)
ネットショップなどでよく見られるのですが、商品説明が変わらない色違いのTシャツのURLが違うと、Googleはサイト名に重複ページがあると判断されてしまいます。
また、Tシャツのページがweb上でシェアされているにも関わらず、URLが違うことにより、分散されてしまうなんてことも多いです。
そんな時はカノニカルタグを使いこなしましょう。
リンクに対する評価の分散を避ける(複数で運営している場合)
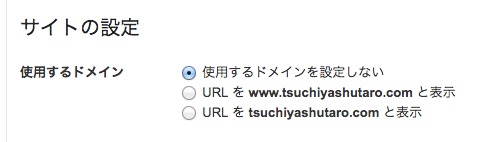
1つのページに複数のURLが存在する場合があります。
- https://tsuchiyashutaro.com
- http://wwwtsuchiyashutaro.com
などが、代表的な例です。
どちらのURLでも、同じサイトにアクセスができますが、内部リンクを送るさいにURLが統一されていないと、重複ページがあると判断されてしまいます。
基本的に更新するのが運営者のみでしたら避けられますが、複数で運営している場合は注意が必要です。
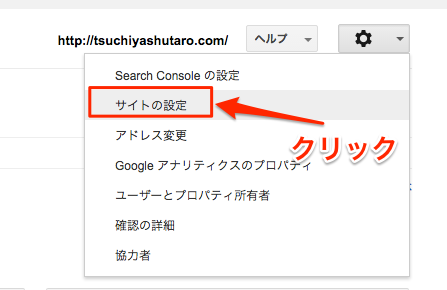
ウェブマスターツールにアクセス→「設定」→「サイトの設定」→「使用するドメイン」で設定が可能なので、あらかじめ設定しておきましょう。


リンクの内部対策
SEOとリンクはきっても切り離せない関係にあります。
いくらコンテンツ重視といっても、まだまだリンク頼りな部分はあると考えてますし、実際に上位表示されるサイトもリンクをちゃんともらってる場合が多いです。
なので、リンクに関して理解を深めていくことが重要です。
XMLの作成
サイトを作って間もない場合、クローラーが巡回してこないこともあって、インデックスすらされない・・・なんてことが当たり前です。
クローラーは
- 自社サイトからの内部リンク
- 他のサイトからの外部リンク
以上の2点を巡回経路としているので、サイト経ち上げ段階では来ないのが普通なのです。
決して、経ち上げたサイトのコンテンツに魅力がない訳ではありません。
この問題は、経験上時間の経過とともに解決する話しですが、それまで指をくわえて待っている、というのももどかしいですよね。
そんときにはXMLサイトマップを送信するように設定しましょう。
XMLの設定方法
Googleアカウントを取得したらSearch Consoleにアクセスします。
左側にある「ダッシュボード」→「クロール」→「サイトマップ」の順でクリック。

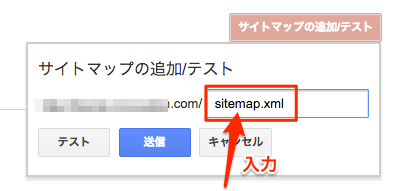
開いたページの右上に赤い「サイトマップの追加テスト」というボタンが現れるのクリックします。

するとURLを入力する欄がでてくるのでsitemap.xmlと入力します。

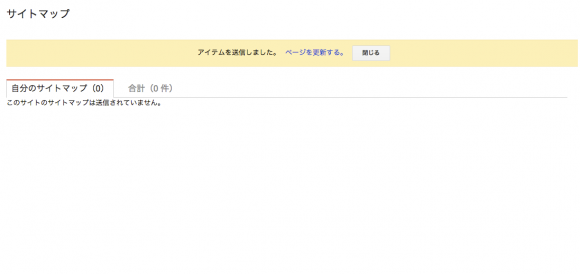
すると「アイテムを送信しました」という文言がでてくるので、一旦これで完了です。

一定期間が経つと、↑の画面が以下のようにインデックス数を示したグラフなどが表示されるようになります。

クリック以上必要なページは用意しない
サイトを設計するときに、ページの階層を作り過ぎて、TOPページから3クリック4クリックと飛んでいかないと、たどり着けないページを用意しているケースがありますが、これではクローラーがサイトの隅々を把握できません。
基本的には「TOPページ」→「カテゴリー」→「記事」と2クリックで、記事やサービス紹介ページに辿りつけるようにしましょう(重要なページは1クリックでいけるようにする)。
パンくずリストを用意する

パンくずリストを導入すると、クローラーが現在地(どの階層にいるのか?)を理解できるようになるので、それだけ巡警率があがります。
詳しくはSEOにも効果的?パンくずリストを設置する方法という記事で紹介しております。
内部リンクを適切に使おう
よく、見るのが「詳しくはコチラ!」「詳細はここまで!」など「コチラ」や「ここ」にリンクのアンカーテキストを使っている人がいますが、これではいけません。
アンカーテキストの文言と、リンク先のページに関連性があることで、リンクというのは効果が生まれるので、「コチラ」というページからニュースや、芸能関係の記事に飛んでも関連性がないものと判断されてしまうんですね。
なので、リンク先の記事で狙ってるキーワードをアンカーテキストには含めるようにしましょう。
例えば、この記事「内部SEOを行う際にチェックすべき30の項目」という記事にリンクを送る場合は
内部SEOについてはコチラで詳しく書かれています!なんてアンカーテキストを使うと有効です。
しっかり関連性の高い、適切なページにリンクを送ってると判断してもらえるためです。
外部リンクを適切に使おう
内部リンクと同じく外部リンクのアンカーテキストも適切に使う必要があります。
リンク先のページがなくなっていたり、記事とは全く関係のないサイトを紹介してしまうと評価が落ちてしまいます。
これはペンギンアップデートで行われた施策を理解すればわかることですが、リンクへのペナルティーが近年非常に厳しくなってるので、十分注意しましょう。
まとめ
長々と内部SEOについて説明していきましたがいかがだったでしょうか?
冒頭の話しでは、
”コンテンツイズキングだからと言ってコンテンツだけではダメですよ”
という話しをしましたが、内部対策も外部対策も良質なコンテンツがあって始めて成立するものです。
ということはやはり、今回話したようなテクニカルな手法より、まずはユーザーニーズにしっかり答えられるようなコンテンツ設計が大切だということを忘れないでください。